CSS(position, 텍스트 관련 속성, display&border)
텍스트 관련 속성
font-family
요소를 구성하는 텍스트의 글꼴을 정의한다. 글꼴명을 속성값으로 지정한다. 여러개의 글꼴을 연달아 기입하여 우선 순위를 지정할 수 있다.
*{
font-family: Times, monospace, serif;
}
⇒ Times를 우선 지정하되, 지원되지 않을 경우 그 다음 글꼴로 변경해서 지정한다.
font-size
수치와 단위를 지정해 글자의 크기를 정의할 수 있다.
px : 모니터 상의 화소 하나 크기에 대응하는 절대적인 크기
rem : <html>태그의 font-size에 대응하는 상대적인 크기
em : 부모태그(상위태그)의 font-size에 대응하는 상대적인 크기
span{ font-size: 16px; } 절대적으로 16px로 결정하는 글자크기
span{ font-size: 2rem; } html태그의 폰트사이즈 x2배
span{ font-size: 1.5em; } span태그를 감싸고있는 상위태그의 크기에 x1.5배
text-align
블록 내에서 텍스트의 정렬 방식을 정의한다. 미리 정의된 키워드 값을 지정한다.
left / right : 왼쪽 또는 오른쪽 정렬한다.
center : 가운데 정렬한다.
justigy : 양끝 정렬한다(마지막 줄 제외)
color
글자 색상을 정의한다.
display&border
블록 레벨 요소
자기가 속한 영역의 너비를 모두 차지하여 블록을 형성한다.
ex) div, p , h1 등
인라인 요소
자기에게 필요한 만큼만 공간을 차지한다.
ex) span, a등

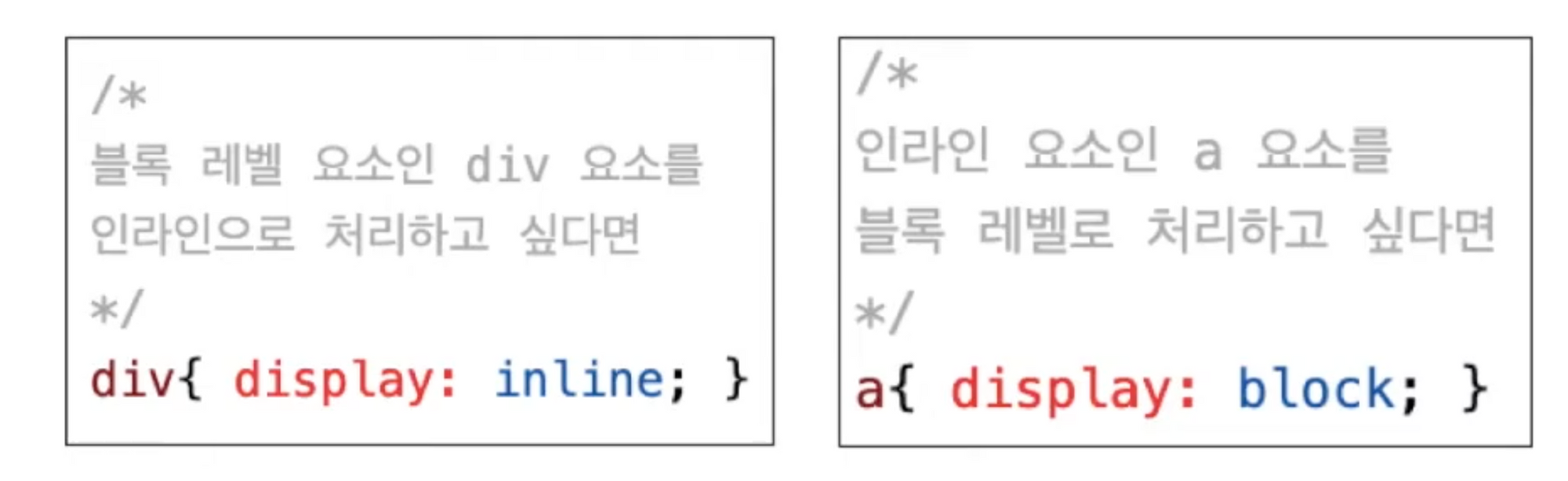
display속성 값
inline : 인라인으로 처리한다.
block : 블록 레벨로 처리한다.
inline-block : 인라인으로 배치하되, 블록 레벨 요소의 속성을 추가할 수 있도록 처리한다.
none : 디스플레이(표시)하지 않는다. 요소가 존재하지만 보여주지는 않는다.
border속성
요소가 차지하고 있는 영역에 테두리를 그릴 수 있다.
span{ border: 2px solid green }여러가지 속성을 한번에 지정할 수 있는걸 단축속성이라고 한다.
border속성의 하위 속성
border-color : color정의 방식과 동일
border-width(두께) : thin, medium, thick등의 키워드 또는 px, em, rem 등의 단위
border-style : none(기본값), solid(직선), botted(점선), dashed(긴 점선) 등
position 이란?
