-
개발공부 16일차[API연동 / Flask / 혼자서 다시 해보기!]개인공부 2023. 2. 9. 18:40
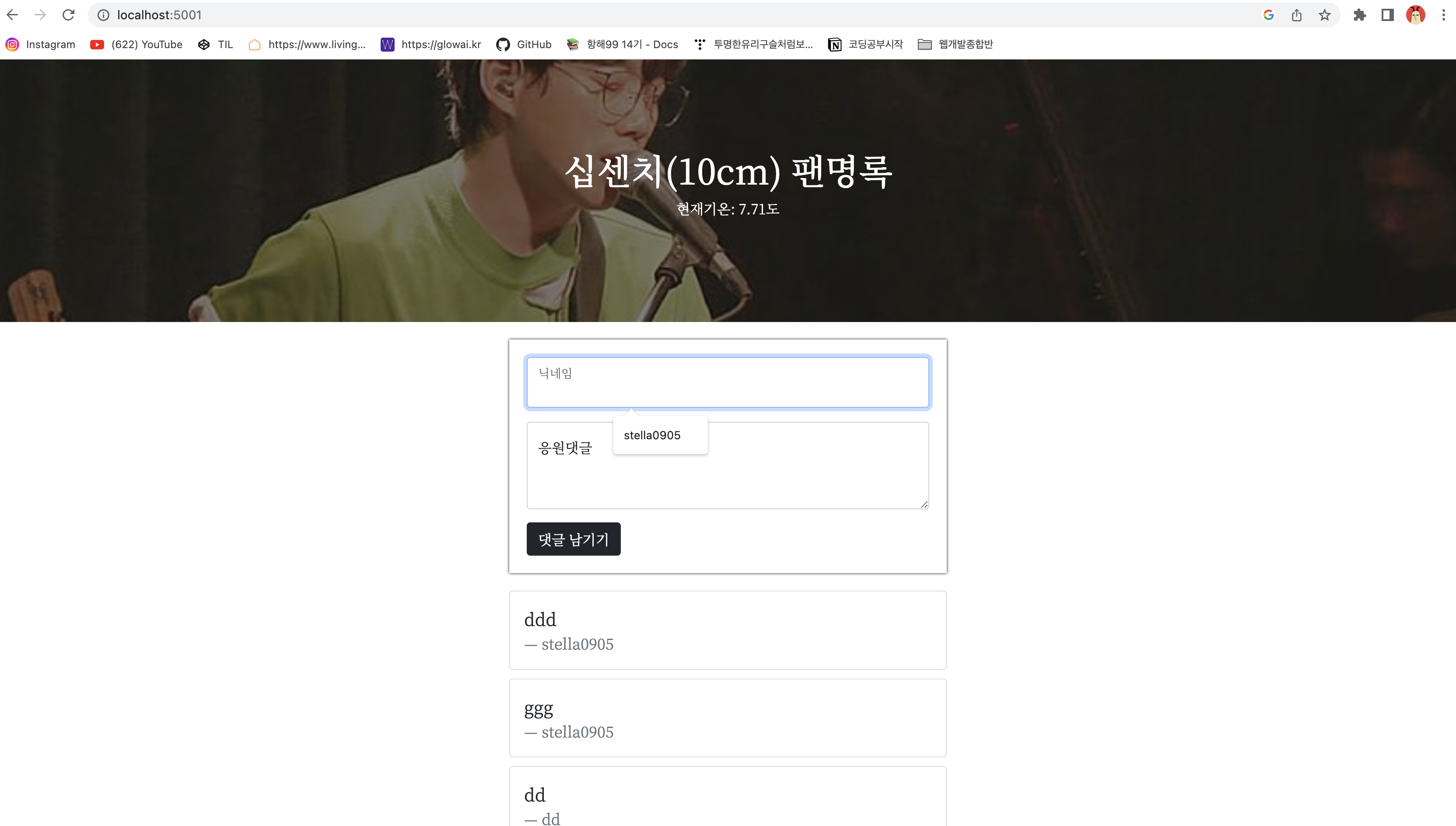
오늘은 어제 마지막으로 실습한 팬명록 만들기를 혼자 다시 해봤다.
