CSS(박스모델,float,clear)
박스모델 (Box - Model)
브라우저가 요소를 렌더링 할 때, 각각의 요소는 기본적으로 사각형 형태로 영억을 차지하게 된다. 이영역을 ‘박스’라 표현하며, css는 박스의 크기, 위치, 속성(색, 배경, 테두리 모양 등)을 결정할 수 있다.
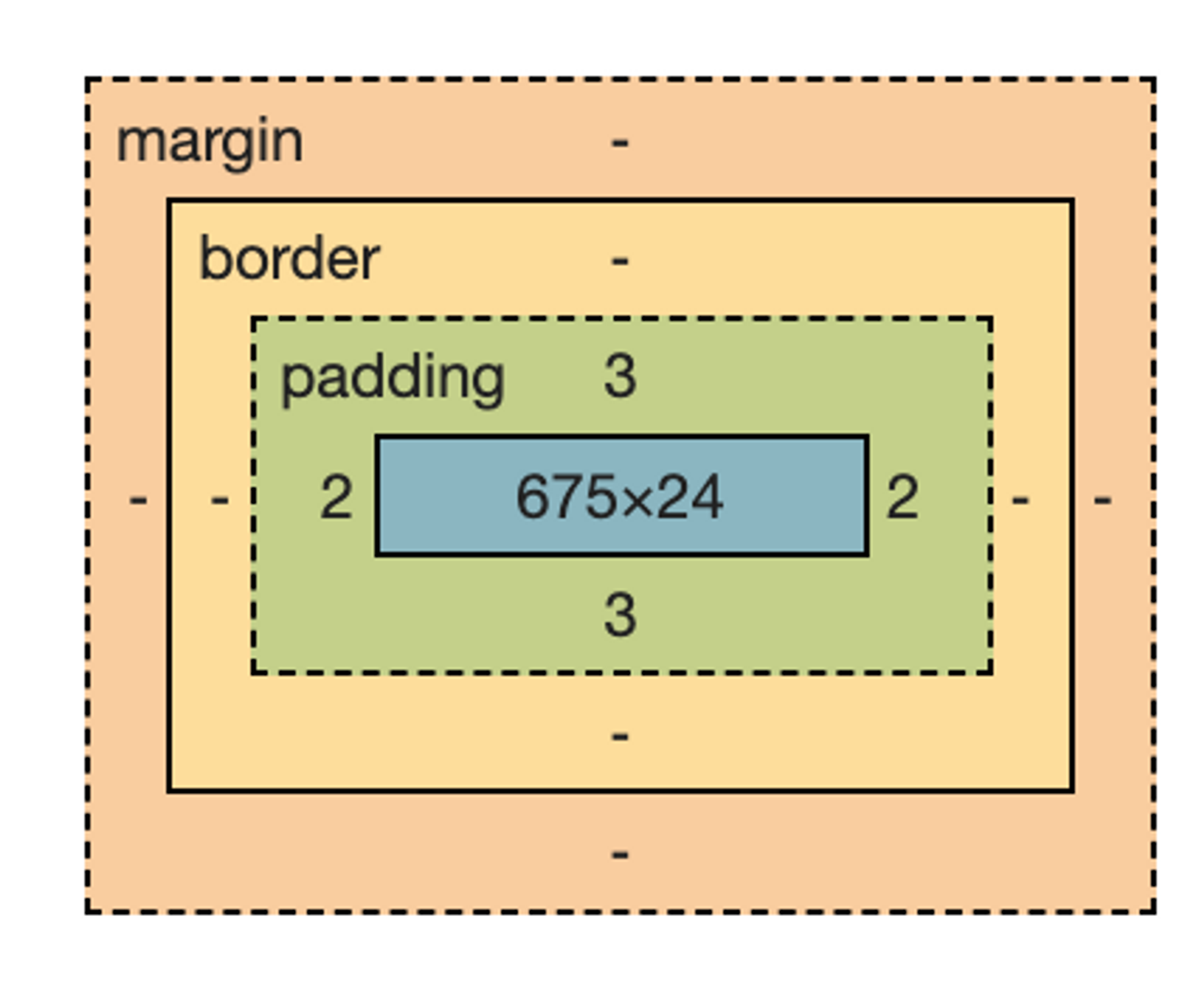
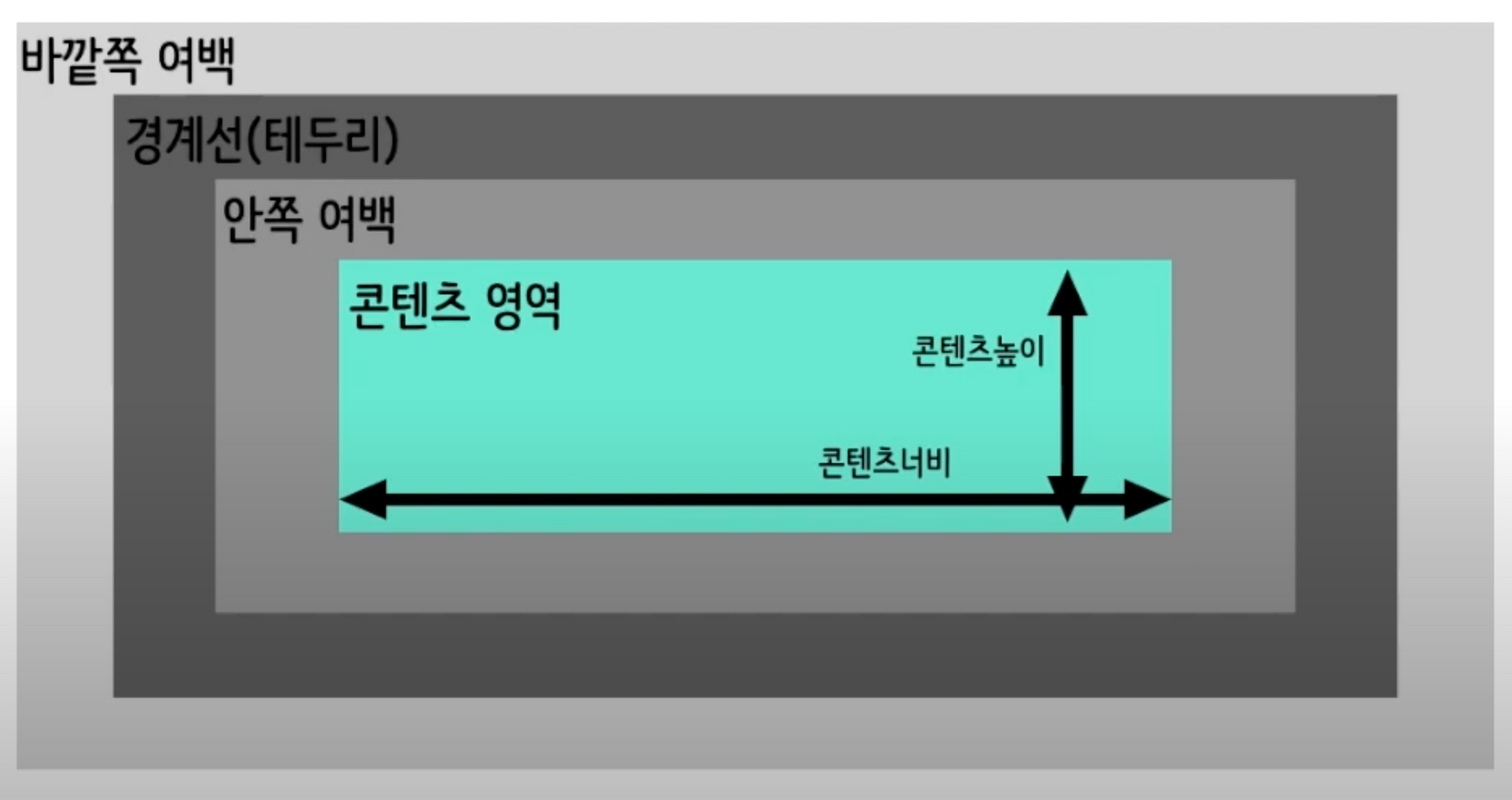
하나의 박스는 다음 네 개의 영역으로 구성된다.
