-
개인프로젝트[항해캡슐(localStorage)]프로젝트 2023. 3. 19. 18:59
localStorage
브라우저를 닫았다 열어도 데이터가 남아있다.
- 유효기간 없이 데이터를 저장하고, JavaScript를 사용하거나 브라우저 캐시 또는 로컬 저장 데이터를 지워야만 사라진다.
- 저장공간이 크다.
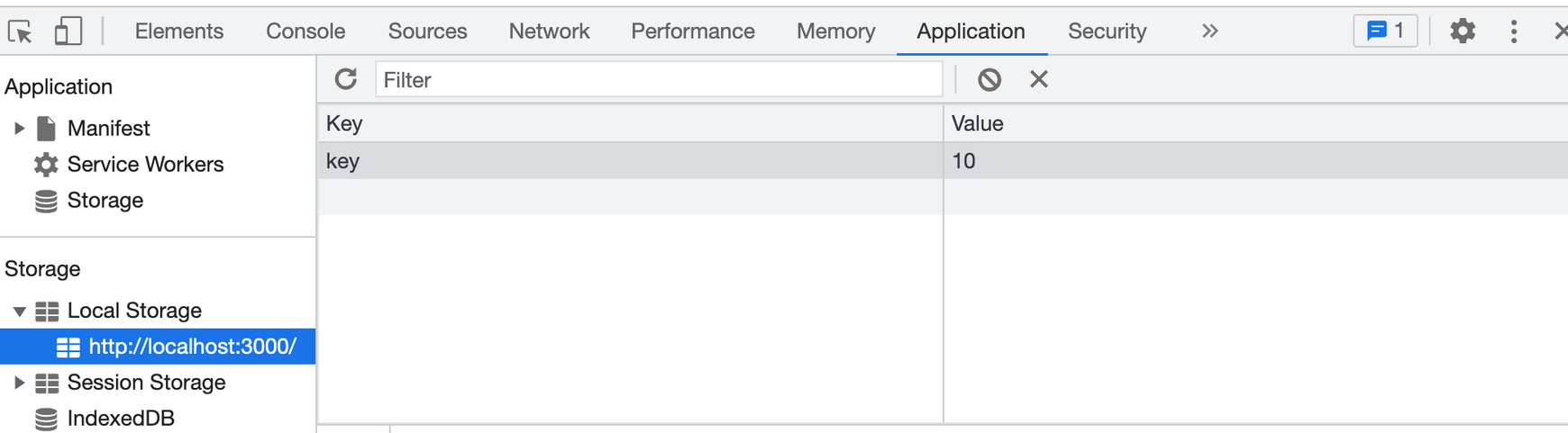
useEffect(() => { localStorage.setItem('key', 10) }, [])useEffect로 확인해보면 브라우저가 마운트 됬을때 setItem 이용해서 localStorage에 키값은 ‘key’로 value는 10으로 저장하게되면 아래처럼 저장이 된다.

