-
CSS(시맨틱마크업,선택자)개인공부 2023. 3. 22. 22:48
시맨틱 마크업
seo : 검색을 최적화 하기위함.
Accessibility : 웹접근성
For us, Maintainability : 개발자들의 봤을때 이해하기 쉬운
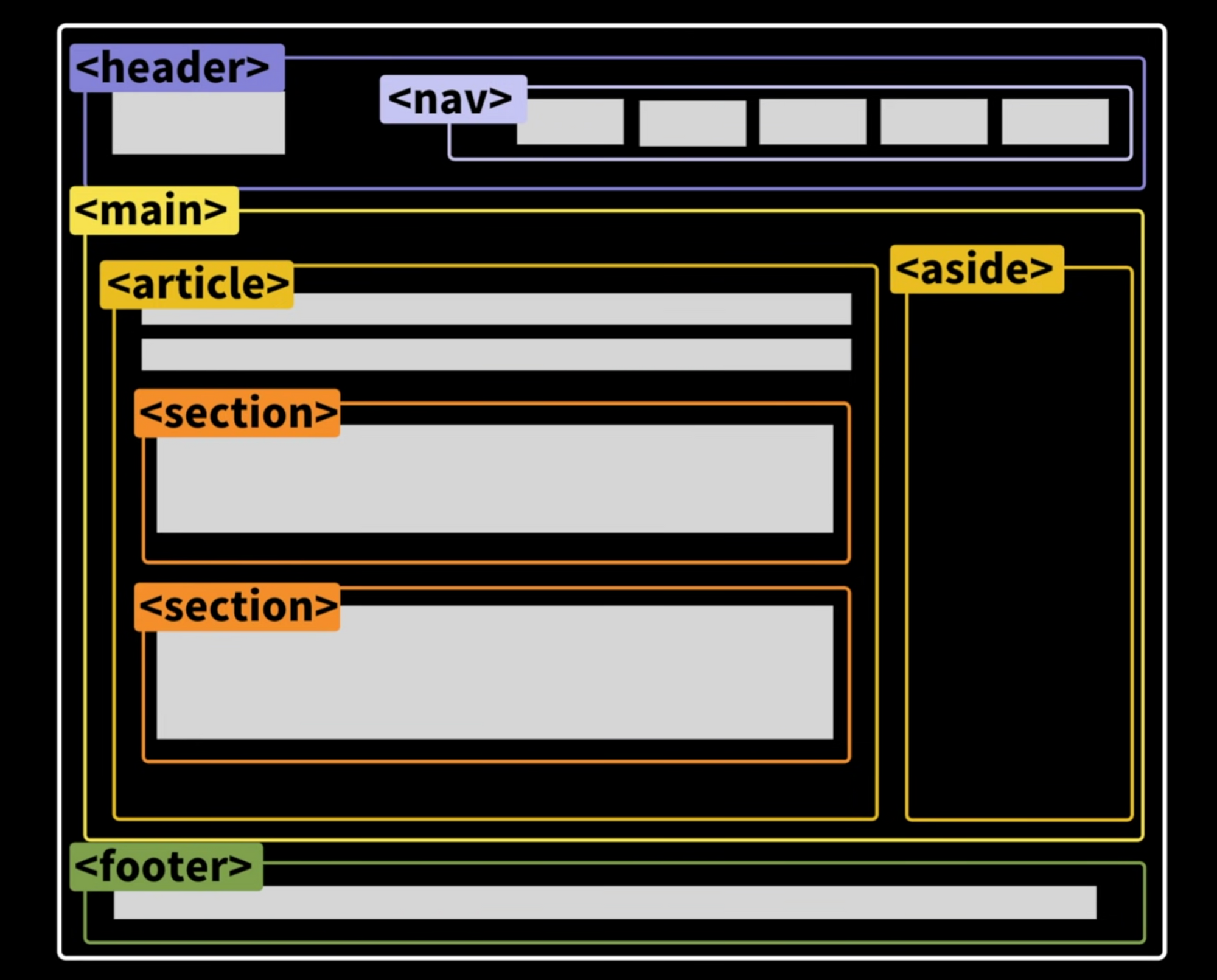
<header> - 브랜드를 나타내주는 로고나 사용자들에게 보여질 중요한 메뉴에 사용한다.
<nav> - header 안에 여러가지 메뉴가 모여있다면 사용한다.
<footer> - 필수는 아니지만 웹사이트 제일아래 부가적인 정보나 링크들이 들어있다면 사용한다.
<main> - 페이지에 중요한 컨텐츠
<aside> - 메인안에서도 페이지의 컨텐츠와 직접적인 상관은 없지만 부가적인 내용들 (광고, 페이지의 링크)
<section>, <section> - 메인안에서도 필요에 따라서 사용한다.

