개발공부 29일,30일차 [유데미 자바스크립트기본 강의]
실은 리엑트강의인데 아직 자바스크립트 단계다..
자바스크립트 여러 영상 많이 봐서 대부분 비슷한 얘기겠지 했는데 무슨?
난 정말 개발공부를 얕게만 본 거 같다
모르는 게 수두룩 빽빽이었고 아직 영상 몇 개 남았는데 앞으로도 더 모를 예정이다.
Javascript 기본
변수에 var를 쓰지 않는 이유 : 변수명을 중복해서 사용이 가능하기 때문에 같은 변수명으로 두 번 적히면 이후 적은 변수는 정상작동 할 수 있지만 이전 변수가 오류가 날 수 있다.
let과 동일한 점은 변수 값을 변경할 수 있지만 let은 동일한 변수명으로 또 적혔을 때 에러가 떠서 중복으로 사용을 할 수 없게 한다.
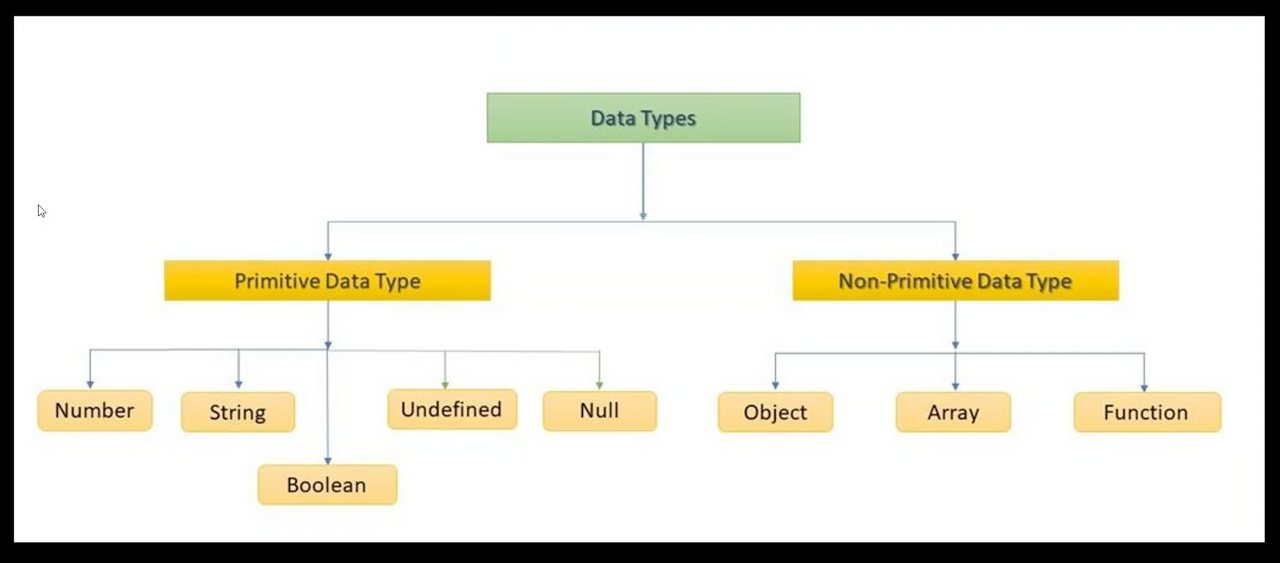
자료형과 형 변환

- 숫자열
Infinity 무한대
-Infinity 음의 무한대
NaN 수학적인 계산의 실패 결과값 - null
직접 null이라는 값을 넣어줘야 하는데 의미로는 의도적으로 이값은 아무것도 안 가리키고 있다. 아무것도 안 담고 있다는 의미를 줌.
parseInt( ) → 문자열을 숫자열로 바꿔줌.
복합연산자
let a = 5;
a += 10;
//a = a+10 = 15증감연산자
let a = 10;
a++;
console.log(a);
//11let a = 10;
console.log(a++); //10
console.log(a); //11
---
let a = 10;
console.log(++a); // 11console에 a가 먼저 찍히고 나서 ++가 되기 때문에 처음 a++에는 10이라고 나온 거임.
++a일 경우 먼저 더해지고 a가 출력되기 때문에 11로 찍힘.
논리연산자
! - not
console.log(!true);
//false&& - AND
|| - OR
타입확인
let A = 1;
A = "1";
console.log(typeof A);
//string변수 A는 1이였지만 문자열 “1”로 바뀌었고 그 타입을 콘솔에 찍어봤을 때 숫자가 아니나 문자열(string)임이 나타난다.
null병합 연산자
let a;
a = a?? 10;
console.log(a);
//10a가 null이거나 undefined이면 a의 값은 a가 아닌 10이 출력된다.