- 콘텐츠 영역 : width, height
- 안쪽 여백 : padding
- 바깥쪽 여백 : margin
- 경계선 (테두리) : border-width



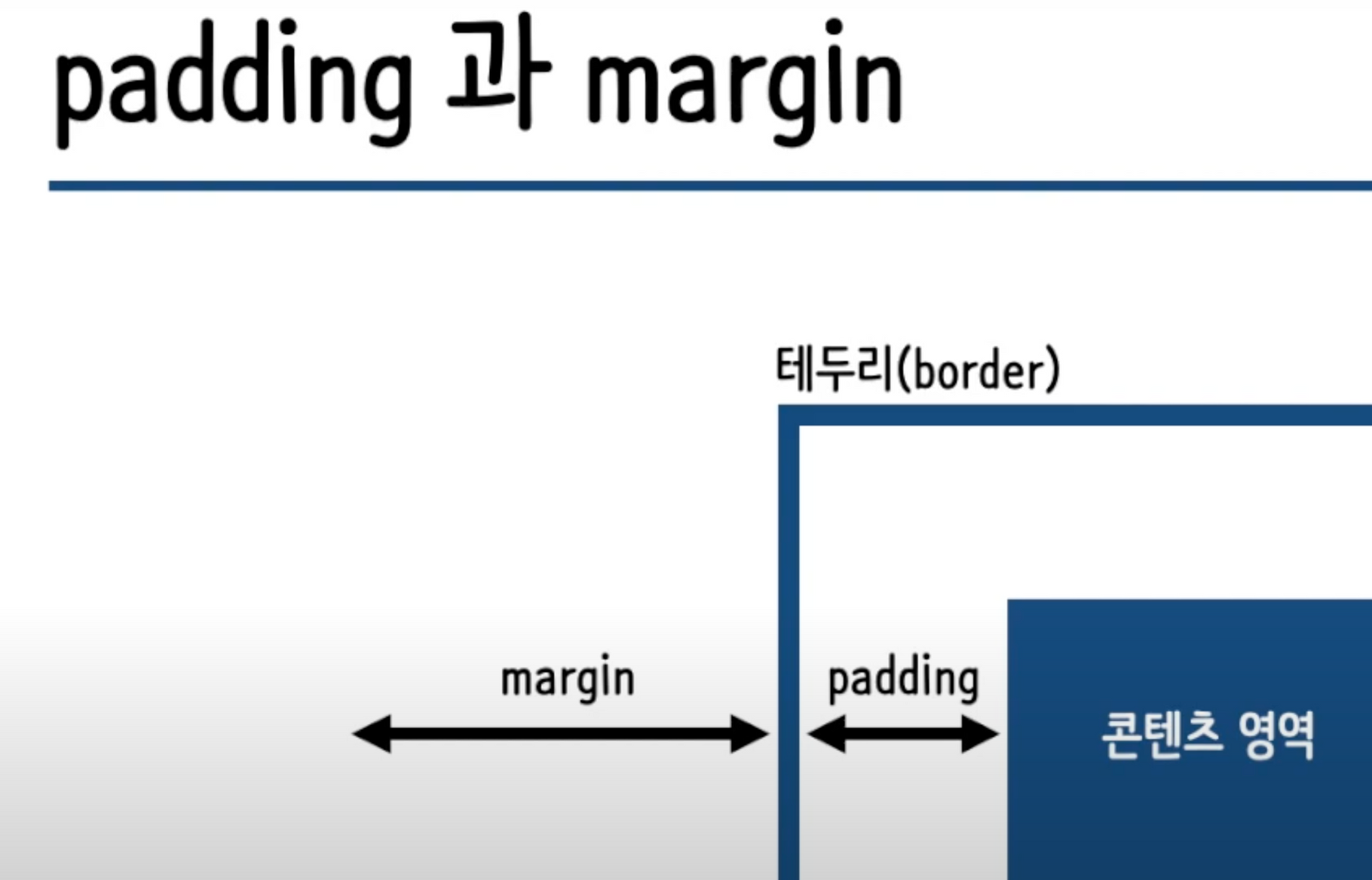
padding과 margin
다양한 경우의 수
여백은 상하좌우 네 개의 면에 존재하는 영역이다.
하위속성 정의하기
padding-top,padding-left, padding-right, padding-bottom
여러 값을 한 번에 정의하기
padding: 20px
상, 하, 좌, 우 20px처럼 들어감.
