[떡국] 트러블슈팅 _ html-to-image
우리 프로젝트에 인증샷을 남길 페이지를 캡쳐해서 저장하는 로직을 만드는데
처음에 html2canvas를 사용했는데 useRef를 이용해서 캡처할 영역(DOM)을 지정하고 해당 영역에 대한 스크린샷을 찍을 수 있도록 도와주는 라이브러리인데
우리는 현재 페이지에서 상단 안내글, 하단 버튼은 안보이면서 추가 글귀가 들어가야 되는 상황이라
ssg로 컴포넌트를 사용하려했는데 그냥 다 클라이언트 컴포넌트로 사용하면서
저장 버튼을 눌렀을때 캡쳐될 화면이 3초정도 보여지면서 캡쳐되고 3초후에 다시 원래 페이지가 보여지게끔 구현을 했다.
const handleDownload = async () => {
setScreenshot(true)
setTimeout(async () => {
if (!divRef.current) return // divRef를 참조하기 전에 체크
try {
const div = divRef.current
const canvas = await html2canvas(div)
canvas.toBlob((blob) => {
if (blob !== null) {
saveAs(blob, 'result.png')
}
})
toast({ description: '사진이 저장되었습니다.' })
} catch (error) {
console.error('Error converting div to image:', error)
} finally {
// setScreenshot(false)를 여기서 호출하여 3초 후에 숨기도록 변경
setTimeout(() => {
setScreenshot(false)
}, 3000)
}
}, 0) // setTimeout 내부에서 바로 실행
}
결국 저장이 됬는데 ..결과는..