조건문
let a = 5;
if(a >=7){
console.log("7 이상입니다.")
} else if(a >=5){
console.log("5 이상입니다.")
} else {
console.log("5 미만입니다.")
}
//5 이상입니다.스위치 문
let country = "ko";
switch (country) {
case 'ko':
console.log("한국");
break;
//break를 안써주면 밑에 조건까지 하나로 인식을 해버림.
case 'cn':
console.log("중국");
break;
case 'jp':
console.log("일본");
break;
default:
console.log("미 분류");
break
}
//한국 으로 출력됨.함수
함수 선언식
function getArea(){
let width = 10;
let height = 20;
let area = width * height
console.log(area);
}
//함수 선언식, 함수 선언 방식의 함수 생성
getArea(); //함수의 호출
console.log("함수 실행 완료")
//함수의 호출이 먼저 이루어지면 호출이 완료될때까지 다음동작은 실행하지 않음.<직사각형 10개의 너비를 구하기>
let width1 = 10;
let height1 = 20;
let area1 = width1 * height1
console.log(area1)
//200
let width2 = 30;
let height2 = 15;
let area2 = width2 * height2
console.log(area2)
//450⬇️
function getArea(width, height){
let area = width * height;
console.log(area)
}
getArea(100,200);
//100 = width
//200 = height
getArea(1,200);
getArea(2,200);
getArea(3,200);
getArea(4,200);
getArea(5,200);
getArea(6,200);
getArea(7,200);
getArea(8,200);
getArea(9,200);
console.log("함수 실행 완료");
콘솔에 찍는 게 아닌 변수에 할당하고 싶을 땐 return을 사용한다.
function getArea(width, height){
let area = width * height;
return area
}
let area1 = getArea(100,200);
//100 = width
//200 = height
console.log(area1) //20000
console.log("함수 실행 완료");return을 적지 않을 경우 area1은 undefined이 뜬다.
함수내부에 선언된 변수 - 지역변수
함수 내부에 선언된 변수는 함수 바깥에서 호출할 수가 없다.
function getArea(width, height){
let area = width * height;
return area
}
let area1 = getArea(100,200);
//100 = width
//200 = height
console.log(area)
//Uncaught ReferenceError: area is not defined라고 에러가 뜸.함수 외부에 선언되어 어디서든 사용가능 한 변수
- 전역변수, 글로벌변수
함수외부에 선언된 변수는 함수 내부에서도 사용 가능하다.
let count = 1;
function getArea(width, height){
let area = width * height;
console.log(count)
return area
}
let area1 = getArea(100,200);
함수 표현식
함수를 변수에 담을 수 있다.
let hello = function(){
return "안녕하세요 여러분";
}
console.log(hello)
//ƒ (){
// return "안녕하세요 여러분";
//}let hello = function(){
return "안녕하세요 여러분";
}
const helloText = hello()
console.log(helloText)
//안녕하세요 여러분호이스팅 - 프로그램 실행 전에 코드의 최상단으로 끌어올려진다.
console.log(helloB());
//안녕하세요. 여러분
let helloA = function(){
return "안녕하세요 여러분";
} //함수 표현식
function helloB(){
return "안녕하세요 여러분"
} //함수 선언식함수선언식이 아래에 되어있지만 프로그램 실행 전에 최상단으로 끌어올려져
맨 위에 호출을 해도 정상적으로 호출이 된다.
console.log(helloA())
//Cannot access 'helloA' before initialization
let helloA = function(){
return "안녕하세요 여러분";
} //함수 표현식
console.log(helloA());
//안녕하세요 여러분함수표현식은 호이스팅이 되지 않기 때문에 함수 위에 호출할 경우 에러가 뜬다.
화살표함수
let helloA = () => {
return "안녕하세요 여러분";
} //함수 표현식
console.log(helloA())
//안녕하세요 여러분
let helloB = () => "안녕하세요 여러분";
//함수가 return할 필요가 없다면 중괄호가 없어도 된다.
console.log(helloB())
//안녕하세요 여러분
콜백함수
기분에 따라 동작하게 하기
function checkMood(mood,goodCallback,badCallback){
if(mood === 'good'){
// 기분 좋을 때 하는 동작
goodCallback()
} else {
// 기분 안좋을 때 하는 동작
badCallback()
}
}
function cry(){
console.log("ACTION :: CRY")
}
function sing(){
console.log("ACTION :: SING")
}
function dance(){
console.log("ACTION :: DANCE")
}
checkMood("sad",sing,cry)
//"sad" -> else에 해당한다.