padding: 10px 20px
상,하 10px 좌,우 20px
padding: 10px 30px 20px
상 10px 좌,우 30px 하 20px
padding : 10px 20px 30px 40px
상 10px, 우 20px, 하 30px, 좌 40px
(시계방향 순서)
박스의 크기
<style>
div {
width: 100px;
height: 100px;
border: 5px solid tomato;
padding: 10px 20px;
}
</style>
</head>
<body>
<div></div>
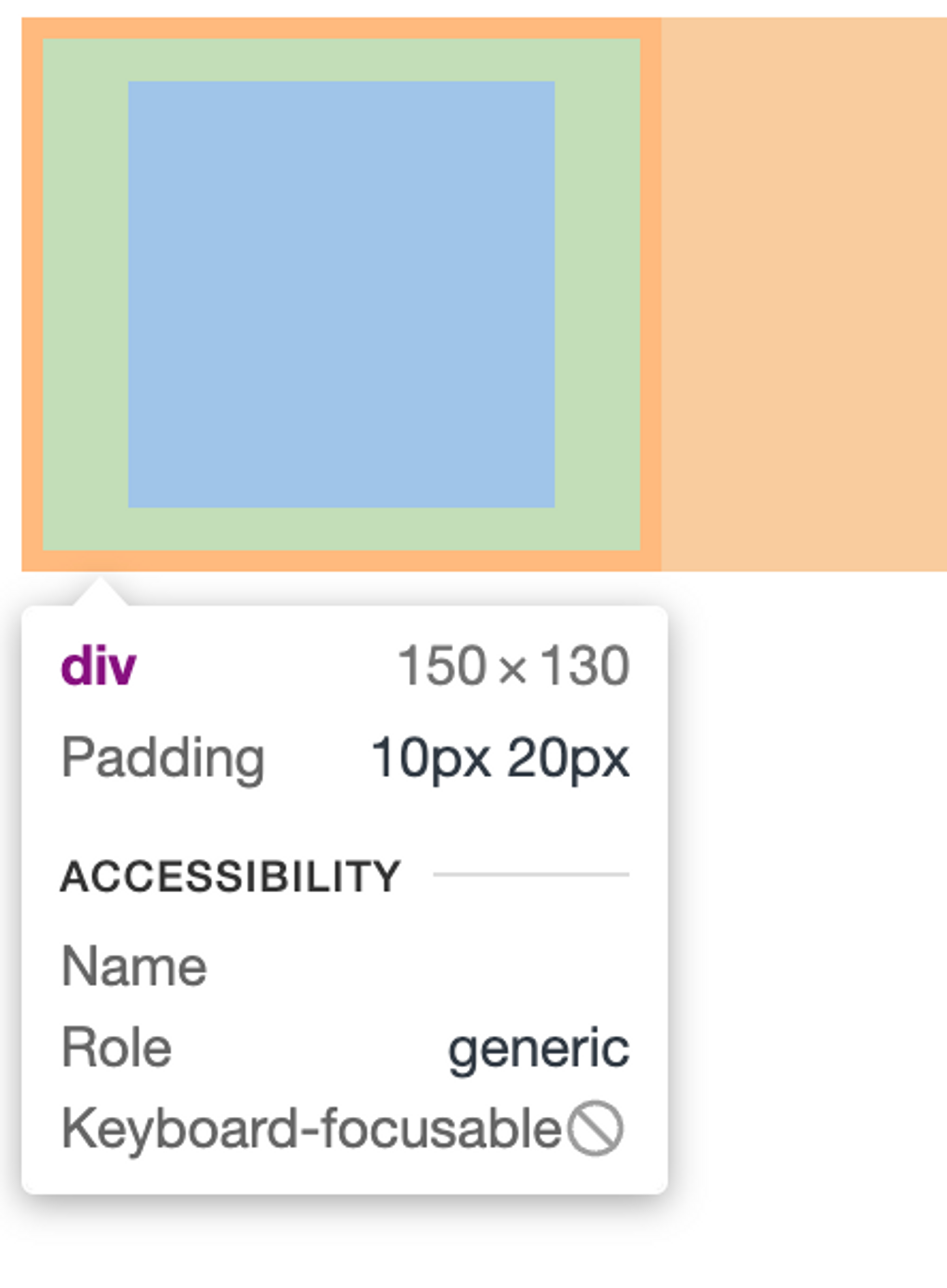
이처럼 div에 너비 100px , 높이 100px 로 줬지만 테두리 5px과 padding 값을 주게되어

이렇게 div의 크기는 150 * 130이 된다.
이렇게 박스의 크기를 결정할때 테두리, 패딩값으로 인해 크기를 생각하면서 결정해야한다.
이를 대비하기 위한 box-sizing이 있다.
box-sizing
요소의 너비와 높이를 계싼하는 방법을 지정한다.
content-box
기본값, 너비와 높이가 콘텐츠 영역만을 포함한다.
border-box
너비와 높이가 안쪽 여백과 테두리까지 포함한다.
