자바스크립트 공부 복습(DOM)
DOM이란?
문서 객체 모델(Document Object Model )
html요소를 제어할 수 있도록 웹문서를 객체화한걸 말한다.
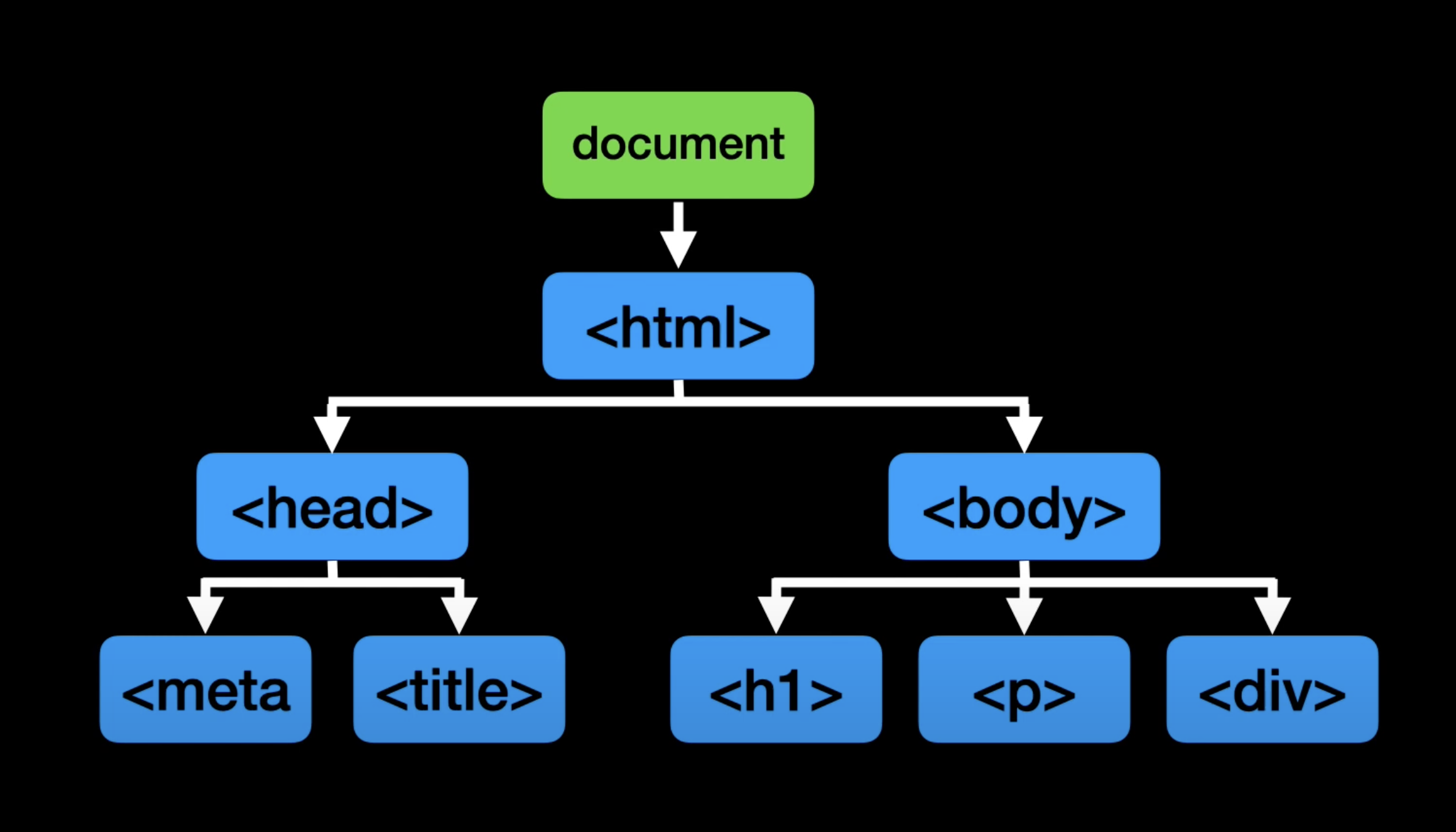
tree구조

각각을 노드라도 칭한다.
document객체
- 웹 문서 영역을 제어하는 객체
- 돔트리 최상위 노드이다.
- DOM요소에 접근하기 위한 진입점
방법
// 바로 수정
document.childNodes[1].childNodes[2].textContent = '제목입니다'
// 객체로 받아와서 수정
let domObject = document.querySelector('h1')
domObject.textContent = '변경합니다.'
BOM이란?
