모던 자바스크립트 (스터디) 12.1~4장[함수]
함수
자바스크립트의 핵심 개념인 스코프, 실행 컨텍스트, 클로저, 생성자 함수에 의한 객체 생성, 메서드, this, 프로토타입, 모듈화 등이 모두 함수와 깊은 관련이 있다.
프로그래밍 언어의 함수도 수학의 함수와 같은 개념이다.
// f(x, y) = x + y
function add(x, y) {
return x + y;
}
// f(2, 5) = 7
add(2, 5); // 7프로그래밍 언어의 함수는 일련의 과정을 문으로 구현하고 코드 블록으로 감싸서 하나의 실행 단위로 정의한 것이다.
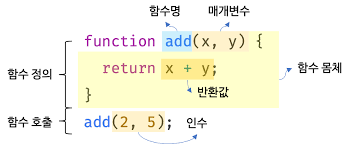
프로그래밍 언어의 함수도 입력을 받아서 출력을 내보낸다.
이때 함수 내부로 입력을 전달받는 변수를 매개변수, 입력을 인수, 출력을 반환값이라 한다. 또한 함수는 값이며, 여러 개 존재할 수 있으므로 특정 함수를 구별하기 위해 식별자인 함수 이름을 사용할 수 있다.

함수는 함수 정의를 통해 생성한다. 자바스크립트의 함수는 다양한 방법으로 정의할 수 있다.
function add(x,y) {
return x + y
}함수 정의만으로 함수가 실행되는 것은 아니다. 인수를 매개변수를 통해 함수에 전달하면서 함수의 실행을 명시적으로 지시해야 한다.
이를 함수 호출이라 한다. 함수 호출하면 코드 블록에 담긴 문들이 일괄적으로 실행되고 반환값을 반환한다.
// 함수 호출
var result = add(2, 5);
// 함수 add에 인수 2, 5를 전달하면서 호출하면 반환값 7을 반환한다.
console.log(result); // 7함수를 사용하는 이유
함수는 몇 번이든 호출할 수 있으므로 코드의 재사용이라는 측면에서 매우 유용하다.
함수를 사용하지 않고 같은 코드를 중복해서 여러 번 작성하면 그 코드를 수정해야 할 떄 중복된 횟수만큼 코드를 수정해야 하낟.
그렇게 되면 수정에 걸리는 시간이 증가하고 사람은 실수하기 마련이므로 실수할 가능성도 높아진다.
코드의 중복을 억제하고 재사용성을 높이는 함수는 유지보수의 편의성을 높이고 실수를 줄여 코드의 신뢰성을 높이는 효과가 있다.
함수는 객체타입의 값이다. 따라서 이름(식별자)을 붙일 수 있다.
함수의 이름은 변수의 이름과 마찬가지고 함수 내부 코드를 이해하지 않고도 함수의 역할을 파악할 수 있도록 정해야 코드의 가독성을 향상시킨다.
함수 리터럴
자바스크립트의 함수는 객체 타입으로 숫자 값을 숫자 리터럴로 생성하고 객체를 객체 리터럴로 생성하는 것처럼 함수도 함수 리터럴로 생성할 수 있다.
함수 리터럴은 function키워드, 함수이름, 매개 변수 목록, 함수 몸체로 구성된다.
함수 리터럴의 구성요소
| 구성요소 | 설명 |
| 함수 이름 | - 함수 이름은 식별자다. 따라서 식별자 네이밍 규칙을 준수해야 한다. - 함수 이름은 함수 몸체 내에서만 참조할 수 있는 식별자다 - 함수 이름은 생략할 수 있다. 이름이 있는 함수를 기명함수, 이름이 없는 함수를 무명/ 익명 함수라 한다. |
| 매개변수 목록 | - 0개 이상의 매개변수를 소괄호로 감싸고 쉼표로 구분한다. - 각 매개변수에는 함수를 호출할 떄 지정한 인수가 순서대로 할당된다. 즉, 매개변수 목록은 순서에 의미가 있다. - 매개변수는 함수 몸체 내에서 변수와 동일하게 취급된다. 따라서 매개변수도 변수와 마찬가지로 식별자 네이밍 규칙을 준수해야 한다. |
| 함수 몸체 | - 함수가 호출되었을 때 일괄적으로 실행될 문들을 하나의 실행 단위로 정의한 코드 블록이다. - 함수 몸체는 함수 호출에 의해 실행된다. |
리터럴은 값을 생성하기 위한 표기법이다. 따라서 함수 리터럴도 평가되어 값을 생성하며, 이 값은 객체다. 즉, 함수는 객체다.
그치만 일반 객체와는 다르다. 일반 객체는 호출할 수 없지만 함수는 호출할 수 있다. 그리고 일반 객체에는 없는 함수 객체만의 고유한 프로퍼티를 갖는다.