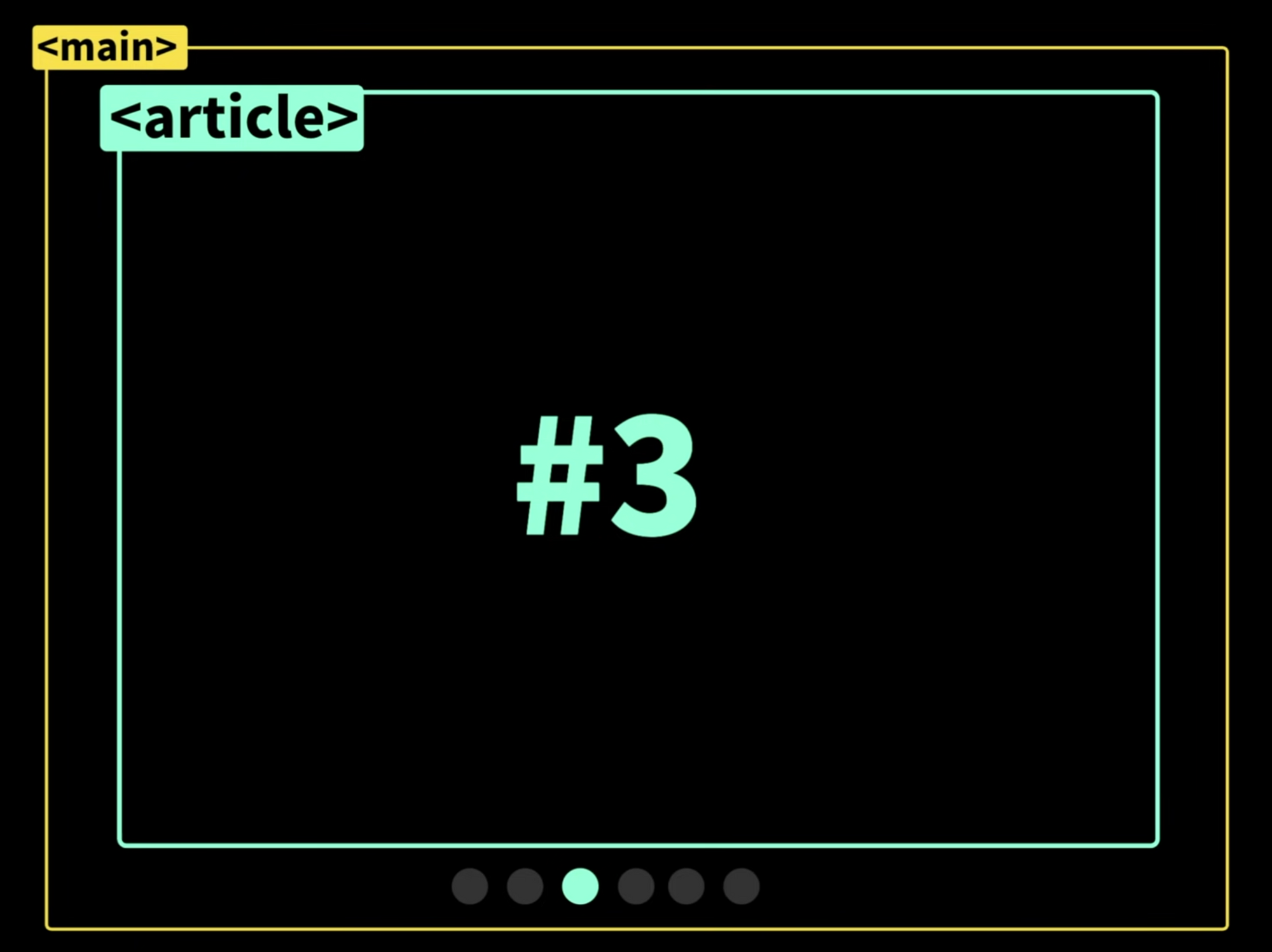
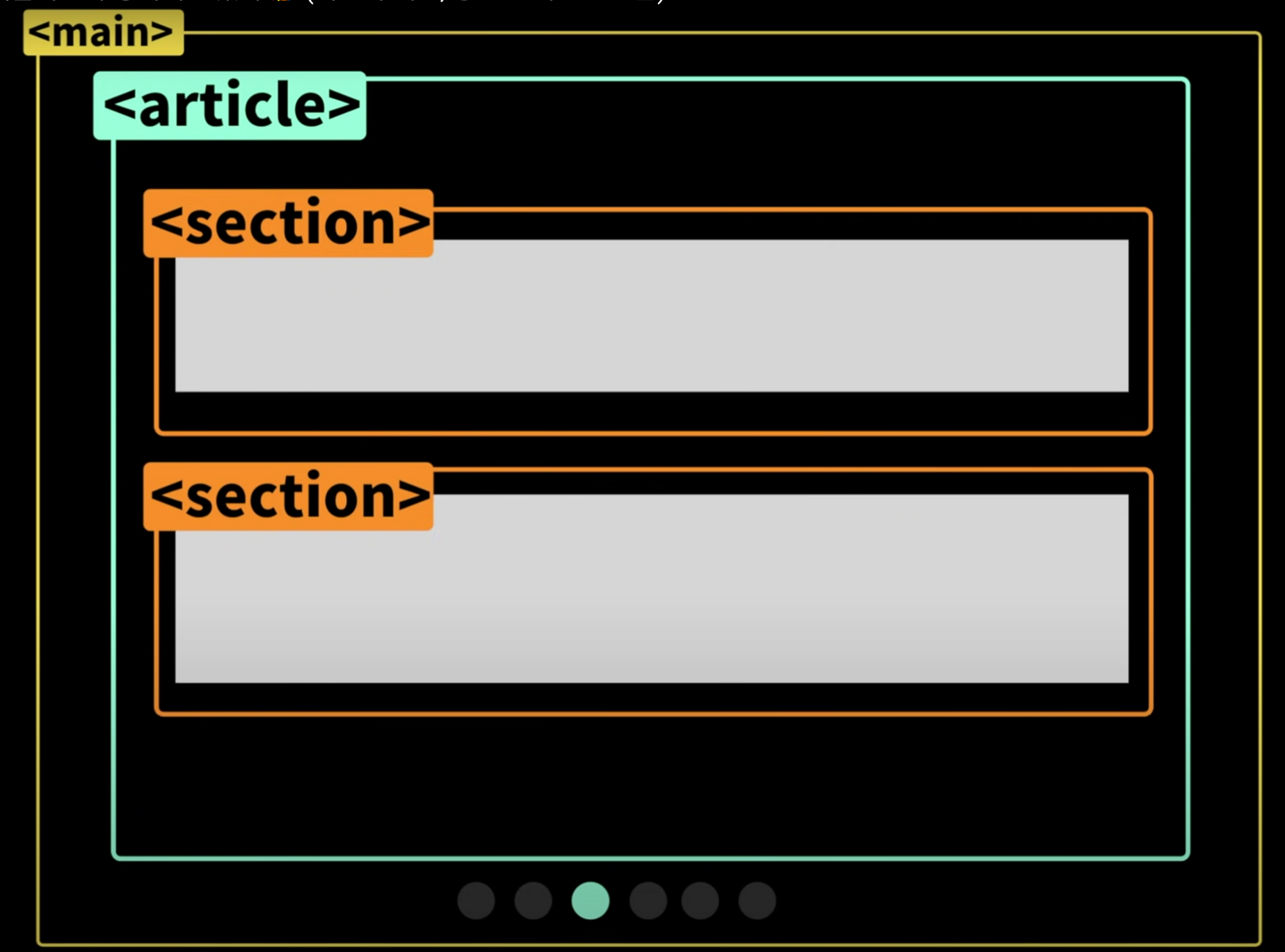
<article> vs <section>
<article> - 블로그포스트에서 포스트 하나, 신문기사라면 기사 하나를 보여줄때 사용한다.