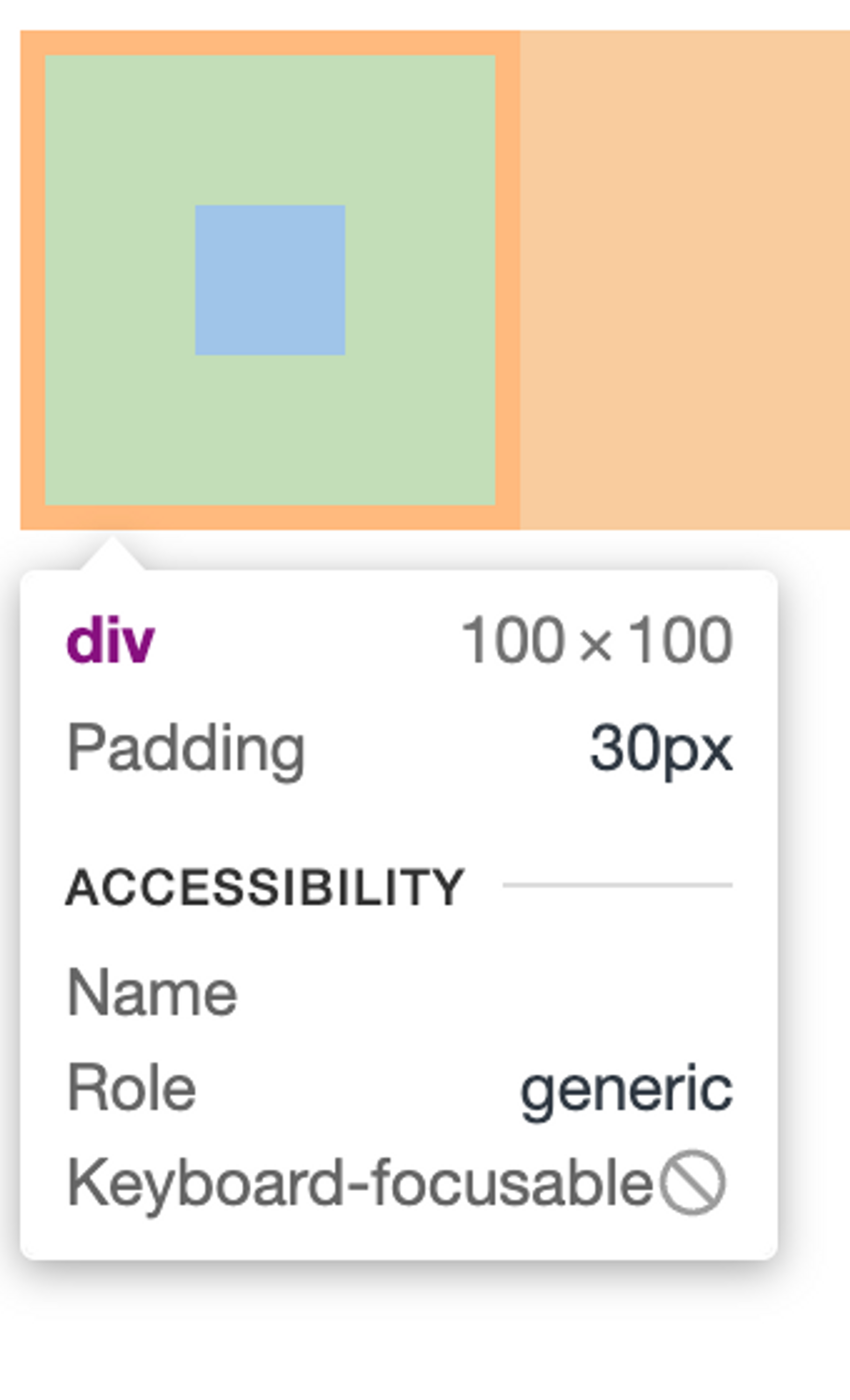
width값에 전체크기가 맞춰진다. 패딩값을 아무리 많이주더라도 div는 width, height는 100px은 유지한체
콘텐츠영역만 줄어든다.

너비와 높이가 같더라도, box-sizing속성값에 따라 크기가 달라질 수 있다.
background
배경은 콘텐츠의 배경을 정의한다.
단축속성으로써 색상, 이미지, 반복 등 다양한 하위 속성을 정의할 수 있다.
background-color
배경 색을 정의한다.
background-image
배경 이미지를 정의한다.
background-position
배경 이미지의 초기 위치를 정의한다.
속성 : top, bouttom, left, right, center
background-size
배경 이미지의 크기를 정의한다.
background-size: cover;
이미지의 비율이 깨지지않는 상태에서 최대사이즈로 나타난다.
background-size: contain;
이미지가 찌그러지거나 잘리지않는 한도내에서 최대사이즈
background-repeat
배경 이미지의 반복 방법을 정의한다.
background-repeat:no-repeat;
이미지가 반복하지 않고 한번만 나오게 한다.