문서상에 요소를 배치하는 방법을 정의한다.
요소의 배치 방법을 결정하면, top,bottom, right, left가 최종 위치를 결정한다.
position: 난 이렇게 배치할거야
top: 윗면에서부터 얼만큼 떨어뜨릴꺼야
right: 오른쪽면에서부터 얼만큼 떨어뜨릴꺼야
bottom: 아랫면에서부터 얼만큼 떨어뜨릴꺼야
left: 왼쪽면에서부터 얼만큼 떨어뜨릴꺼야
position 속성값
static
기본값. 요소를 일반적인 문서 흐름에 따라 배치한다.
💡오프셋이란?
위치를 얼마간 이동시키는 것을 의미한다.
relative
요소를 일반적인 문서 흐름에 따라 배치하되, 상하좌우 위치 값에 따라 오프셋을 적용한다.
div {
width: 100px;
height: 100px;
background-color: red;
position: relative;
top: 100px;
left: 100px;
}
원래 위치보다 위에서부터 100px, 왼족에서부터 100px 떨어져 있어라!
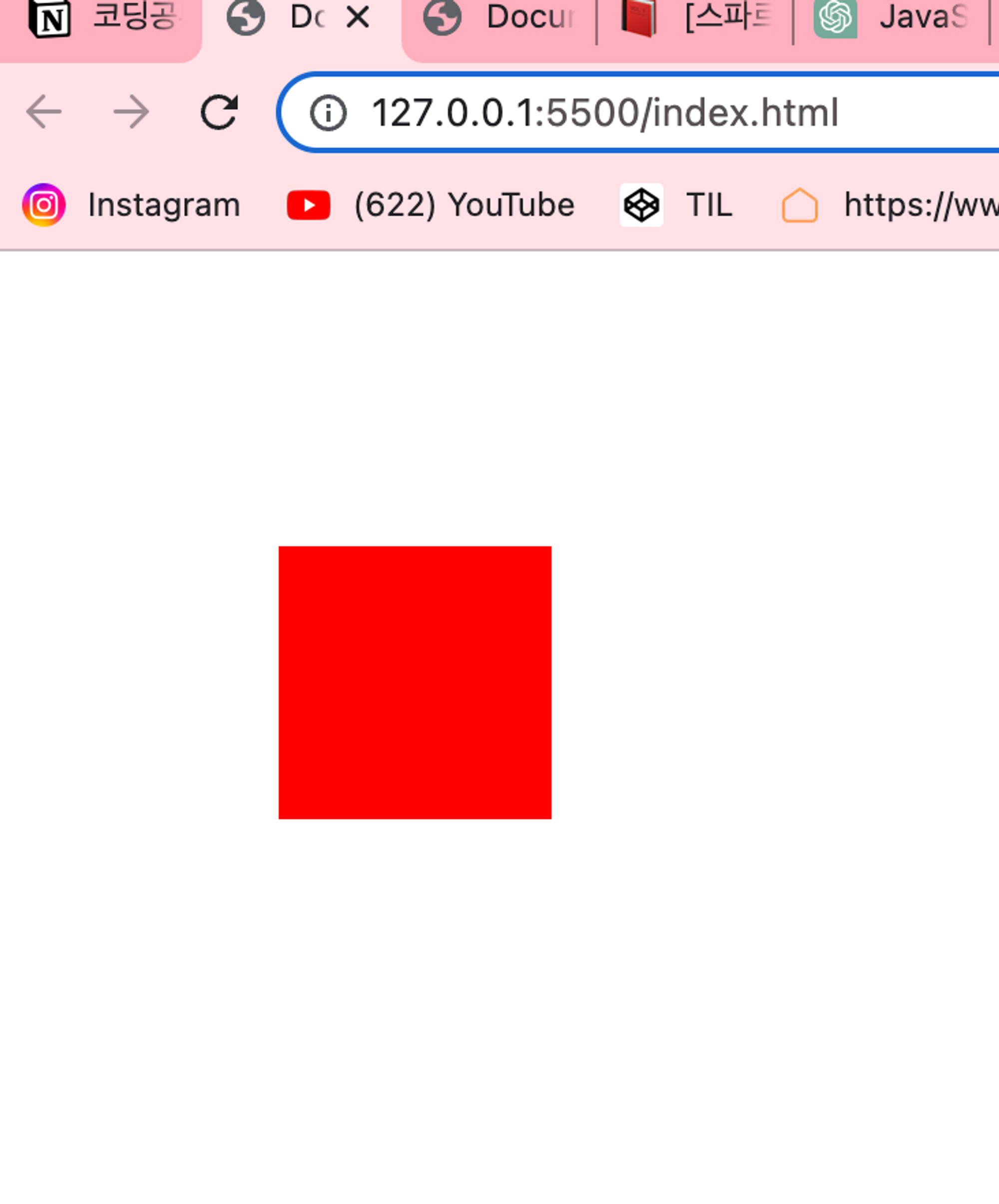
div {
width: 100px;
height: 100px;
background-color: red;
}
이렇게만 했을땐

이렇게 표현되지만 포지션을 줬을때는

top에서부터 100px 떨어트리고 left에서부터 100px 떨어트려서 이렇게 원하는 위치에 배치시킬 수 있다.
