모던 자바스크립트 (스터디) 15장[let,const 키워드와 블록 레벨 스코프]
var키워드로 선언한 변수의 문제점
변수 중복 선언 허용
var x = 1;
var y = 1;
// var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용한다.
// 초기화문이 있는 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼 동작한다.
var x = 100;
// 초기화문이 없는 변수 선언문은 무시된다.
var y;
console.log(x); // 100
console.log(y); // 1x변수와 y변수는 중복 선언되었다. 이처럼 중복선언하면 초기화문 유무에 따라 다르게 동작한다. 초기화문이 있는 변수 선언문은 자바스크립트 엔진에 의해 var키워드가 없는 것처럼 동작하고 초기화문이 없는 변수 선언문은 무시된다.
중복 선언으로 값을 할당한다면 의도치 않게 먼저 선언된 변수값이 변경되는 부작용이 발생한다.
함수 레벨 스코프
var키워드로 선언한 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정하기 떄문에 함수 외부에서 선언된 변수는 모두 전역 변수가 된다.
함수 레벨 스코프는 전역 변수를 남발할 가능성을 높혀서 의도치 않게 전역 변수가 중복 선언되는 경우가 발생한다.
변수 호이스팅
var키워드로 변수를 선언하면 변수 호이스팅에 의해 변수 선언문이 스코프의 선두로 끌어 올려진 것처럼 동작한다.
변수 선언문 이전에 변수를 참조하는 것은 변수 호이스팅에 의해 에러를 발생시키지는 않지만 프로그램의 프름상 맞지 않을 뿐더러 가독성을 떨어뜨리고 오류를 발생시킬 여지를 남긴다.
let 키워드
변수 중복 선언 금지
var키워드는 중복선언해도 에러가 발생하지 않았지만 let 키워드로 이름이 같은 변수를 중복 선언하면 문법 에러가 발생한다.
var foo = 123;
// var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용한다.
// 아래 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼 동작한다.
var foo = 456;
let bar = 123;
// let이나 const 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용하지 않는다.
let bar = 456; // SyntaxError: Identifier 'bar' has already been declared
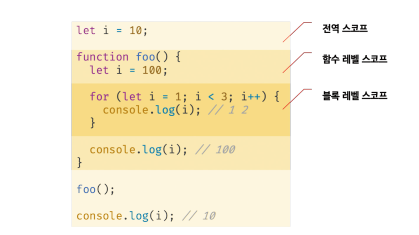
블록 레벨 스코프
let 키워드로 선언한 변수는 모든 코드 블록(함수, if문, for문 ...등)을 지역 스코프로 인정하는 블록 레벨 스코프를 따른다.
함수도 코드 블록이므로 스코프를 만들고 이떄 함수 내의 코드 블록은 함수 레벨 스코프에 중첩된다.

변수 호이스팅
let 키워드로 선언한 변수는 변수 호이스팅이 발생하지 않는 것처럼 동작한다.
console.log(foo); // ReferenceError: foo is not defined
let foo;이처럼 let 키워드로 선언한 변수를 변수 선언문 이전에 참조하면 참조 에러가 발생한다.
let키워드로 선언한 변수는 '선언 단계'와 '초기화 단계'가 분리되어 진행된다.
런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 선언 단계가 먼저 실행되지만 초기화 단계는 변수 선언문에 도달했을 때 실행된다.
만약 초기화 단계가 실행되지 이전에 변수에 접근하려고 하면 참조 에러가 발생한다.
스코프의 시작 지점부터 초기화 시작 지점까지 변수를 참조할 수 없는 구간을 일시적 사각지대라고 부른다.

let 키워드로 선언한 변수는 변수 호이스팅이 발생하지 않는 것처럼 보이지만 그렇지 않다.
let foo = 1; // 전역 변수
{
console.log(foo); // ReferenceError: Cannot access 'foo' before initialization
let foo = 2; // 지역 변수
}호이스팅이 발생하지 않는다면 위 예제는 foo의 값을 출력해야한다. 하지만 let 키워드로 선언한 변수도 여전히 호이스팅이 발생하기 떄문에 참조 에러가 발생한다.
const 키워드
const 키워드는 상수를 선언하기 위해 사용한다. 하지만 반드시 상수만을 위해 사용하지는 않는다.
선언과 초기화
const 키워드로 선언한 변수는 반드시 선언과 동시에 초기화해야 한다.
const foo = 1;그렇지 않으면 다음과 같은 문법 에러가 발생한다.
const foo; // SyntaxError: Missing initializer in const declarationconst 키워드는 let과마찬가지로 블록 레벨 스코프를 가지며 호이스팅이 발생하지 않는 것처럼 동작한다.
{
// 변수 호이스팅이 발생하지 않는 것처럼 동작한다
console.log(foo); // ReferenceError: Cannot access 'foo' before initialization
const foo = 1;
console.log(foo); // 1
}
// 블록 레벨 스코프를 갖는다.
console.log(foo); // ReferenceError: foo is not defined재할당 금지
var 또는 let 키워드로 선언한 변수는 재할당이 자유로우나 const 키워드로 선언한 변수는 재할당이 금지된다.
상수
const키워드로 선언한 변수에 원시 값을 할당한 경우 변수 값을 변경할 수 없다. 원시 값은 변경 불가능한 값이므로 재할당 없이 변경할 수 있는 방법이 없기 떄문이다.
상수는 재할당이 금지된 변수를 말한다.
const 키워드로 선언된 변수에 원시 값을 할당한 경우 원시 값은 변경할 수 없는 값이고 const 키워드에 의해 재할당이 금지되므로 할당된 값을 변경할 수 있는 방법은 없다.
const 키워드와 객체
const 키워드로 선언된 변수에 객체를 할당한 경우 값을 변경할 수 있다.
const person = {
name: 'Lee'
};
// 객체는 변경 가능한 값이다. 따라서 재할당없이 변경이 가능하다.
person.name = 'Kim';
console.log(person); // {name: "Kim"}const키워드는 재할당을 금지할 뿐 '불변'을 의미하지는 않는다.
새로운 값에 재할당하는 것은 불가능 하지만 프로퍼티 동적생성, 삭제, 프로퍼티 값의 변경을 통해 객체를 변경하는 것은 가능하다.
var vs let vs const
변수 선언에는 기본적으로 const를 사용하고 let은 재할당이 필요한 경우에 한정해 사용하는 것이 좋다.
const 키워드를 사용하면 의도치 않은 재할당을 방지하기 떄문에 좀 더 안전하다.
- ES6를 사용한다면 var키워드는 사용하지 않는다.
- 재할당이 필요한 경우에 한정해 let 키워드를 사용한다. 이때 변수의 스코프는 최대한 좁게 만든다.
- 변경이 발생하지 않고 읽기 전용으로 사용하는 원시 값과 객체에는 const 키워드를 사용한다.
변수를 선언하는 시점에는 재할당이 필요할지 잘 모르는 경우가 많다. 그리고 객체는 의외로 재할당하는 경우가 드물다.