//sing -> goodCallback()에 해당한다.
//cry -> badCallback()에 해당한다.
//else에 해당하면 badCallback()함수가 들어와야 하기 때문에 ACTION :: CRY가 출력된다.콜백 함수 = 함수의 파라미터로 함수를 넘긴다.
객체
let person = new Object(); //객체 생성자 방식
//new ObJect = 새로운 객체를 생성한다.let person = {}; //객체 리터럴 방식let person = {
key: "value",
key1: 123,
key2: true,
key3: undefined,
key4: [1,2],
key5: function (){}
}; //객체 리터럴 방식
console.log(person.key1)// 점 표기법
// 123key값에는 문자열, 숫자열, 불리언, 배열, 함수 어떤 게 들어가도 상관이 없고 중복이 되어도 괜찮다.
다만 key값이 중복이 되면 뒤에 선언된 key값으로 인식되기 때문에 key값은 중복되면 안 된다.
let person = {
name : "유리",
age : 29
}; //객체 리터럴 방식
console.log(person["name"])// 괄호 표기법(key를 문자열로 입력해야함.)
// 유리let person = {
name : "유리",
age : 29
}; //객체 리터럴 방식
console.log(getPropertyValue("name"));
function getPropertyValue(key){
return person[key];
}프로퍼티 추가하는 방법
let person = {
name : "유리",
age : 29
}; //객체 리터럴 방식
person.location = "한국"; // 점표기법 추가
person["gender"] = "여성" //괄호표기법 추가프로퍼티 수정하는 방법
let person = {
name : "유리",
age : 29
}; //객체 리터럴 방식
person.name = "최유리"
person["age"] = "27"만약 let을 const로 바꾸면 추가하거나 수정했을 때 에러가 뜨는가?
에러가 뜨지 않는다. 상수자체를 수정하는 게 아닌 객체의 값만 수정이 되다 보니 에러가 뜨지 않는다.
다만 상수자체를 수정하려고 하면 에러가 뜬다.
const person = {
name : "유리",
age : 29
}; //객체 리터럴 방식
person = {
age:20
}프로퍼티 삭제하는 방법
let person = {
name : "유리",
age : 29
}; //객체 리터럴 방식
delete person.age;
delete person["age"]이렇게 하면 지워지긴 하나 메모리 자체에서 삭제되진 않는다.
let person = {
name : "유리",
age : 29
}; //객체 리터럴 방식
person.name = null;name의 값을 null을 주게 되면 삭제된 거랑 동일하게 작용한다.
위 방법보단 null을 주는 방법을 추천한다.
메서드 - 객체 안에 들어있는 함수
let person = {
name : "유리",
age : 29,
say: function(){
console.log("hi");
}
}; //객체 리터럴 방식
person.say();
// hi메서드 안에 함수자신을 가리킬 땐 this라고 써줘도 된다.
let person = {
name : "유리",
age : 29,
say: function(){
console.log(`hi ${this.name}`);
}
}; //객체 리터럴 방식
person.say();현재 메서드 안에 this는 person과 같다.
객체에 존재하지 않는 프로퍼티에 접근하면?
let person = {
name : "유리",
age : 29,
say: function(){
console.log(`hi ${this.name}`);
}
}; //객체 리터럴 방식
console.log(person.gender);
//undefinedundefined이 나타나는 방식은 유연한 프로그래밍을 가능하게 하지만 존재하지 않는 프로퍼티에 잘못 접근해서 연산을 수행한다던가
오류를 발생할 수 있다.
존재하지 않는 프로퍼티는 추가할게 아니면 접근하지 않는 것이 좋다.
찾고자 하는 프로퍼티다 존재하는지 확인을 하는 방법.
let person = {
name : "유리",
age : 29,
say: function(){
console.log(`hi ${this.name}`);
}
}; //객체 리터럴 방식
console.log(`${"name" in person}`);
//name이라는 프로퍼티가 person안에 있는가?라는 의미
//결과값은 true
console.log(`${"gender" in person}`)
//false
난 정말 태어나지도 않았다 아직 엄마배에도 없다
아는 게 없다.. 충격적이다..
앞으로 얼마나 더 무궁무진할지... 감도 안 온다