absolute
요소를 일반적인 문서 흐름에서 제거하고, 상위 요소 중 가장 가까운 postion지정 요소에 대해 상대적으로 오프셋을 적용한다.
postion지정 요소란? position속성에 속성값이 정의되어 있는 요소
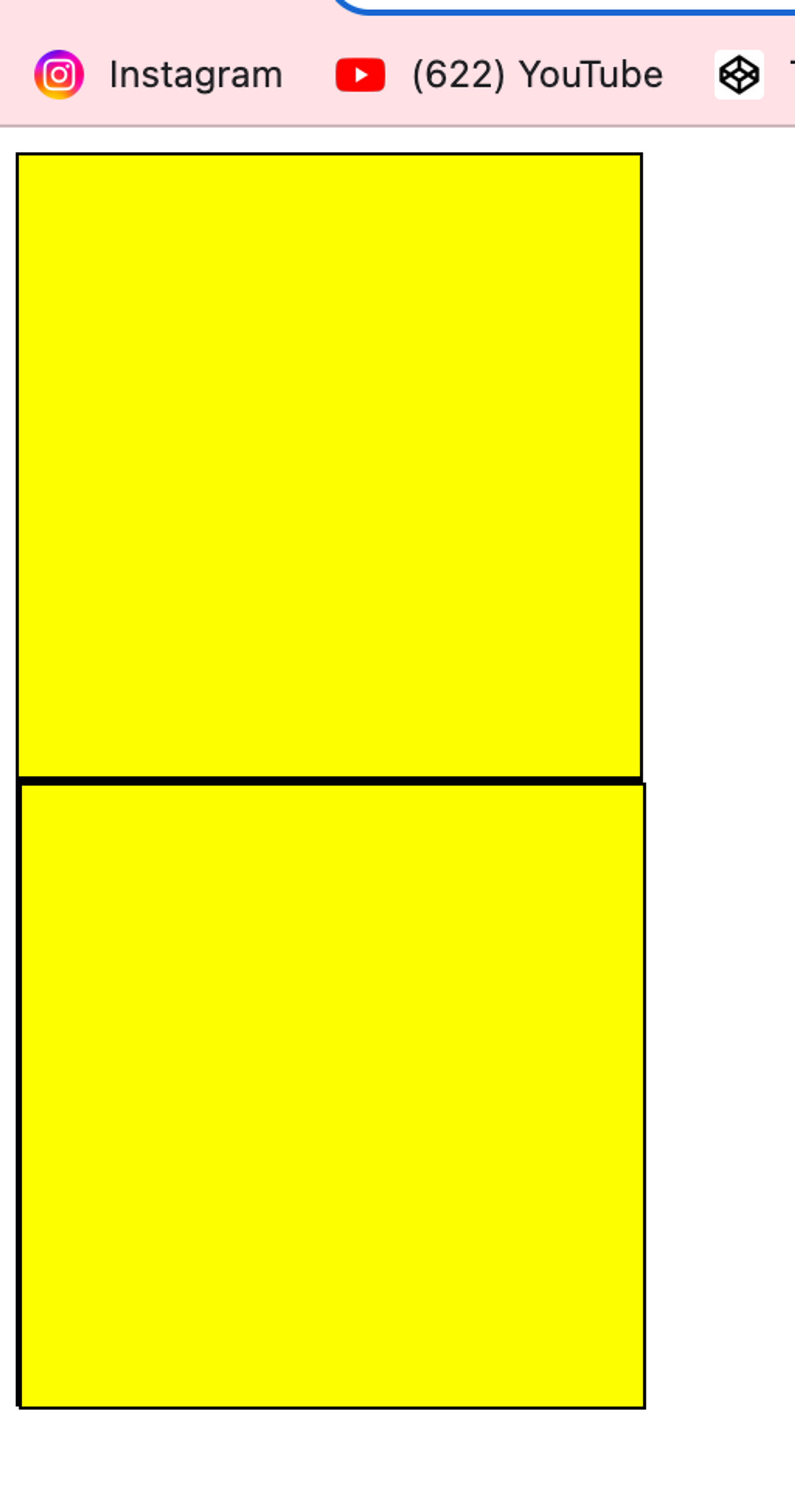
두개의 div를 생성 후 relative속성을 넣어주면
div {
width: 200px;
height: 200px;
background-color: yellow;
position: relative;
border: 1px solid black;
}
위 이미지 처럼 나타난다.