독립적으로 고유한 정보를 나타낼때 사용할 수 있다.
<section> - 아티클안이나 메인안에서 연관있는 내용들을 하나로 묶어줄 때 사용 할 수 있다.
한페이지 안에서 여러가지를 보여줄때 사용한다.

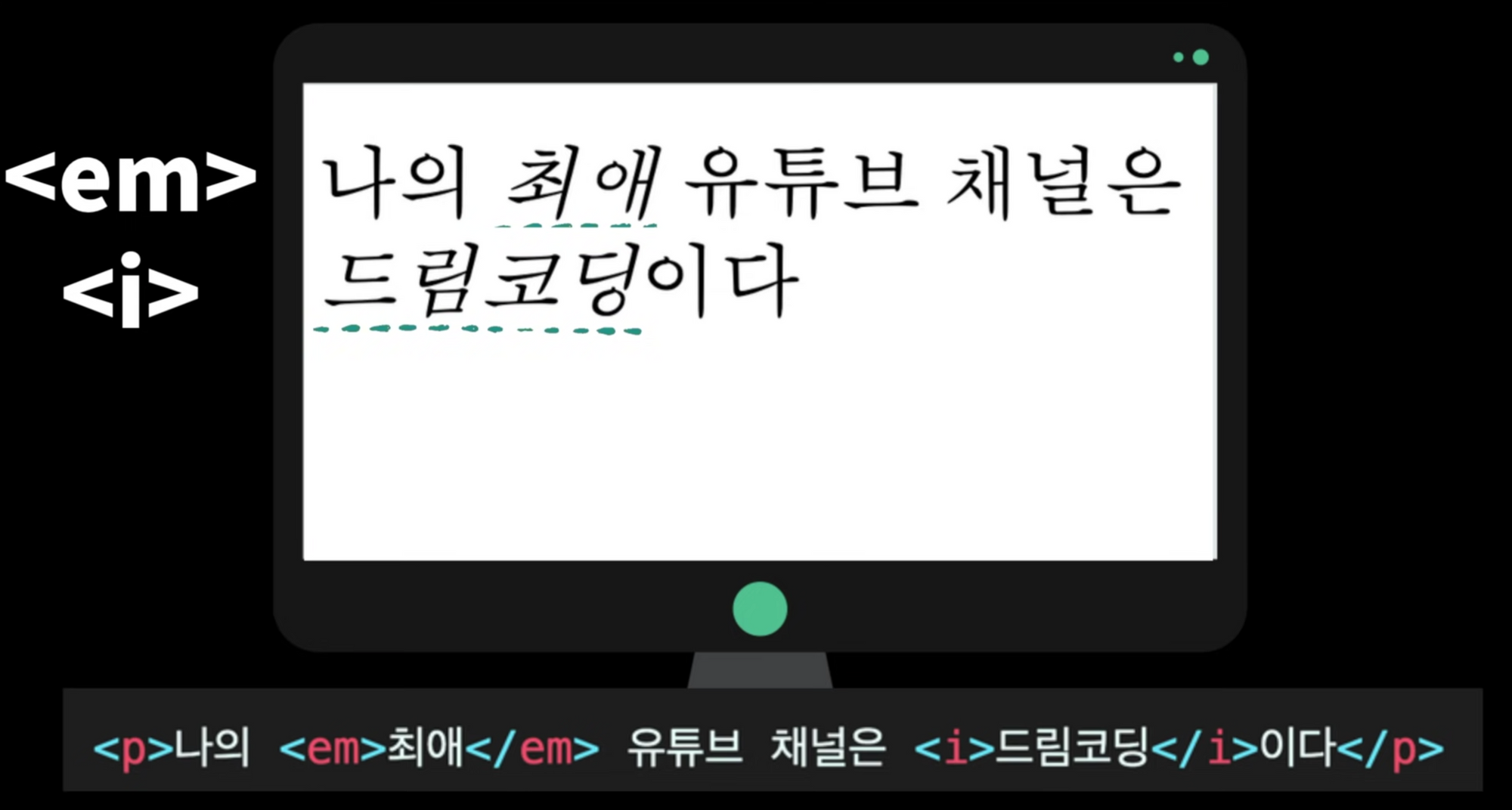
<i> vs <em>

<i>
시각적으로만 이탤릭체
<em>
강조하는 이탤릭체
<b> vs <strong>

<b>
시각적으로만 볼드체
<strong>
정말 중요한 볼드체!
<ol> vs <ul> vs <dl>
<ul>
순서가 없는 단순히 목록으로만 나타낼때 사용한다.

<ol>
순서가 중요한 리스트를 나타낼때 사용한다.

<dl>
어떤 한 단어에 대해서 목록을 나타낼때 사용한다. 정의, 설명 목록

<img> vs <backround-image>
<img>
이미지가 하나의 중요한 요소로 자리를 잡고 있을때 이미지 태그를 이용해서 HTML문서 안에서 포함해서 문서를 만드는게 좋음
<backround-image>
문서의 내용과는 별개로 스타일링의 목적으로 배경으로 이루어질경우 css로 이용해서 표현하는게 좋다.
<button> vs <a>
<button>
리뷰 추천 로그인 등등 특정한 액션을 위해서 버튼을 클릭했을때 어떤 특정한 행동이 발생했을때는 버튼을 사용한다.
<a>
다른페이지로 가거나 페이지에서 페이지로 이동할때는 a태그를 사용한다.
<table> vs <css>
<table>
문서안에서 자체적으로 필요한 많은 데이터의 양을 행+열을 데이터를 나타낼때 사용한다.
<css>
단순히 테이블 형식으로 만들때는 css로 사용하는게 좋다.
선택자
선택자{ 속성명: 속성값; }전체 선택자