하나씩 지정해주지 않아도 한번에 정의할 수 있다.
background: blue no-repeat contain;
순서는 상관없고 정확히 정의만 해주면 적용이 된다.
float
요소가 문서의 일반적인 흐름에서 제외되어 자신을 포함하고 있는 컨테이너의 왼쪽이나 오른쪽에 배치되게 한다.
none - 기본값, 원래 상태
left - 자신을 포함하고 있는 박스의 왼편에 떠 있어야 함
right - 자신을 포함하고 있는 박스 오른편에 떠 있어야 함.
⇒ 문서의 흐름에선 제외되지만 필요한 만큼의 공간은 차지한다.
<style>
#a {
width: 100px;
height: 50px;
background-color: orange;
float: right;
}
#b {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
</style>
</head>
<body>
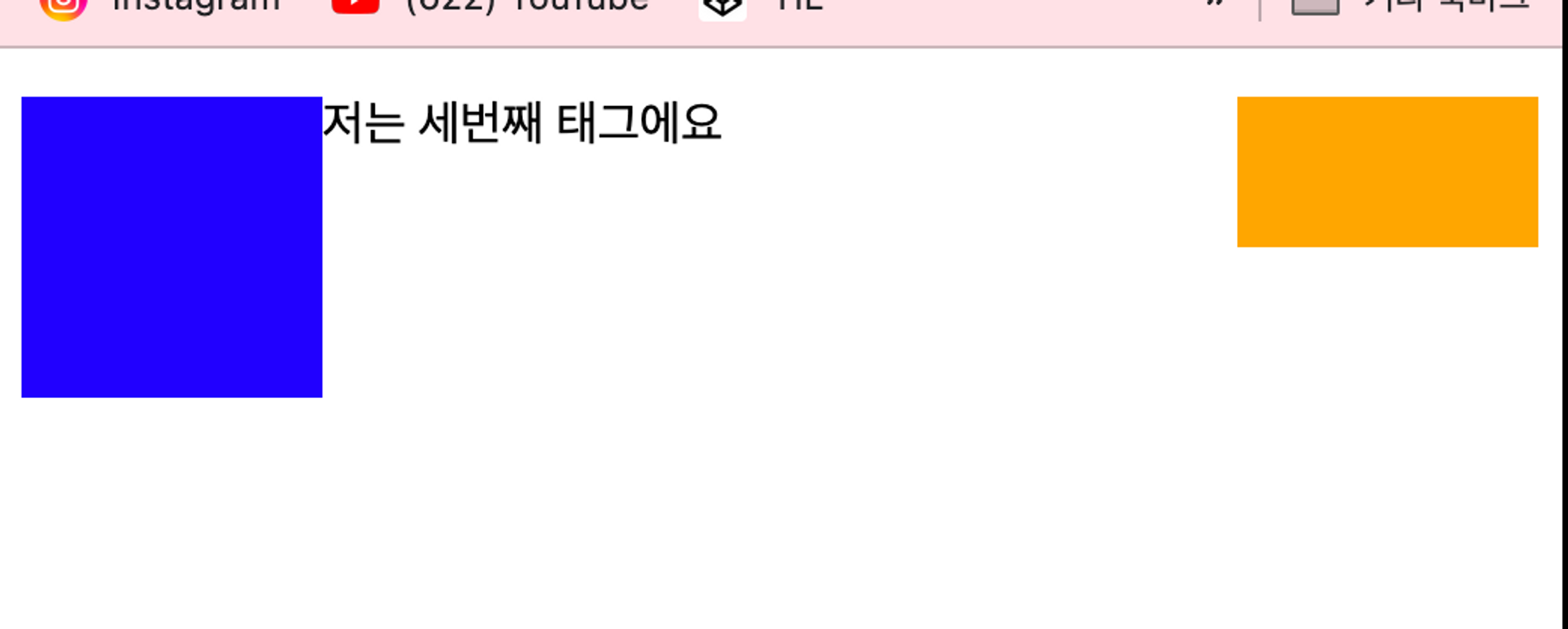
<div id="a"></div>
<div id="b"></div>
<p>저는 세번째 태그에요</p>
</body>
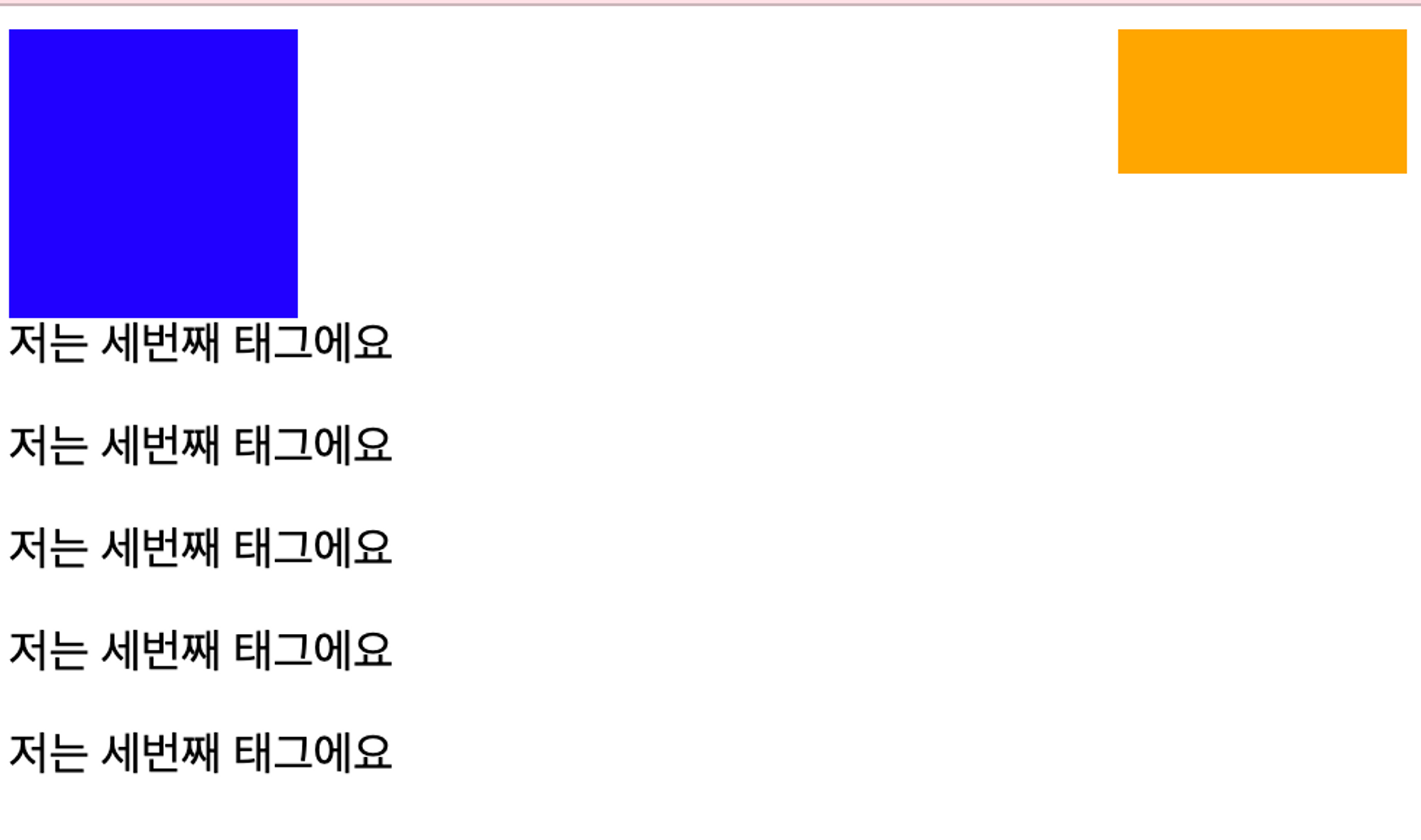
이처럼 문서흐름에서 제외되고 지정한 위치에 보여지며 마지막 p태그는 left로 지정한 id: b인 div옆에 나타나게 된다.
clear
float요소 이후에 표시되는 요소가 float을 해제(clear)하여 float 요소의 아래로 내려가게 할 수 있다.
none - 기본값, 아래로 이동되지 않음을 나타내는 키워드
left - float이 left인 요소의 아래로 내려가겠다.
right - float이 right인 요소의 아래로 내려가겠다.
both - float이 leat 및 right인 요소의 아래로 내려가겠다.
