모던 자바스크립트 (스터디) 12.5 ~장[함수]
함수 호출
함수는 함수를 가리키는 식별자와 한 쌍의 소괄호인 함수 호출 연산자로 호출한다.
함수 호출 연산자 내에는 0개 이상의 인수를 쉼표로 구부해서 나열한다. 이때매개변수에 인수가순서대로 할당되고 함수몸체의문들이 실행되기 시작한다.
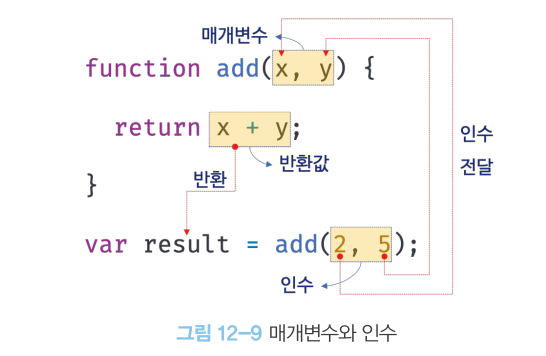
매개변수와 인수
함수를 실행하기 위해 필요한 값을 함수 외부에서 내부로 전달할 필요가 있는 경우, 매개변수(인자)를 통해 인수를 전달한다. 인수는 값으로 평가될 수있는 표현식이여야 하며 함수를 호출할때 지정하고 개수와 타입에 제한이 없다.
매개변수는 함수를 정의할때 선언되며 함수 몸체 내부에서 변수와 동일하게 취급된다.변수와 마찬가지로 undefined로 초기화된 이후 인수가 순서대로 할당된다.

매개변수는 함수 몸체 내부에서만 참조 가능하고 외부에서는 참조할 수 없다.
함수를 호출할 때 매개변수의 개수만큼 인수를 전달하는 것이 일반적이지만 그렇지않은 경우에도 에러가 발생하지 않고 인수가 할당되지 않은 매개변수는 undefined가 된다.
초과된 인수가 그냥 버려지진 않고 모든 인수는 암묵적으로 arguments 객체의 프로퍼티로 보관된다.
arguments객체는 함수를 정으할 때 매개변수 개수를 확정할 수 없는 가변 인자 함수를 구할 때 유용하게 사용된다.
인수확인
function add(x, y) {
return x + y;
}위 예제는 아마도 2개의 숫자 타입 인수를 전달받아 그 합계를 반환하려는 것으로 추측된다.
하지만 코드상으로는 어떤 타입의 인수를 전달해야 하는지, 어떤 타입의 값을 반환하는지 명확하지 않다.
function add(x, y) {
return x + y;
}
console.log(add(2)); // NaN
console.log(add('a', 'b')); // 'ab'따라서 이렇게 호출될 수 도 있다. 자바스크립트 문법상 어떠한 문제도 없으므로 자바스크립트 엔진은 아무런 이의 제기없이 위 코드를 실행할 것이다.
위와같은 상황이발생한 이유
1. 자바스크립트 함수는 매개변수와개수가 일치하는지 확인하지 않는다.
2. 자바스크립트는 동적 타입 언어다. 따라서 자바스크립트 함수는 매개변수의 타입을 사전에 지정할 수 없다.
따라서 자바스크립트의 경우 함수를 정의할 때 적절한 인수가 전달되었는지 확인할 필요가 있다.
function add(x, y) {
if (typeof x !== 'number' || typeof y !== 'number') {
// 매개변수를 통해 전달된 인수의 타입이 부적절한 경우 에러를 발생시킨다.
throw new TypeError('인수는 모두 숫자 값이어야 합니다.');
}
return x + y;
}
console.log(add(2)); // TypeError: 인수는 모두 숫자 값이어야 합니다.
console.log(add('a', 'b')); // TypeError: 인수는 모두 숫자 값이어야 합니다.함수 내부에서 적절한 인수가 전달되었는지 확인하더라도 부적절한 호출을 사전에 방지할 수는 없고 에러는 런타임에 발생하게 된다.
따라서 타입스크립트와 같은 정적 타입을 선언할 수 있는 자바스크립트의 상위 확장을 도입해서 컴파일 시점에 부적절한 호출을 방지할 수있게 하는 것도 하나의 방법이다
위 예제의 경우 인수의 개수는 확인하고 있지 않지만 arguments객체를통해 인수 개수를 확인할 수도 있다. 또는 인수가 전달되지 않은 경우 단축 평가를 사용해 매개변수에 기본값을 할당하는 방법도 있다.