함수 정의
함수 정의란 함수를 호출하기 이전에 인수를 전달받을 매개변수와 실행할 문들, 그리고 반환할 값을 지정하는 것을 말한다.
정의된 함수는 자바스크립트 엔진에 의해 평가되어 함수 객체가 된다.
함수를 정의하는 방법
| 함수 정의 방식 | 예시 |
| 함수 선언문 | function add(x, y){ return x + y; } |
| 함수 표현식 | var add = function (x, y) { return x + y; }; |
| function 생성자 함수 | var add = new Function('x', 'y', 'return x + y'); |
| 화살표 함수 | var add = (x, y) => x + y; |
변수 선언과 함수 정의
변수는 '선언'한다고 했지만 함수는 '정의' 한다고 표현한다. 함수 선언문이 평가되면 식별자가 암묵적으로 생성되고 함수 객체가 할당된다. 따라서 변수에는 선언, 함수에는 정의 라고 표현 한다.
함수 선언문
// 함수 선언문
function add(x, y) {
return x + y;
}
// 함수 참조
// console.dir은 console.log와는 달리 함수 객체의 프로퍼티까지 출력한다.
// 단, Node.js 환경에서는 console.log와 같은 결과가 출력된다.
console.dir(add); // ƒ add(x, y)
// 함수 호출
console.log(add(2, 5)); // 7함수 선언문은 함수 리터럴과 형태가 동일하다. 단, 함수 리터럴은 함수 이름을 생략할 수 있으나 함수 선언문은 함수 이름을 생략할 수 없다.
// 함수 선언문은 함수 이름을 생략할 수 없다.
function (x, y) {
return x + y;
}
// SyntaxError: Function statements require a function name함수 선언문은 표현식이 아닌 문이다. 크롬 개발자 도구의 콘솔에서 함수 선언문을 실행하면 완료 값 undefined가 출력된다.
function add(x, y) {
return x + y;
}
//undefined표현식이 아닌 문은 변수에 할당할 수 없다.
// 함수 선언문은 표현식이 아닌 문이므로 변수에 할당할 수 없다.
// 하지만 함수 선언문이 변수에 할당되는 것처럼 보인다.
var add = function add(x, y) {
return x + y;
};
// 함수 호출
console.log(add(2, 5)); // 7이렇게 동작하는 이유는 자바스크립트 엔진이 코드의 문맥에 따라 동일한 함수 리터럴을 표현식이 아닌 문인 함수 선언문으로 해석하는 경우와 표현식인 문인 함수 리터럴 표현식으로 해석하는 경우가 있기 때문이다.
함수 선언문은 함수 이름을 생략할 수 없다는 점을 제외하면 함수 리터럴 형태가 동일하다. 이는 함수 이름이 있는 기명 함수 리터럴은 함수 선언문 또는 함수 리터럴 표현식으로 해석될 가능성이 있다는 의미다.
예를들어 { }은 블록문일 수도 있고 객체 리터럴일 수도 있다. 즉, { }은 중의적 표현이다.{ } 처럼 중의적인 코드는 코드의 문맥에 따라 해석이 달라진다. { }이 단독으로 존재하면 블록문으로 해석되고, 값으로 평가되어야 할 문맥(예를 들어, 할당 연산자의 우변)(에서 피연산자로 사용되면 객체 리터럴로 해석한다. 이처럼 동일한 코드도 코드의 문맥에 따라 해석이 달라질 수 있다.
기명 함수 리터럴도 중의적인 코드다. 따라서 코드의 문맥에 따라 해석이 달라질 수 있다.
함수 이름이 있는 함수 리터럴을 단독으로 사용(값으로 평가되어야 하는 문맥에서 함수 리터럴을 사용하지 않는 경우,함수 리터럴을 피연산자로 사용하지 않는 경우) 하면 함수 선언문으로 해석하고, 함수 리터럴이 값으로 평가되어야 하는 문맥,예를들어 함수 리터럴을 변수에 할당하거나 피연산자로 사용하면함수 리터럴 표현식으로 해석한다.
함수 선언문이든 함수 리터럴 표현식이든 함수가 생성되는 것은 동일하지만 내부 동작에 차이가 있다.
// 기명 함수 리터럴을 단독으로 사용하면 함수 선언문으로 해석된다.
// 함수 선언문에서는 함수 이름을 생략할 수 없다.
function foo() { console.log('foo'); }
foo(); // foo
// 함수 리터럴을 피연산자로 사용하면 함수 선언문이 아니라 함수 리터럴 표현식으로 해석된다.
// 함수 리터럴에서는 함수 이름을 생략할 수 있다.
(function bar() { console.log('bar'); });
bar(); // ReferenceError: bar is not defined위 예제에서 foo는 함수 선언문으로 해석된다. 하지만 그룹 연산자 () 내에 있는 함수 리터럴(bar)은 함수 선언문으로 해석되지 않고 함수 리터럴 표현식으로 해석된다.