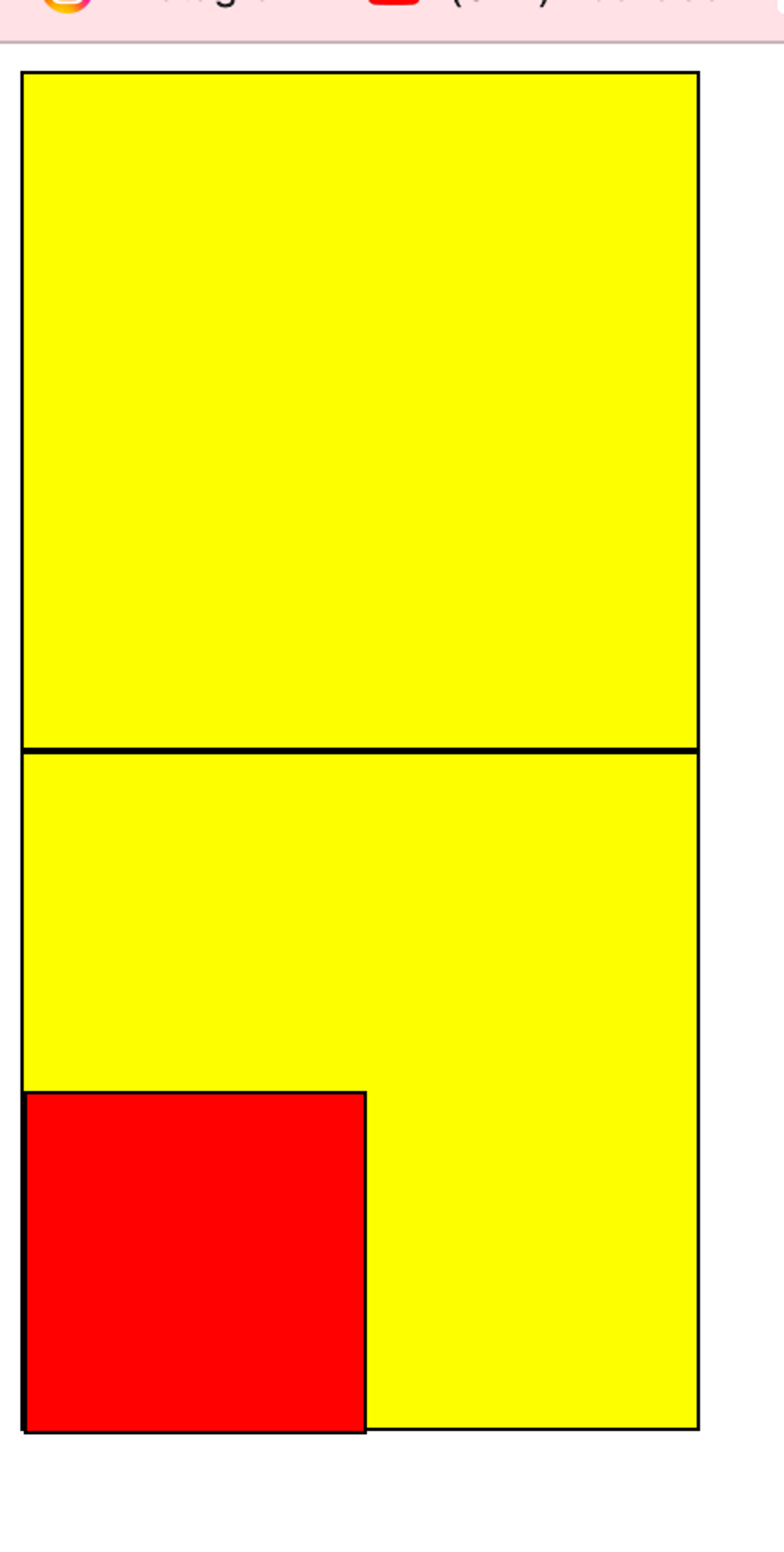
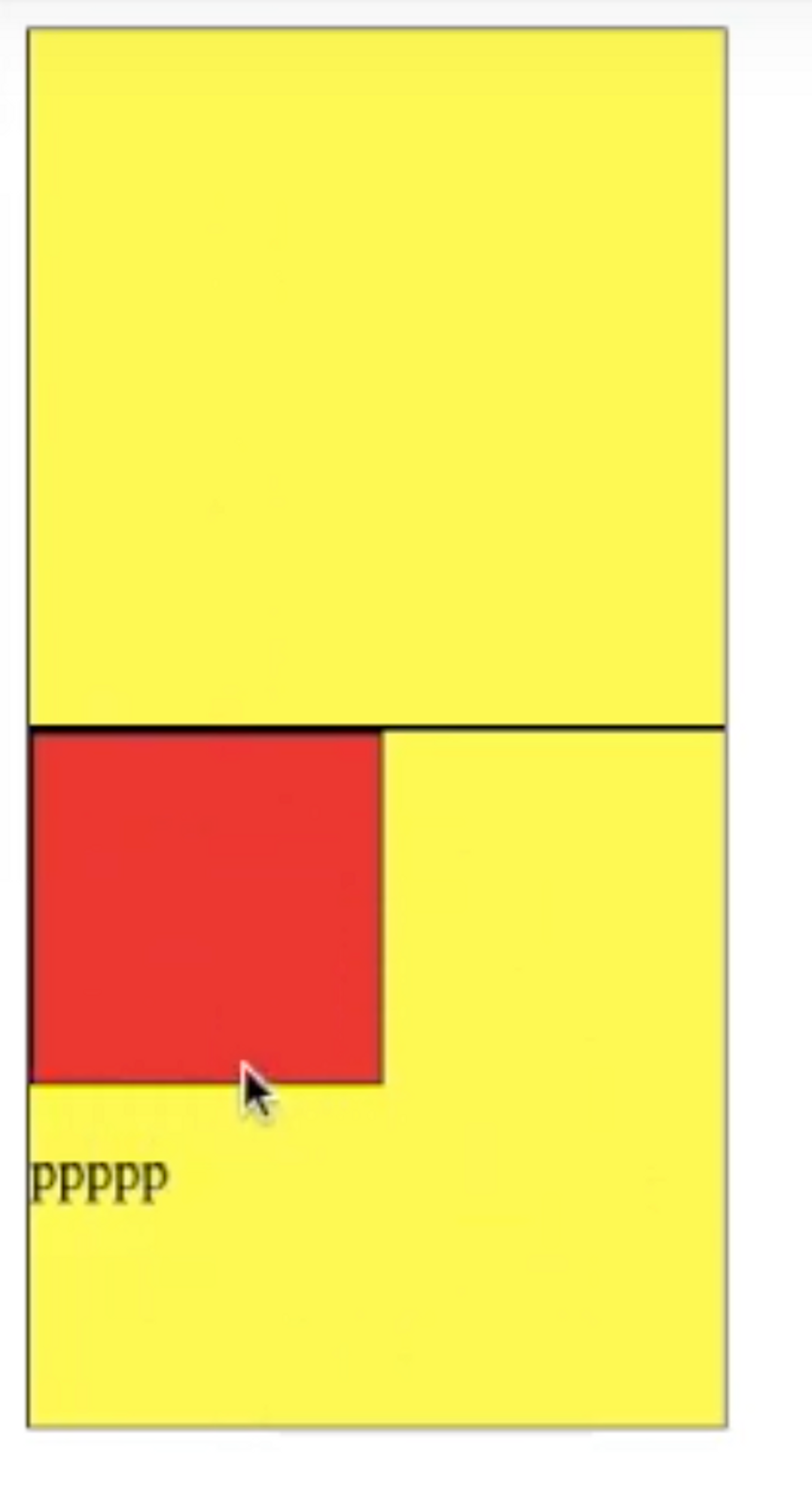
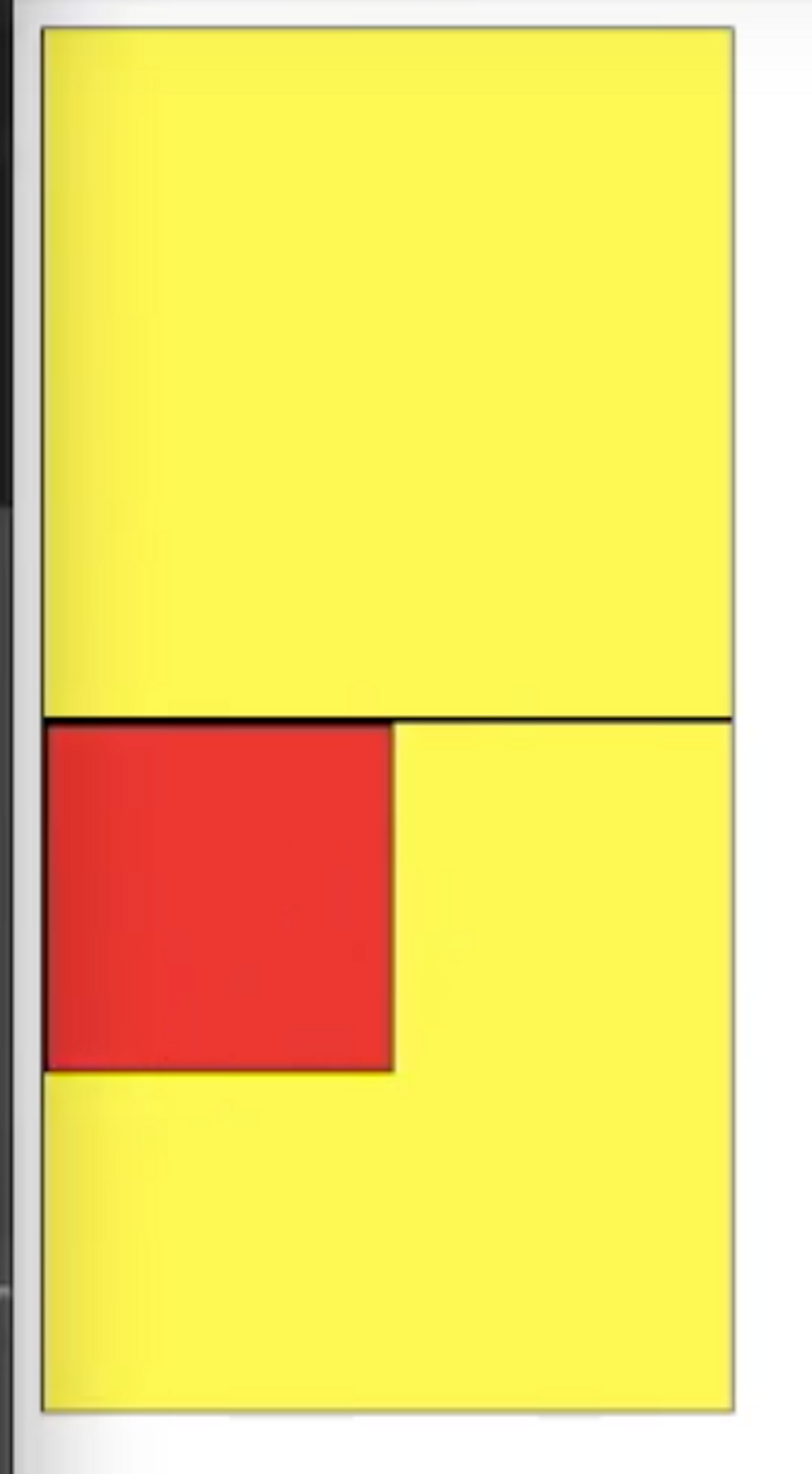
여기에 밑에 div한개에 div를 하나 더 넣고 거기에 absolute를 넣어주면
<style>
div {
width: 200px;
height: 200px;