매개변수의 최대 개수
매개변수의 최대 개수에 대해 명시적으로 제한하고 있지 않다. 하지만 물리적 한계는 있으므로 자바스크립트 엔진마다 매개변수의 최대 개수에 대한 제한이 있겠지만 충분히 많은 매개변수를 지정할 수 있다.
매개변수는 순서에 의미가 있다. 매개변수가 많아지면 함수를 호출할 때 전달해야 할 인수의 순서를 고려해야 한다 이는 실수를 발생시킬 가능성을 높아지고 개수나 순서가 변경되면 코드 전체가 영향을 받아 유지보수성이 나빠진다.
매개변수 개수는 0개이며 적을수록 좋다. 매개변수가 많다는 것은 함수가 여러 가지 일을 한다는 증거이므로 이상적인 함수는 한 가지 일만 해야 하며 가급적 작게 만들어야 한다. 따라서 매개변수는 최대 3개 이상을 넘지 않는 것을 권장한다. 만약 그 이상의 매개변수가 필요하다면 하나의 매개변수를 선언하고 객체를 인수로 전달하는 것이 유리하다.
반환문
함수는 return 키워드와 표현식으로 이뤄진 반환문을 사용해 실행 결과를 함수 외부로 반환(return)할 수 있다.
함수는 리턴 키워드를 사용해 자바스크립트에서 사용 가능한 모든 값을 반환할 수있다. 함수 호출은 표현식이다.
함수 호출 표현식은 리턴 키워드가 반환한 표현식의 평가결과, 즉 반환값으로 평가된다
반환문의 두가지 역할
1. 반환문은 함수의 실행을 중단하고 함수 몸체를 빠져나간다. 따라서 반환문 이후에 다른 문이 존재하면 그 문은 실행되지 않고 무시된다.
2. 반환문은 return키워드 뒤에 오는 표현식을 평가해 반환한다. 리턴뒤에 반환값으로 사용할 표현식을 명시적으로 지정하지 않으면 undefined가 반환된다.
참조에 의한 전달과 외부 상태의 변경
원시값은 값에 의한 전달, 객체는 참조에 의한 전달 방식으로 동작한다. 매개변수도 함수 몸체 내부에서 변수와 동일하게 취급되므로 매개변수 또한 타입에 따라 값에 의한 전달, 참조에 의한 전달 방식을 그대로 따른다.
// 매개변수 primitive는 원시 값을 전달받고, 매개변수 obj는 객체를 전달받는다.
function changeVal(primitive, obj) {
primitive += 100;
obj.name = 'Kim';
}
// 외부 상태
var num = 100;
var person = { name: 'Lee' };
console.log(num); // 100
console.log(person); // {name: "Lee"}
// 원시 값은 값 자체가 복사되어 전달되고 객체는 참조 값이 복사되어 전달된다.
changeVal(num, person);
// 원시 값은 원본이 훼손되지 않는다.
console.log(num); // 100
// 객체는 원본이 훼손된다.
console.log(person); // {name: "Kim"}changeVal 함수는 매개변수를 통해 전달받은 원시 타입 인수와 객체 타입 인수를 함수몸체에서 변경한다.
원시 타입 인수를 전달받은 매개변수 primitive의 경우, 원시 값은 변경 불가능한 값이므로 직접 변경할 수 없기 때문에 재할당을 통해 할당된 원시 값을 새로운 원시 값으로 교체했고, 객체 타입 인수를 전달받은 매개변수 obj의 경우, 객체는 변경 가능한 값이므로 직접 변경할 수 있기 때문에 재할당 없이 직접 할당된 객체를 변경했다.
원시타입 인수는 값 자체가 복사되어 함수몸체에서 그 값을 변경해도 원본은 훼손되지 않는다.
객체타입 인수는 참조 값이 복사되어 매개변수에 전달되기 때문에 객체를 변경할 경우 원본이 훼손된다.

이처럼 함수가 외부 상태를 변경하면 상태 변화를 추적하기 어려워진다. 이는 코드으 ㅣ복잡성을 증가시키고 가독성을 해치는원인이 된다.
이러한 현상은 객체가 변경할 수 있는 값이며, 참조에 의한 전달 방식으로 동작하기 때문에 발생하는 부작용이다
여러 변수가 참조에 의한 전달 방식을 통해 참조 값을 공유하고 있다면 이 변수들은 언제든지 참조하고 있는 객체를 직접 변경할 수 있다.