이름이 있는 기명 함수 리터럴은 코드의 문맥에 따라 함수 선언문 또는 함수 리터럴 표현식으로 해석된다. 함수 선언문과 함수 리터럴 표현식은 함수 객체를 생성한다는 점에서 동일하지만 호출에 차이가 있다.
위 예제에서 함수 선언문으로 생성된 foo는 호출할 수 있으나 함수 리터럴 표현식으로 생성된 var는 호출할 수 없다.
함수 이름은 함수 몸체 내에서만 참조할 수 있는 식별자다.이는 함수 몸체 외부에서는 함수 이름으로 함수를 참조할 수 없으므로 함수 몸체 외부에서는 함수 이름으로 함수를 호출할 수 없다. 즉, 함수를 가리키는 식별자가 없다는 것과 마찬가지다.
다만 선언문으로 정의된 함수는 foo라는 이름으로 호출할 수 있었다. 이유는 foo는 자바스크립트 엔진이 암묵적으로 생성한 식별자이기 때문이다.
자바스크립트 엔진은 함수 선언문을 해석해 함수 객체를 생성한다. 이때 함수 이름은 함수 몸체 내부에서만 유효한 식별자 이므로 함수 이름과는 별도로 생성된 함수 객체를 가리키는 식별자가 필요하다. 함수 객체를 가리키는 식별자가 없으면 호출할 수도 없다.
따라서 자바스크립트 엔진은 생성된 함수를 호출하기 위해 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고 거기에 함수 객체를 할당한다.
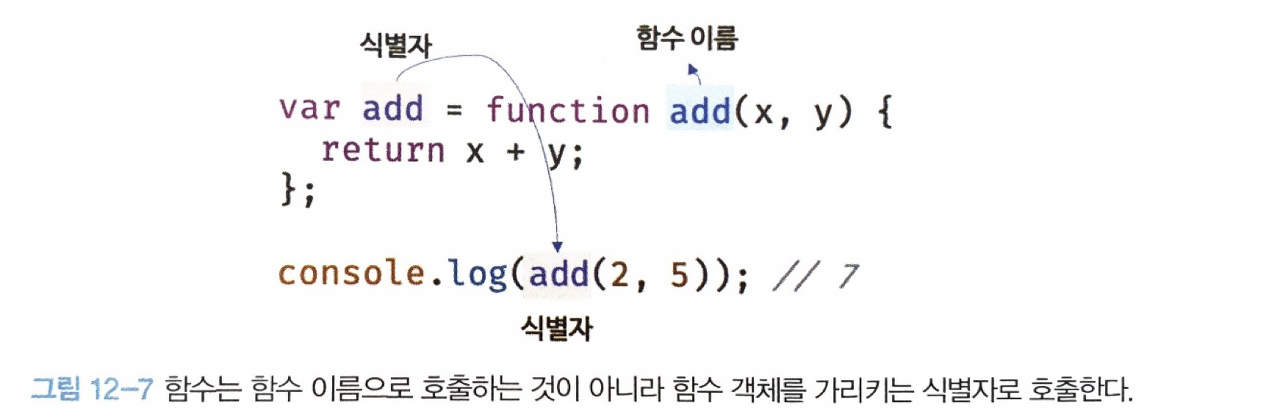
함수는 함수 이름으로 호출하는 것이 아니라 함수 객체를 가리키는 식별자로 호출한다.
함수 선언문으로 생성한 함수를 호출한 것은 함수 이름 add가 아니라 자바스크립트 엔진이 암묵적으로 생성한 식별자 add인 것이다.

결론적으로 자바스크립트 엔진은 함수 선언문을 함수 표현식으로 변환해 함수 객체를 새성한다고 생각할 수 있다.
함수 표현식
값의 성질을 갖는 객체를 일급 객체라 한다. 자바스크립트의 함수는 일급 객체다. 함수가 일급 객체라는 것은 함수를 값처럼 자유롭게 사용할 수 있다는 의미다.
함수는 일급 객체이므로 함수 리터럴로 생성한 함수 객체를 변수에 할당할 수 있다. 이러한 함수 정의방식을 함수 표현식이라 한다.
// 함수 표현식
var add = function (x, y) {
return x + y;
};
console.log(add(2, 5)); // 7함수 표현식의 함수 리터럴 함수는 이름을 생략하는 것이 일반적이다.
함수를 호출할 떄는 함수 이름이 아니라 함수 객체를 가리키는 식별자를 사용해야 한다. 함수 이름은 함수 몸체 내부에서만 유효한 식별자이므로 함수 이름으로 함수를 호출할 수 없다.