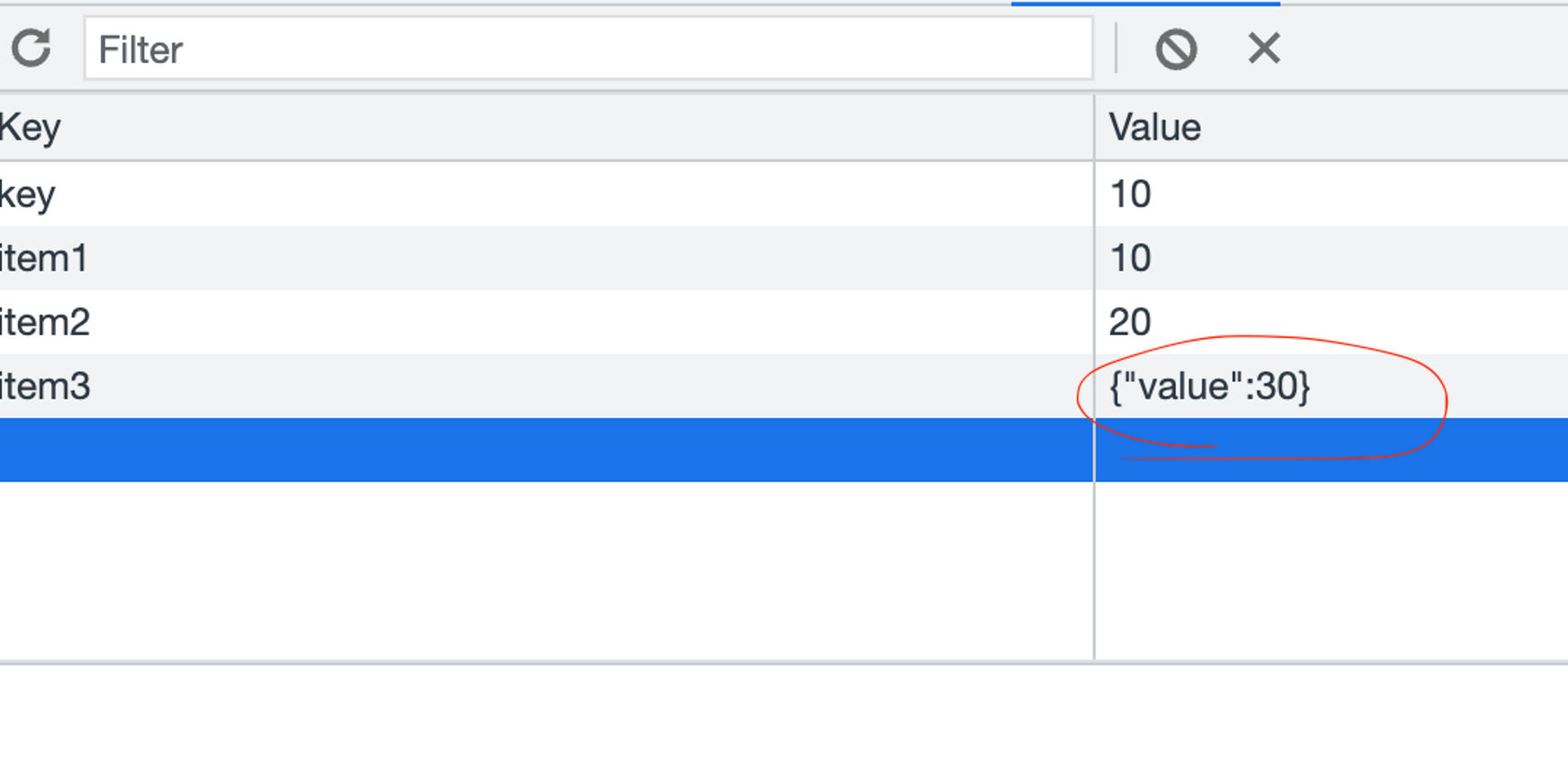
아래처럼 value를 객체형식으로 저장하면
useEffect(() => { localStorage.setItem('item1', 10) localStorage.setItem('item2', "20") localStorage.setItem('item3', JSON.stringify({ value: 30 })) }, [])[object Object]로 저장이된다.
객체는 브라우저의 스토리지가 받아들일 수 없는 값이기 때문에
JSON.stringify를 이용해서 직렬화를 시켜줘야한다.
직렬화는 객체를 문자열 형태로 보여준다.