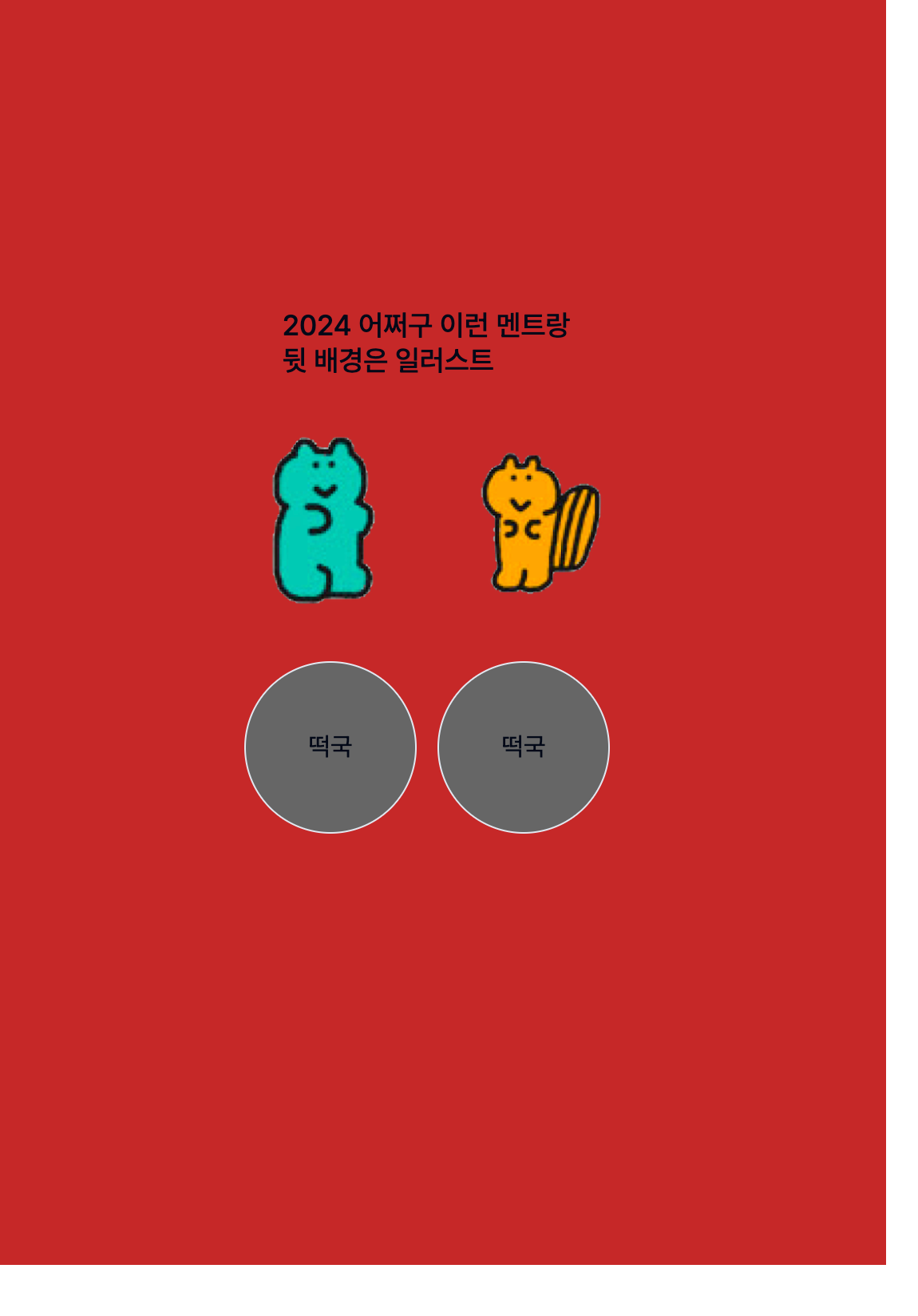
원래는

이렇게 캐릭터가 다 보여야되는...
여러 방법을 시도했으나 실패해버렸다.. 그러다가 여러 블로그를 찾던중
html-to-image를 발견했고
const handleDownload = async () => {
setScreenshot(true)
setTimeout(async () => {
if (!divRef.current) return
try {
const div = divRef.current
const canvas = await htmlToImage.toCanvas(div, { includeQueryParams: true })
canvas.toBlob((blob) => {
if (blob !== null) {
saveAs(blob, 'result.png')
}
})
toast({ description: '사진이 저장되었습니다.' })
} catch (error) {
console.error('Error converting div to image:', error)
} finally {
setTimeout(() => {
setScreenshot(false)
}, 3000)
}
}, 0)
}사용방법은 거의 똑같고 canvas 를 부르는 방법만 다르다.
근데 문제는 pc에서는 내가 원하는대로 로직을 뽑혔는데 ! ...

모바일에서는 이따구로 나옴!! .. ㅠㅠ
그러다가 문득 든 생각이 내 떡국을 지인들에게 보내고 지인들이 대부분 카톡 인앱 브라우저로 들어와서 편지를 작성할텐데
아래 링크에서 확인한걸로는 카카오톡 내장 브라우저 문제로 현재 다운로드를 할 수 있는 방법이 없다..
https://devtalk.kakao.com/t/pdf/126993
카톡 인앱 브라우저 pdf 다운로드 불가 문제
PC 브라우저 동작확인 모바일 삼성브라우저, 크롬, 네이버앱 정상동작 확인 안드로이드 카톡 인앱 브라우저 다운로드중 토스트 메세지 이후 실제 파일이 생성되지 않는 현상. 아이폰 카톡 인앱
devtalk.kakao.com
그래서 찾은 방법이
kakaotalk://web/openExternal?url=https://develop-tteokguk.vercel.app/host
니떡국 내떡국
develop-tteokguk.vercel.app
이렇게 공유하게되면 카톡으로 보내져도 모바일 브라우저로 연결해서 열리게 할 수 있다.
근데 이렇게 되면 문제는 만약 카톡이 아닌 인스타그램으로 공유하게된다면?
받는 사람이 pc로 받게된다면? 저 링크로는 우리 서비스에 접근이 어려워진다.
-> 해결방법은 다음 블로그글에서 이어서