// 기명 함수 표현식
var add = function foo (x, y) {
return x + y;
};
// 함수 객체를 가리키는 식별자로 호출
console.log(add(2, 5)); // 7
// 함수 이름으로 호출하면 ReferenceError가 발생한다.
// 함수 이름은 함수 몸체 내부에서만 유효한 식별자다.
console.log(foo(2, 5)); // ReferenceError: foo is not defined자바스크립트 엔진은 함수 선언문의 함수 이름으로 식별자를 암묵적 생성하고 생성된 함수 객체를 할당하므로 함수 표현식과 유사하게 동작하는것처럼 보이지만 정확히 동일하게 동작하지 않는다.
함수 선언문은 "표현식이 아닌 문"이고 함수 표현식은 "표현식인 문"이다.
함수 생성 시점과 함수 호이스팅
// 함수 참조
console.dir(add); // ƒ add(x, y)
console.dir(sub); // undefined
// 함수 호출
console.log(add(2, 5)); // 7
console.log(sub(2, 5)); // TypeError: sub is not a function
// 함수 선언문
function add(x, y) {
return x + y;
}
// 함수 표현식
var sub = function (x, y) {
return x - y;
};함수는 함수 선언문 이전에 호출할 수 있다. 그러나 함수 표현식으로 정의한 함수는 함수 표현식 이전에 호출할 수 없다.
이는 함수 선언문으로 정의한 함수와 함수 표현식으로 정의한 함수의 생성 시점이 다르기 때문이다.
함수 선언문도 코드가 한 줄씩 순차적으로 실행되는 시점인 런타임 이전에 자바스크립트 엔진에 의해 먼저 실행된다.
함수 선언문으로 함수를 정의하면 런타임 이전에 함수 객체가 먼저 생성된다.
자바스크립트 엔진은 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고 생성된 함수 객체를 할당한다.
이처럼 함수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징을 함수 호이스팅이라 한다.
함수 호이스팅과 변수 호이스팅은 미묘한 차이가 있으므로 주의해야 한다.
다만 var 키워드로 사용한 변수 선언문과 함수 선언문은 런타임 이전에 자바스크립트 엔진에 의해 먼저 실행되어 식별자를 생성한다는 점에서 동일하다.
함수 표현식은 변수에 할당되는 값이 함수 리터럴인 문이다. 따라서 함수 표현식은 변수 선언문과 변수 할당문을 한 번에 기술한 축약 표현과 동일하게 동작한다. 변수 선언은 런타임 이전에 실행되어 undefined로 초기화되지만 변수 할당문의 값은 할당문이 실행되는 시점, 즉 런타임에 평가되므로 함수 표현식의 함수 리터럴도 할당문이 실행되는 시점에 평가되어 함수 객체가 된다.
따라서 함수 표현식으로 함수를 정의하면 함수 호이스팅이 발생하는 것이 아니라 변수 호이스팅이 발생한다.
함수표현식 이전에 함수를 참조하면 undefined로 평가된다. 따라서 이떄 함수를 호출하면 에러가 발생한다.
함수 표현식으로 정의한 함수는 반드시 함수 표현식 이후에 참조 또는 호출해야 한다.
Function생성자 함수
자바스크립트가 기본 제공하는 빌트인 함수인 Function 생성자 함수에 매개변수 목록과 함수 몸체를 문자열로 전달하면서 new연산자와 함께 호출하면 함수 객체를 생성해서 반환한다.
생성자 함수
생성자 함수는 객체를 생성하는 함수를 말한다. 객체를 생성하는 방식은 객체 리터럴 이외에 다양한 방법이 있다.
var add = new Function('x', 'y', 'return x + y');
console.log(add(2, 5)); // 7Function생성자 함수로 함수를 생성하는 방식은 일반적이지 않다. Function생성자 함수로 생성한 함수는 클로저를 생성하니 않는 등, 함수 선언문이나 함수 표현식으로 생성한 함수와 다르게 동작한다.
var add1 = (function () {
var a = 10;
return function (x, y) {
return x + y + a;
};
}());
console.log(add1(1, 2)); // 13
var add2 = (function () {
var a = 10;
return new Function('x', 'y', 'return x + y + a;');
}());
console.log(add2(1, 2)); // ReferenceError: a is not defined
화살표 함수
화살표 함수는 function 키워드 대신 화살표 => 를 사용해 좀 더 간략한 방법으로 함수를 선언할 수 있다. 화살표 함수는 익명 함수로 정의한다.
// 화살표 함수
const add = (x, y) => x + y;
console.log(add(2, 5)); // 7화살표 함수는 기존의 함수보다 표현만 간략한 것이 아니라 내부 동작 또한 간략화되어 있다.
화살표 함수는 생성자 함수로 사용할 수 없으며, 기존 함수와 this 바인딩 방식이 다르고, prototype프로퍼티가 없으며 arguments 객체를 생성하지 않는다.