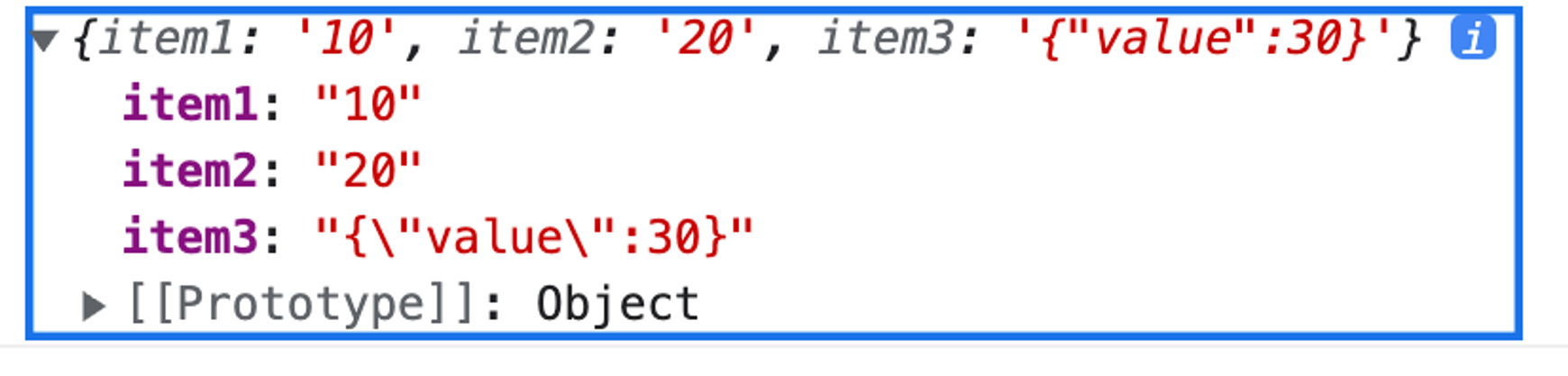
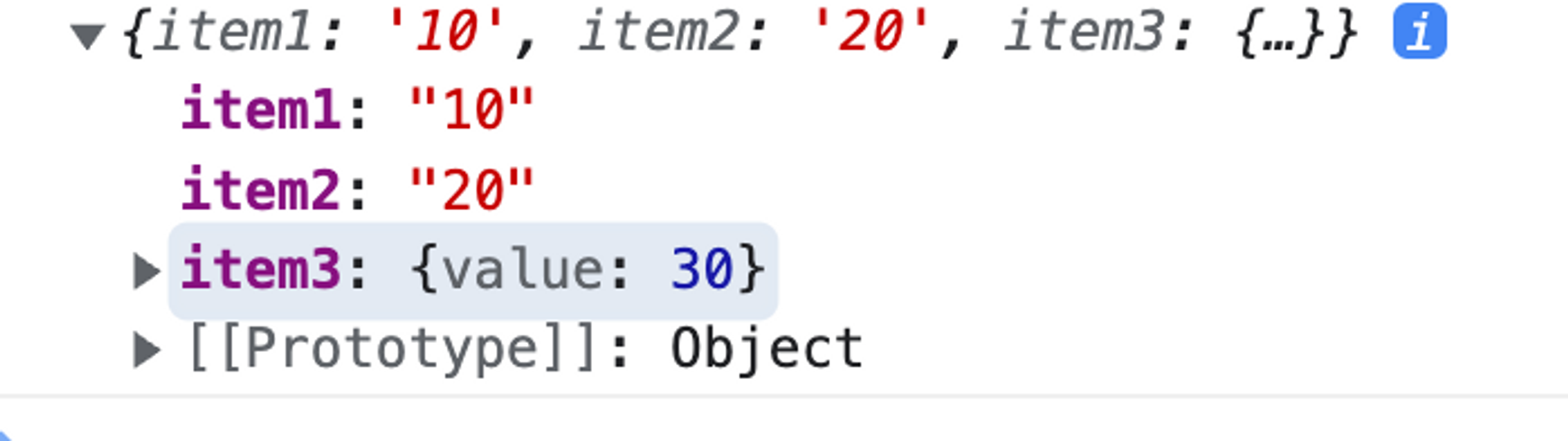
function App() { useEffect(() => { const item1 = localStorage.getItem('item1') const item2 = localStorage.getItem('item2') const item3 = localStorage.getItem('item3') console.log({ item1, item2, item3 }) }, [])내용을 찾을때는 getItem을 이용해서 찾을 수 있고

item3같은 경우에는 JSON.parse 을 이용해서 객체를 정상적으로 받아올 수 있다.

이런 방식으로 저장하기 버튼을 눌렀을때 로컬스토리지에 저장이 되도록 했다.
원래는 수정하기 버튼을 넣지 않고 저장을 하고나면 편지쓰는곳으로는 돌아갈 수 없게 했었는데 수정을 하고싶을때를 생각해서 수정하기 버튼으로 뒤로 다시 돌아갔을때 textarea에 이전에 썼던내용을 다시 불러오고 싶었다.
그래서 마운트 되는 시점에 내용을 다시 불러오고다니 이번에는 그럼 만약에 유저가 편지를 적다가 사정에의해 아니면 잘못눌러서 저장하기 버튼을 누르기전에 새로고침 되버리면 내용이 날라가는 불상사가 생길게 생각났다.
그래서 자동저장하기를 찾아서 적용을 시키려하니 마운트되는시점에 계속 로컬에서 내용을 불러오려하니 충돌이 일어난건지 에러인지 작동이 안되고 에러가 발생했다.
찾아본 이유는 내가 생각했던게 맞았고 1초마다 내용이 자동저장되게 하고
useEffect(() => { const letter = localStorage.getItem('letter') if (letter !== null) { setText(letter) } }, [])로컬스토리지 'letter' 가 null 이 아닐때만 작동이 되게 했더니 오류없이 잘 적용이 됬다.
리엑트를 진짜 너무 모르니까 하면서 모르는거 투성인데 찾아보고 일단 적용시켰을때 작동이 되는게 너무 신기했다.

'프로젝트' 카테고리의 다른 글
오디약(실전프로젝트) 트러블슈팅 - 북마크 연속클릭시 500에러 (0) 2023.07.02 오디약(실전프로젝트) 트러블슈팅 - 데이터 비동기 처리 (0) 2023.06.29 개인프로젝트[항해캡슐(Timer 초기화)] (2) 2023.03.24 개인프로젝트[항해캡슐(Timer)] (0) 2023.03.21 개인프로젝트[항해캡슐(시작하면서)] (3) 2023.03.18