background-color: yellow;
position: relative;
border: 1px solid black;
}
.abs {
width: 100px;
height: 100px;
background-color: red;
position: absolute;
top: 100px;
}
</style>
</head>
<body>
<div></div>
<div>
<div class="abs"></div>
</div>
</body>
이렇게 결과가 나온다. 상위요소중에 포지션요소가있는 가장 가까운 두번째 div이기 때문에 두번쨰 div위치를 기준으로 top을 100px 떨어트린다.
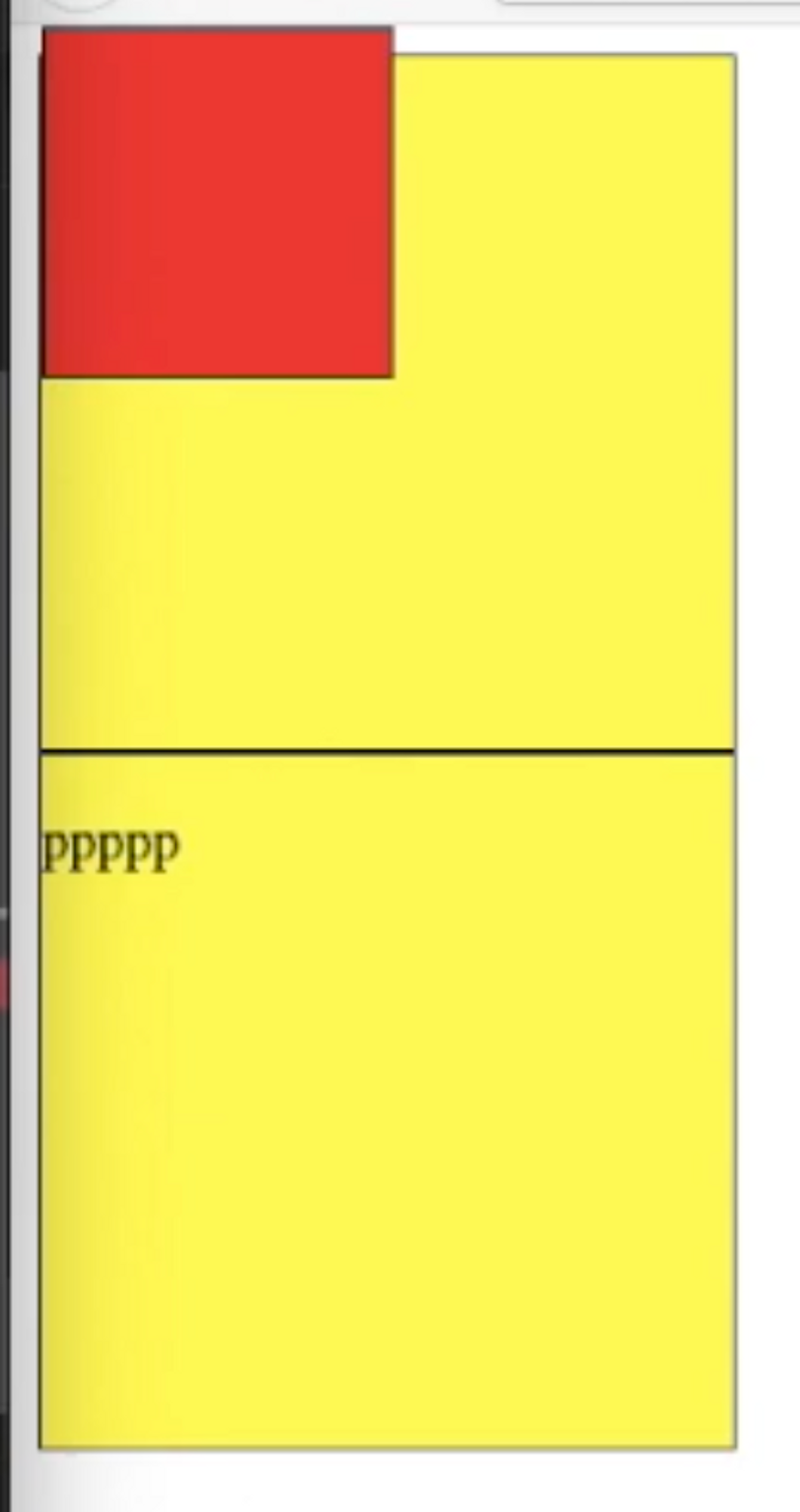
일반적인 문서흐름을 제거하는게 중요한 포인트인데 바로밑에 p태그를 주게되면 absolute를 적용하기 전에는