혼자 해보는 동안 이게 왜..?왜 실행이 안되지..? 를 100번 외친거같긴하다..ㅠㅠ
from flask import Flask, render_template, request, jsonify app = Flask(__name__) from pymongo import MongoClient client = MongoClient('mongodb+srv://sparta:test@cluster0.wpply3w.mongodb.net/?retryWrites=true&w=majority') db = client.dbsparta @app.route('/') def home(): return render_template('index.html') @app.route("/guestbook", methods=["POST"]) def guestbook_post(): comment_receive = request.form['comment_give'] name_receive = request.form['name_give'] doc = { 'comment' : comment_receive, 'name' : name_receive } db.fan2.insert_one(doc) return jsonify({'msg': '저장완료!'}) @app.route("/guestbook", methods=["GET"]) def guestbook_get(): all_comment = list(db.fan2.find({},{'_id':False})) return jsonify({'result': all_comment}) if __name__ == '__main__': app.run('0.0.0.0', port=5001, debug=True)<script> $(document).ready(function () { set_temp(); show_comment(); }); function set_temp() { fetch("http://spartacodingclub.shop/sparta_api/weather/seoul") .then((res) => res.json()) .then((data) => { let number = data["temp"]; $("#temp").text(number); }); } function save_comment() { let comment = $('#comment').val() let name = $('#name').val() let formData = new FormData(); formData.append("comment_give",comment); formData.append("name_give",name); fetch("/guestbook", { method: "POST", body: formData }) .then((res) => res.json()) .then((data) => { alert(data["msg"]); window.location.reload() }); } function show_comment() { fetch("/guestbook") .then((res) => res.json()) .then((data) => { let rows = data['result'] $('#comment-list').empty() rows.forEach((a) => { let comment = a['comment'] let name = a['name'] let temp_html = `<div class="card"> <div class="card-body"> <blockquote class="blockquote mb-0"> <p>${comment}</p> <footer class="blockquote-footer">${name}</footer> </blockquote> </div> </div>` $('#comment-list').append(temp_html) }) }); } </script> </head> <body> <div class="mypic"> <h1>십센치(10cm) 팬명록</h1> <p>현재기온: <span id="temp">36</span>도</p> </div> <div class="mypost"> <div class="form-floating mb-3"> <input type="text" class="form-control" id="name" placeholder="url" /> <label for="floatingInput">닉네임</label> </div> <div class="form-floating"> <textarea class="form-control" placeholder="Leave a comment here" id="comment" style="height: 100px" ></textarea> <label for="floatingTextarea2">응원댓글</label> </div> <button onclick="save_comment()" type="button" class="btn btn-dark"> 댓글 남기기 </button> </div> <div class="mycards" id="comment-list"> <div class="card"> <div class="card-body"> <blockquote class="blockquote mb-0"> <p>새로운 앨범 너무 멋져요!</p> <footer class="blockquote-footer">호빵맨</footer> </blockquote> </div> </div> <div class="card"> <div class="card-body"> <blockquote class="blockquote mb-0"> <p>새로운 앨범 너무 멋져요!</p> <footer class="blockquote-footer">호빵맨</footer> </blockquote> </div> </div> <div class="card"> <div class="card-body"> <blockquote class="blockquote mb-0"> <p>새로운 앨범 너무 멋져요!</p> <footer class="blockquote-footer">호빵맨</footer> </blockquote> </div> </div> </div> </body> </html>결국 해냈다... ㅠㅠ

비록 이전 실습한 순서를 보고 한거긴 한데 완료했다는게 너무 뿌듯하다..
엄마한테 반찬가지러 집에오니까 집중이 잘 안되긴 한데
그와중에 했다니...넘나 뿌듯...
이제는 스터디에 맞춰서 다시한번 강의를 들으면서 노마드코드 크롬만들기를 마무리 해야할듯 하다

'개인공부' 카테고리의 다른 글
개발공부 18일차 [JavaScript 문법뽀개기] (0) 2023.02.12 개발공부 17일차 [코딩네컷 만들기] (0) 2023.02.10 개발공부 15일차[API연동 / Flask/ 배포] (0) 2023.02.08 개발공부 14일차[API연동 / Flask] (0) 2023.02.07 개발공부 13일차 [웹스크래핑(크롤링), DB] (0) 2023.02.07