브라우저 객체 모델 Browser Object Model
브라우저의 새탭을 열거나 주소표시줄에 다른 주소를 입력해서 다른 웹문서를 이동할 수 있다. 이 브라우저를 객체화해서 자바스크립트로 제어가 가능하다.
Browser 객체
window - 모든 객체가 소속된 객체, 브라우저 창을 의미
- 새 탭에 열고싶을때
window.open('열고싶은 주소')- 열려있는 탭을 닫고싶을때
window.close()window는 생략 가능하다.
document - 현재문서에 대한 정보를 갖고있는 개체
history - 현재의 브라우저가 접근했던 URL history를 제어할 수 있다.
// 뒤로가기
history.back()
// 앞으로가기
history.forward()
location - 문서의 주소와 관련된 객체, window 객체의 프로퍼티인 동시에 document의 프로퍼티, 윈도우 문서 URL변경 및 문서의 위치와 관련해서 다양한 정보를 얻을 수 있다.
screen - 사용자의 디스플레이 화면에 대한 다양한 정보를 갖고있는 객체
// 현재 디스플레이(모니터 등) 정보를 가져올 수 있다.
console.dir(screen)navigator - 실행중인 어플리케이션(브라우저)에 대한 정보를 알 수 있다. 크로스 브라우징 이슈를 해결할때 사용한다.
브라우저에서는 html을 만났을때 index.html을 위에서부터 읽고 script파일을 만나면 먼저 읽는다.
만약 버튼에 이벤트를 걸었는데 script가 위에 있다면 body에 버튼을 읽지 못해서 에러가 날 수 있다.
방법 1.
body 최하단에 script태그를 넣어준다.
방법 2. (비효율적)
script태그는 head에 넣어놓고 window.onload = 를 사용해서 이벤트를 만든다.
모든 html을 파싱한 및 외부 콘텐츠가 모두 로드된 후에 script를 실행시킨다.
방법 3.
DOMContentLaded 를 사용한다. html파일만 파싱 후 실행한다.
HTML5 script로드 해결
defer async 속성을 통해 비동기 script로드가 가능해졌다.
defer속성 - HTML파싱과 함꼐 비동기로 JavaScript파일을 불러온다.
HTML파싱이 완료된 후 JavaScript코드를 실행한다.
<!DOCTYPE html>
<html leng='ko'>
<head>
<script src="script.js" defer></script>async속성 - HTML파싱과 함꼐 비동기로 JavaScript파일을 불러온다.
다만 defer속성과는 다르게 HTML파싱이 완료되지 않았더라도, 먼저 로딩되는 JavaScript파일부터 실행이 시작된다.
JavaScript파일을 실행할 떄는 HTML 파싱이 중단된다.
<!DOCTYPE html>
<html leng='ko'>
<head>
<script src="script.js" async></script>
this란?
호출하는 객체
호출하는 놈이 없을 경우 window객체이다.
function printThis() {
console.log(this) // windew
}
printThis();
let person1 = {
name:'홍길동',
prinThis:printThis,
}
person1.printThis()
// this -> person1
let person2 = {
name:'홍길동',
prinThis:printThis,
}
person2.printThis()
// this -> person2함수를 호출하는 방법에 의해 this의 값이 결정된다.
let btn = document.querySelector('button');
btn.addEventListener('click', function(){
console.log(this) // <button>버튼</button>
console.log(this === btn) // true
})이처럼 콜백함수 안에서 this는 btn으로 나온다.
ES5 bind - this 설정
function printThis() {
console.log(this) // windew
}
let person1 = {
name: '홍길동'
}
let printThis1 = printThis.bind(person1)
printThis1(); // this-> person1바인드 함수로 this에 person1을 바인딩 시킬 수 있다.
다만 아래처럼 또한번 bind를 해줘도 this는 person1을 가리킨다.
let person2 = {
name: '김길동'
}
let printThis1 = printThis.bind(person1)
let printThis1 = printThis1.bind(person2)
printThis2(); // this-> person1이유는 원래 함수에 bind는 단 한번만 사용 가능하다.
- 전역스코프에서 this는 window객체 이다.
- 화살표 함수(Arrow Function)에서 this는 다르다.
자신을 포함하고 있는 외부 스코프에서 this를 계승받는다.
// function 함수
let person = {
name: '유리',
age: 3,
hello: function () {
setTimeout(function () {
console.log(this) // window
},1000)
}
}
⬇️
// 화살표함수
let person = {
name: '유리',
age: 3,
hello: function () {
setTimeout(()=> {
console.log(this) // person
},1000)
}
}
- Strict Mode에서 this는 다르다
여기선 호출한놈이 없을 경우 this는 undefined가 된다.