⇒ clear: both; 사용하면 한번에 해결
<style>
#a {
width: 100px;
height: 50px;
background-color: orange;
float: right;
}
#b {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
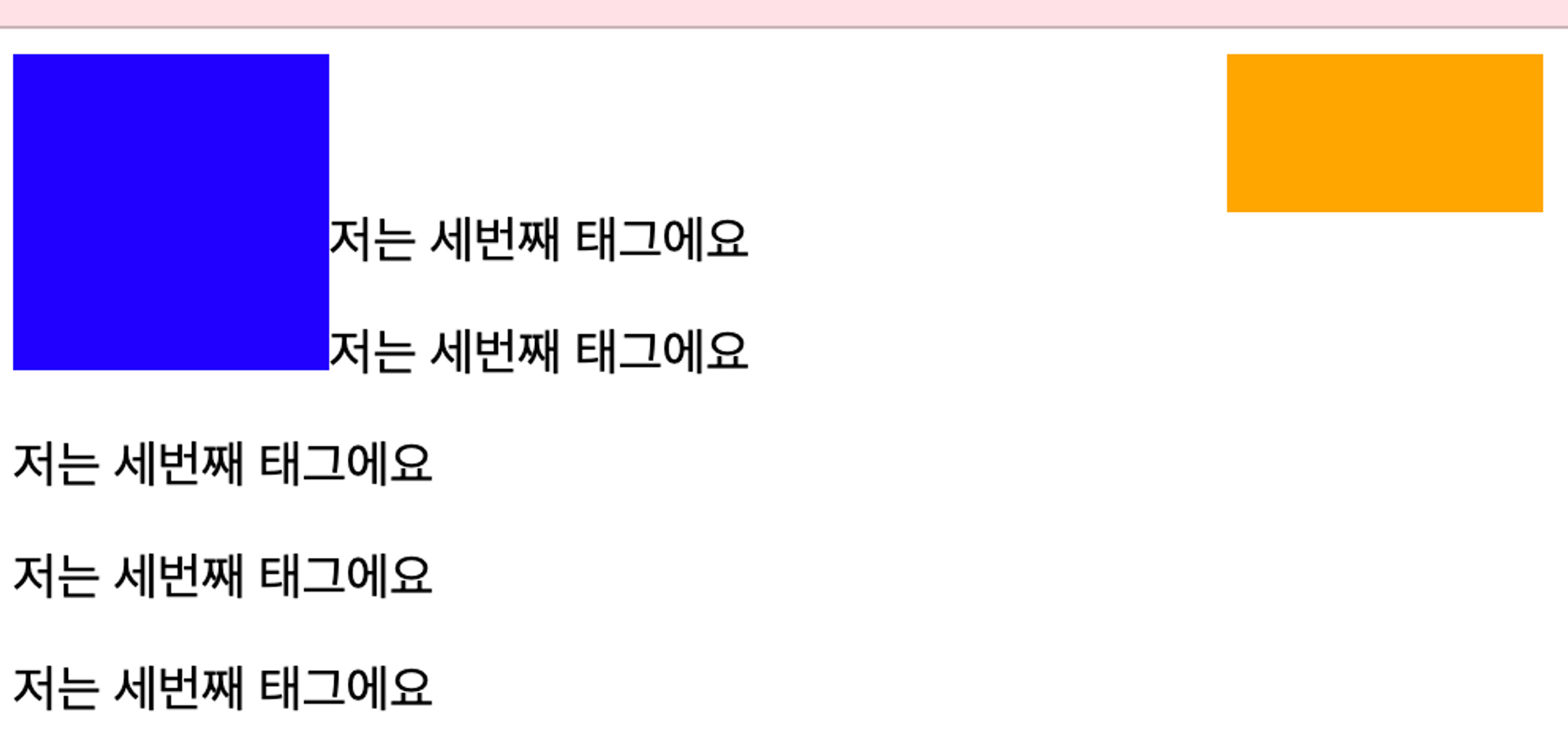
p {
clear: right;
/* right요소보다 아래에서 시작된다. */
}
</style>
</head>
<body>
<div id="a"></div>
<div id="b"></div>
<p>저는 세번째 태그에요</p>
<p>저는 세번째 태그에요</p>
<p>저는 세번째 태그에요</p>
<p>저는 세번째 태그에요</p>
<p>저는 세번째 태그에요</p>
</body>
<style>
#a {
width: 100px;
height: 50px;
background-color: orange;
float: right;
}
#b {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
p {
clear: both;
}
</style>
</head>
<body>
<div id="a"></div>
<div id="b"></div>
<p>저는 세번째 태그에요</p>
<p>저는 세번째 태그에요</p>
<p>저는 세번째 태그에요</p>
<p>저는 세번째 태그에요</p>
<p>저는 세번째 태그에요</p>
</body>