복잡한 코드에서 의도치 않은 객체의 변경을 추적하는 것은 어려운 일이다. 객체의 변경을 추적하려면 옵저버 패턴등을 통해 객체를 참조를 공유하는 모든 이들에게 변경 사실을 통지하고 이에 대처하는추가 대응이 필요하다.
문제 해결 방법
객체를불변 객체로 만들어 사용하는 것이다.객체의 복사본을 새롭게 생성하는 비용은 들지만 객체를 마치 원시 값처럼 변경 불가능한 값으로 동작하게 만드는 것이다.
객체의 상태 변경이 필요한 경우에는 객체의 방어적 복사를 통해 원본 객체를 완전히 복제, 즉 깊은 복사를 통해 새로운 객체를 생성하고 재할당을 통해 교체한다.
외부 상태를 변경하지 않고 외부 상태에 의존하지도 않는 함수를 순수 함수라 한다. 순수 함수를 통해 부수 효과를 최대한 억제하여 오류를 피하고 프로그램의 안정성을 높이려는 프로그래밍 패러다임을 함수형 프로그래밍이라 한다.
다양한 함수의 형태
즉시 실행 함수
함수정의와 동시에 즉시 호출되는 함수를 즉시 실행 함수라고 한다. 증시 실행하는 함수는 단 한 번만 호출되며 다시 호출할 수 없다.
// 익명 즉시 실행 함수
(function () {
var a = 3;
var b = 5;
return a * b;
}());즉시 실행 함수는 함수 이름이 없는 익명함수를 사용하는 것이 일반적이다. 함수이름이 있는 기명 즉시 실행 함수도 사용할 수 있다.
하지만 그룹 연산자(...)내의 기명 함수는 함수 선언문이 아니라 함수 리터럴로 평가되며 함수 이름은 함수 몸체에서만 참조할 수 있는 식별자이므로 즉시 실행 함수를 다시 호출할 수 없다.
즉시 실행 함수는 반드시 그룹 연산자로 (...) 감싸야 하며 그렇지 않으면 에러가 발생한다.
function () { // SyntaxError: Function statements require a function name
// ...
}();에러가 발생한 이유는함수 선언문의 형식에 맞지 않기 때문이다. 함수 선언문은 함수 이름을 생략할 수 없다.
function foo() {
// ...
}(); // SyntaxError: Unexpected token ')'위 예제에서 에러가 발생하는이유는 자바스크립트 엔진이 암묵적으로 수행하는 세미콜론 자동 삽입 기능에 의해 함수 선언문이 끝나는 위치, 즉 함수 코드 블록의 닫는 중괄호 뒤에 ";"이 암묵적으로 추가 되기 떄문이다.
function foo() {}(); // => function foo() {};();따라서함수선언문뒤의(...)는 함수 호출 연산자가 아니라 그룹 연산자로 해석되고, 그룹 연산자에 피연산자가 없기 때문에 에러가 발생한다.
(); // SyntaxError: Unexpected token ')'그룹 연산자의 피연산자는 값으로 평가되므로 기명 또는 무명 함수를 그룹 연산자로 감싸면 함수 리터럴로 평가되어 함수 객체가 된다.
(function () {
// ...
}());먼저하수리터럴을 평가해서 함수 객체를 생성할 수 있다면 그룹 연산자 이외이 연산자를 사용해도 좋다.
즉시 실행 함수도 일반 함수처럼 값을 반환할 수 있고 인수를 전달 할 수 있다
// 즉시 실행 함수도 일반 함수처럼 값을 반환할 수 있다.
var res = (function () {
var a = 3;
var b = 5;
return a * b;
}());
console.log(res); // 15
// 즉시 실행 함수에도 일반 함수처럼 인수를 전달할 수 있다.
res = (function (a, b) {
return a * b;
}(3, 5));
console.log(res); // 15즉시 실행 함수 내에 코드를 모아 두면 혹시 있을 수도 있는 변수나 함수 이름의 충돌을 방지할 수 있다.
재귀 함수
함수가 자기 자신을 호출하는 것을 재귀 호출이라 한다 재귀 함수는 자기 자신을 호출하는 행위 즉, 재귀 호출을수행하는 함수를 말한다.