위 이미지처럼 문서의 순서대로 p태그가 보이는게 당연하지만 absolute요소를 줘서 top을 0으로 주게되면 p태그와 겹치는 현상을 볼 수 있다.

마지막으로 만약 상위요소중에 포지션요소가 있는 태그가 없다면 앱솔루트 요소는 브라우저 화면을 기준으로 위치를 잡게된다.

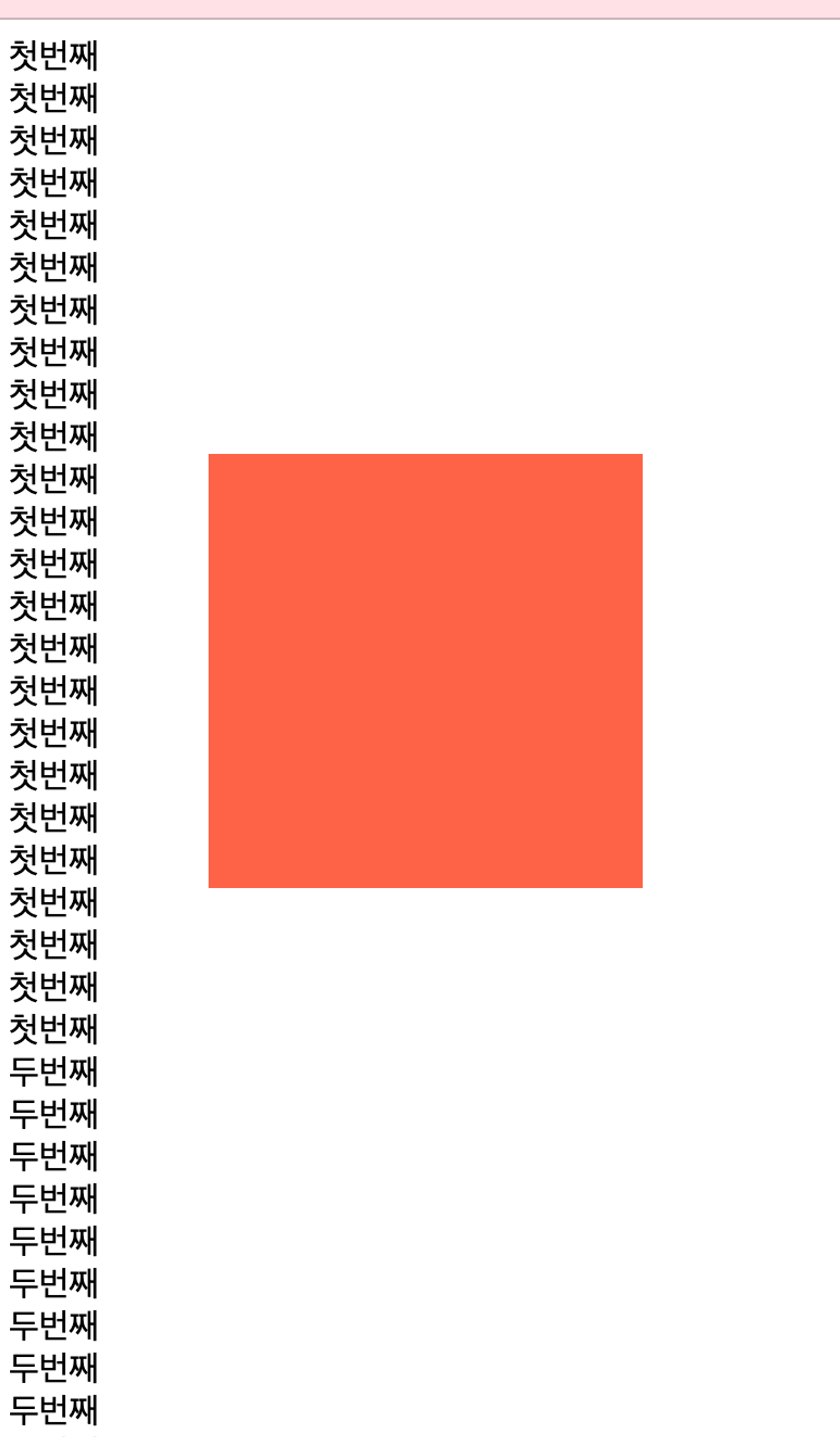
fixed
요소를 일반적인 문저 흐름에서 제거하고, 지정된 위치에 고정시킨다.
