타입스크립트(ZeroCho) 기본 세팅 및 기초!
기본지식
TypeScript는 최종적으로 JavaScript로 변환된다.
타입스크립트는 언어이자 컴파일러(tsc)이다. 컴파일러는 ts 코드를 js로 바꿔준다.
tsc는 tsconfig.json으로 자바스크립트로 변환을 해주고 원하는 버전에 맞춰서 할 수 있으며 특정 브라우저를 제외 및 추가 시킬 수도 있다.
tsc는 타입 검사를 한다. (타입스크립트에서 타입 에러가 나도 js로 변환이 된다. 다만, 타입에러가 하나라도 나면 실행시키면 안된다.)
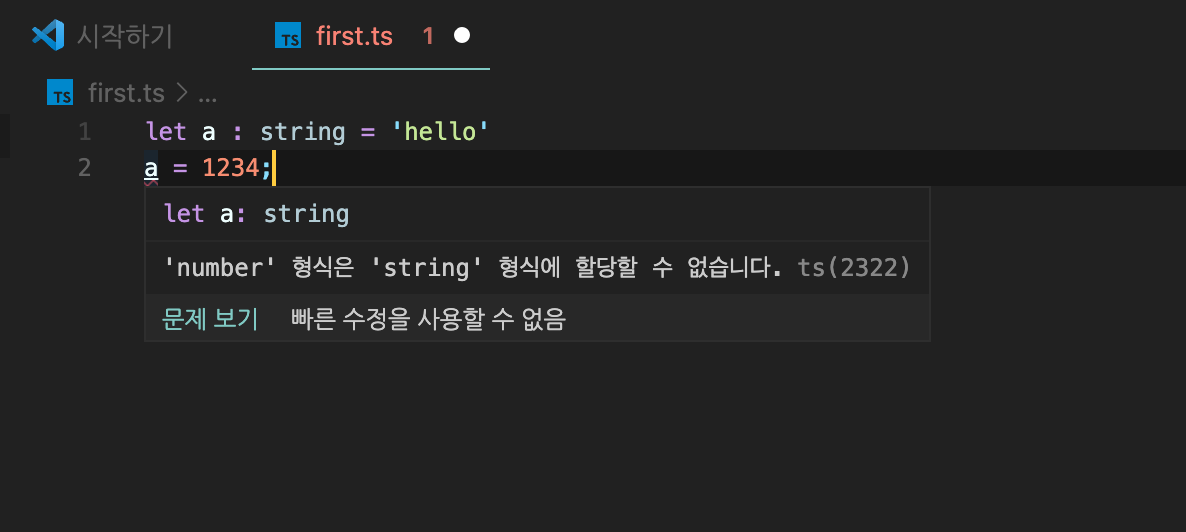
let a = 'hello'
a = 123 // Type 'number' is not assignable to type 'string'.ts 파일을 실행하는게 아니라 결과물인 js를 실행해야 한다.
Playground에서는 타입 검사를 자동으로 해주지만 프로그램에서는 자동으로 검사해주지 않고 타입 검사하는 명령어를 써줘야한다.
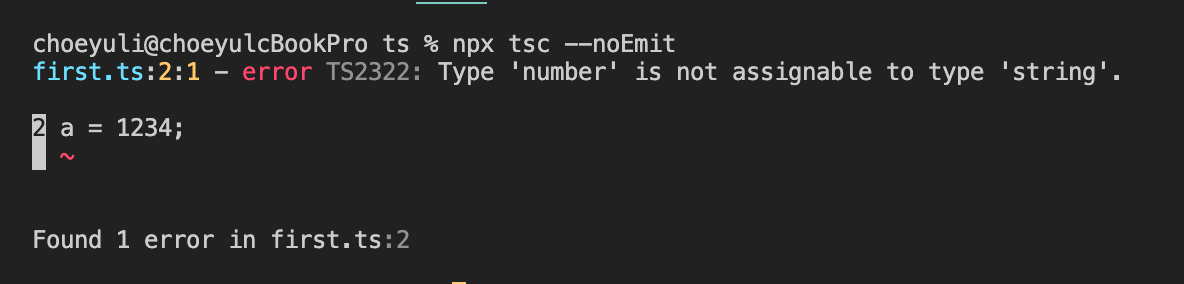
// 타입 검사 방법
tsc --noEmit //(노이밋)VS Code에서는 자동으로 검사를 해준다.
Node,npm는 필수 설치 필요

1. 터미널에 npm init -y 를 입력하면 pakage.json이 생기고 노드 프로젝트가 생성된다.
2. npm i typescript 설치
3. npx tsc 설치
4. npx tsc --init 설치 -> tsconfig.json 설치됨
5. tsconfig.json에서 "allowJs": true,는 활성화 시켜주기 (그래야 js와 ts를 동시에 사용이 가능함)
tsconfig.json에서 그냥 esModuleInterop: true, strict: true 두 개만 주로 켜놓는 편. strict: true가 핵심임.
"target": "es2016", // ts를 es2016의 js로 변경해준다.
"module": "commonjs", // 어떤 모듈을 사용할껀지?
"forceConsistentCasingInFileNames": true, // 대소문자 꼭 지켜야지만 import가 가능하도록 함.
"skipLibCheck": true // 실제로 사용하는 파일에만 패키지에 타입을 정리를 해둔 파일명령어
npx tsc --noEmit

자동으로 에러를 확인할 수 있다.
npx tsc
ts파일을 js파일로 생성을 해준다. (ts파일에 에러가 있어도 js파일로 변환하는데는 무관하지만 에러는 다 해결하고 변환해야함!!)
자바스크립트에 변수, 매개변수, 리턴값에 타입을 붙혀놓으면 타입스크립트가 된다.
<변수>
// 변수 : 타입(소문자!) = 값
const a: number = 5;
const b: string = '5';
const c: boolean = true;
const d: undefined = undefined;
const e: null = null;
// any (어떤 타입이든 가능하다.)
const f: any = true;
const f: any = 4;any는 어떤 타입이든 가능한데 자바스크립트랑 다를게 없기 때문에 사용을 하지 말아야 한다.
const f: true = true
const g: 5 = 6; // 에러타입을 true값만 받던가 5만 받겠다 할 수 있다.
<함수>
const add: (x: number, y: number) => number = (x, y) => x + y;
// 타입을 지워도 말이되는 코드여야 한다(자바스크립트 형식이어야 한다).
⬇️
const add = (x, y) => x + y;지워진 코드를 타입으로 생각하면 된다.
타입을 별칭으로 빼줄 수 도 있다.
type Add = (x: number, y: number) => number;
const add: Add = (x, y) => x + y;interface를 통해서 함수의 타입을 정의할 수 있다.
interface Add {
(x: number, y: number): number;
}
const add: Add = (x,y) => x + y;
<객체>
const obj: { lat: number, lon: number } = { lat: 37.5, lon: 127.5 };
<배열>
const arr: string[] = ['123','456']
const arr1: number[] = [123,456]
const arr2: Array<number> = [123,456]<> 꺽쇠 부분은 제네릭이라고 한다.
배열중에서도 길이가 고정된 배열을 만들 수 있다.
const arr3: [number,number,string] = [123,456,'hello']