모든 요소를 선택한다. *(애스터리스크)는 ‘문서 내의 모든 요소’를 의미
*{ color: blue; }태그 선택자
주어진 이름을 가진 요소(태그)를 선택한다.
주어진 이름을 가진 요소가 다수일 경우, 해당 요소들을 모두 선택한다.
p{ color: blue; }문서 내 모든 p태그의 글자 색을 파란 색으로 지정한다.
클래스 선택자
주어진 class속성값을 가진 요소를 선택한다.
주어진 class속성값을 가진 요소가 다수일 경우, 해당 요소를 선택한다.
.text{ color: blue; }아이디 선택자
주어진 id 속성값을 가진 요소를 선택한다.
id는 고유한 식별자 역할을 하는 전역 속성이다. 문서내에서 같은 id로는 한번만 사용 가능하다.
#topic{ color: blue; }그룹 선택자
다양한 유형의 요소를 한꺼번에 선택하고자 할 때 사용한다.
쉼표(,)를 구분좌로 사용한다.
h1, p, div{ color: blue; }선택자가 겹치는 경우
선택자가 겹치는 경우, 기본적으로 나중에 작성된 스타일이 적용된다.
선택자 우선순위
아이디 선택자 > 클래스 선택자 > 태그 선택자
난 CSS암무것도 모른다. 그치만 알아간다.. 잠을 자면 안뒈나..
난 하나 더 .. 알아..간다..호호..

'개인공부' 카테고리의 다른 글
CSS(박스모델,float,clear) (0) 2023.03.23 CSS(position, 텍스트 관련 속성, display&border) (3) 2023.03.22 개발공부 40,41일차 [유데미 리엑트 강의] (1) 2023.03.10 개발공부 35일차 [유데미 리엑트 강의] (1) 2023.03.03 개발공부 34일차 [유데미 리엑트 강의] (0) 2023.02.27