재귀함수는 반복되는 처리를 위해 사용한다.
function countdown(n) {
for (var i = n; i >= 0; i--) console.log(i);
}
countdown(10);위 countdown함수는 문제 없이 잘 동작한다. 하지만 반복문 없이도 구현할 수 있는 방법이 재귀 함수 이다.
function countdown(n) {
if (n < 0) return;
console.log(n);
countdown(n - 1); // 재귀 호출
}
countdown(10);이처럼 자기 자신을호출하는 재귀 함수를 사용하면 반복되는 처리를 반복문 없이 구현할 수 있다.
함수 이름은 함수 몸체 내부에서만 유효하다. 따라서 함수 내부에서는 함수 이름을 사용해 자기 자신을 호출할 수 있다. 함수 표현식으로 정의한 함수 내부에서는 하수이름은 물론 함수를 가리키는 식별자로도 자기 자신을 재귀호출할 수있다.
단. 함수외부에서 함수를 호출할 때는 반드시 함수를 가리키는식별자로 해야 한다.
// 함수 표현식
var factorial = function foo(n) {
// 탈출 조건: n이 1 이하일 때 재귀 호출을 멈춘다.
if (n <= 1) return 1;
// 함수를 가리키는 식별자로 자기 자신을 재귀 호출
return n * factorial(n - 1);
// 함수 이름으로 자기 자신을 재귀 호출할 수도 있다.
// console.log(factorial === foo); // true
// return n * foo(n - 1);
};
console.log(factorial(5)); // 5! = 5 * 4 * 3 * 2 * 1 = 120재귀 함수는 자신을무한 재귀 호출한다. 따라서 재귀 함수 내에는재귀 호출을 멈출 수 있는 탈출 조건을 반드시 만들어야 한다.
재부분 재귀 함수는 for문이나 while문으로 구현이 가능하다.
재귀함수는 반복되는 처리를 반복문 없이 구현할 수 있다는 장점이 있지만 무한 반복에 빠질 위험이 있고, 이로인해 스택 오버플로 에러를 발생시킬 수 있으므로 주의해서 사용해야 한다.
재귀 함수는반복문을 사용하는것보다 직관적으로 이해하기 쉬울때만 한정적으로 사용하는 것이 바람직 하다.
중첩 함수
함수 내부에 정의된 함수를 중첩함수 또는 내부 함수 라 한다.
중첩함수를 포함하는 함수는 외부 함수라고 부른다. 중첩 함수는 외부 함수 내부에서만 호출할 수 있다. 일반적으로 중첩 함수는 자신을포함하는 외부 함수를 돕는 헬퍼 함수의 역할을 한다.
함수 정의는 문이위치할 수있는 문맥이라면 어디든지 가능하다. 단. 호이스팅으로 인해 혼란이 발생할 수 있으므로 if 문이나 for 문 등의 코드 블록에서 함수 선언문을 통해 함수를 정의하는 것은 바람직 하지 않다.
콜백 함수
함수들은 반복하는 일은 변하지 않고 공통적으로 수행하지만 반복하면서 하는 일이 내용은 다르다. 함수의 일부분만이 다르기 때문에 매번 함수를 새롭게 정의해야 한다.
이 문제는 함수를 합성하는 것으로 해결할 수 있다. 함수의 변하지 않는 공통 로직은 미리 정의해 두고, 경우에 따라 변경되는 로직은 추상화해서 함수 외부에서 함수 내부로 전달하는 것이다.
함수의 매개변수를 통해 다른 함수의 내부로 전달되는함수를 콜백 함수라고 하며, 매개변수를 통해 함수의 외부에서 콜백 함수를 전달받은 함수를 고차 함수라고 한다.
매개변수를 통해 함수를 전달받거나 반환값으로 함수를반환하는함수를함수형 프로그래밍 패러다임에서 고차 함수라 한다.
중첩 함수는 고정되어 있어서 교체하기 곤란하지만 콜백함수는 함수외부에서 고차 함수 내부로 주입하기 떄문에 자유롭게 교체할 수있다는 장점이 있다. 즉, 고차 함수는 콜백 함수를 자신의 일부분으로 합성한다.
고차 함수는 매개변수를 통해 전달받은콜백 함수의 호출 시점을 결정해서 호출한다.
콜백 함수는 고차 함수에 의해 호출되며 이때 고차함수는필요에 따라 함수에 인수를 전달할 수 있다.
따라서고차함수에 콜백 함수를전달할 떄 콜백 함수를 호출하지 않고 함수자체를 전달해야 한다.