<style>
.pos {
width: 200px;
height: 200px;
background-color: tomato;
position: fixed;
top: 200px;
left: 100px;
}
</style>
</head>
<body>
<div>
첫번째<br />첫번째<br />첫번째<br />첫번째<br />
첫번째<br />첫번째<br />첫번째<br />첫번째<br />
첫번째<br />첫번째<br />첫번째<br />첫번째<br />
첫번째<br />첫번째<br />첫번째<br />첫번째<br />
첫번째<br />첫번째<br />첫번째<br />첫번째<br />
첫번째<br />첫번째<br />첫번째<br />첫번째<br />
</div>
<div class="pos"></div>
<div>
두번째<br />두번째<br />두번째<br />두번째<br />
두번째<br />두번째<br />두번째<br />두번째<br />
두번째<br />두번째<br />두번째<br />두번째<br />
두번째<br />두번째<br />두번째<br />두번째<br />
두번째<br />두번째<br />두번째<br />두번째<br />
두번째<br />두번째<br />두번째<br />두번째<br />
두번째<br />두번째<br />두번째<br />두번째<br />
두번째<br />두번째<br />두번째<br />두번째<br />
</div>
스크롤을 아무리 내려도 지정한 위치에서 픽스되어 움직이지 않는다. 위치를 고정시킨다.
sticky
요소를 일반적인 문서 흐름에 따라 배치하고, 스크롤(scroll)되는 가장 가까운 상위 요소에 대해 오프셋을 적용한다.
<style>
.pos {
width: 200px;
height: 200px;
background-color: tomato;
position: sticky;
top: 0px;
}
</style>
</head>
<body>
<div>
첫번째<br />첫번째<br />첫번째<br />첫번째<br />
첫번째<br />첫번째<br />첫번째<br />첫번째<br />
첫번째<br />첫번째<br />첫번째<br />첫번째<br />
첫번째<br />첫번째<br />첫번째<br />첫번째<br />
첫번째<br />첫번째<br />첫번째<br />첫번째<br />
첫번째<br />첫번째<br />첫번째<br />첫번째<br />
</div>
<div class="pos"></div>
<div>
두번째<br />두번째<br />두번째<br />두번째<br />
두번째<br />두번째<br />두번째<br />두번째<br />
두번째<br />두번째<br />두번째<br />두번째<br />
두번째<br />두번째<br />두번째<br />두번째<br />
두번째<br />두번째<br />두번째<br />두번째<br />
두번째<br />두번째<br />두번째<br />두번째<br />
두번째<br />두번째<br />두번째<br />두번째<br />
두번째<br />두번째<br />두번째<br />두번째<br />
두번째<br />두번째<br />두번째<br />두번째<br />
두번째<br />두번째<br />두번째<br />두번째<br />
두번째<br />두번째<br />두번째<br />두번째<br />
두번째<br />두번째<br />두번째<br />두번째<br />
</div>
</body>
영상처럼 문서 흐름에 맞춰서 배치되지만 스크롤 이동을 할때 자기가 정해진 위치에 붙어서 스크롤을 내려도 거기에 고정되어 있는다.
포지션 최종정리
position은 문서 상에 요소를 배치하는 방법을 정의한다. 기본값은 static
top, bottom, right, left를 선택적으로 사용해 위치를 지정한다.
relative는 자기의 원래 위치를 기준으로 오프셋을 적용한다.
absolute는 가장 가까운 포지션 요소를 기준으로 오프셋을 적용한다.
fixed는 고정되어 움직이지 않는다. 스크롤 이동에도 꼼짝 않는다.
sticky는 스크롤 되는 상위 요소를 기준으로 오프셋을 적용한다.
난 열정맨이고 일탈맨이다.
공부중에 캐치마인드 하러갓따 호호
