개인공부
CSS(flexbox)
stella0905
2023. 3. 24. 00:21
flexbox
박스 내 요소 간의 공간 배분과 정렬 기능을 제공하기 위한 1차원 레이아웃 모델이다.
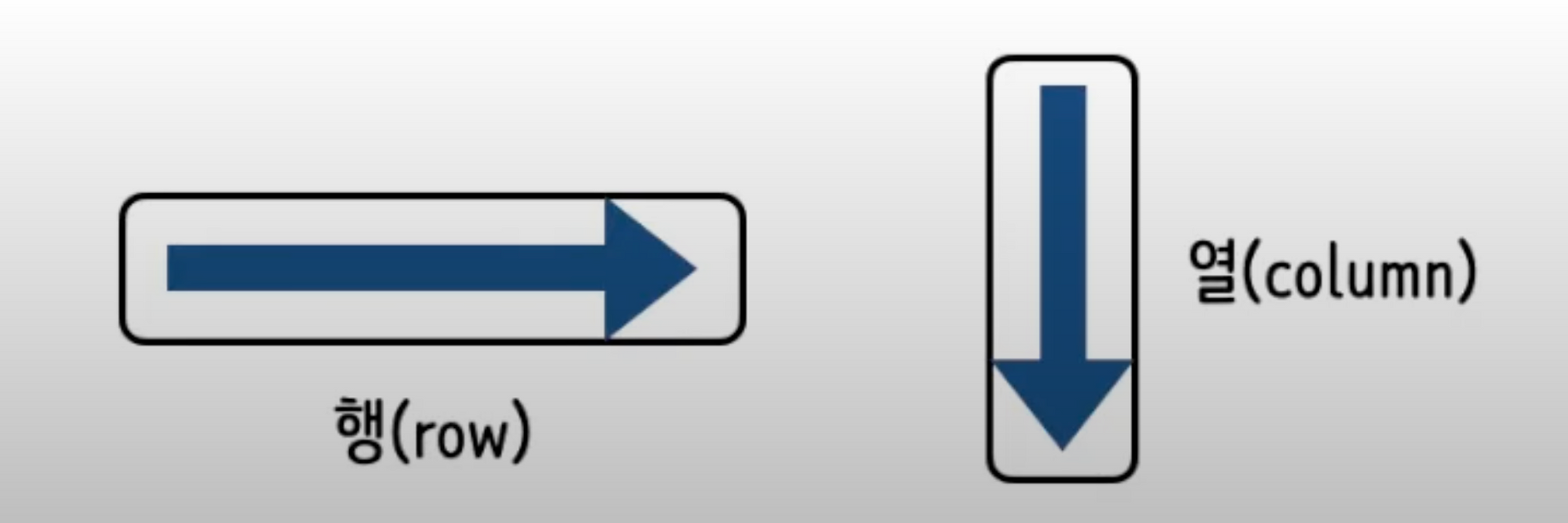
1차원 모델이라 부르는 이유는, 레이아웃을 다룰 때 한 번에 하나의 차원(행이나 열)만을 다룬다는 특성 때문

flex컨테이너라고도 한다.(요소들을 포함하기 때문)
컨테이너를 만들기 위해서는 컨테이너에 display:flex를 적용해야 한다.
display:flex - 자식요소가 가지고있는 기본 마진값을 무시하고 자기의 진행에 방향대로 요소를 배치한다.
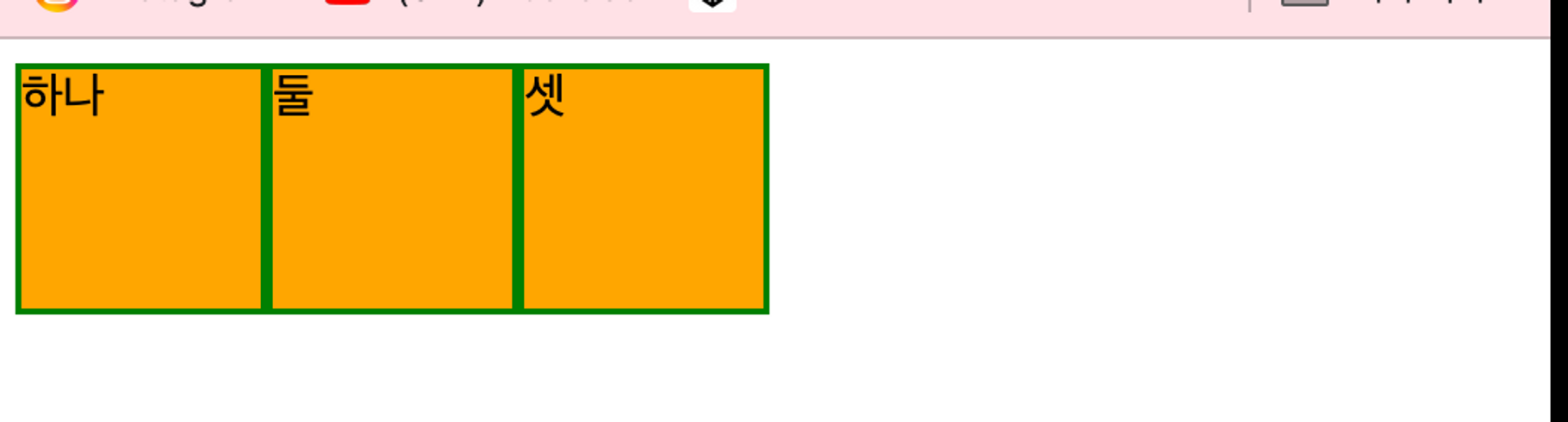
<style>
.container {
display: flex;
}
.item {
width: 80px;
height: 80px;
background-color: orange;
border: 2px solid green;
}
</style>
</head>
<body>
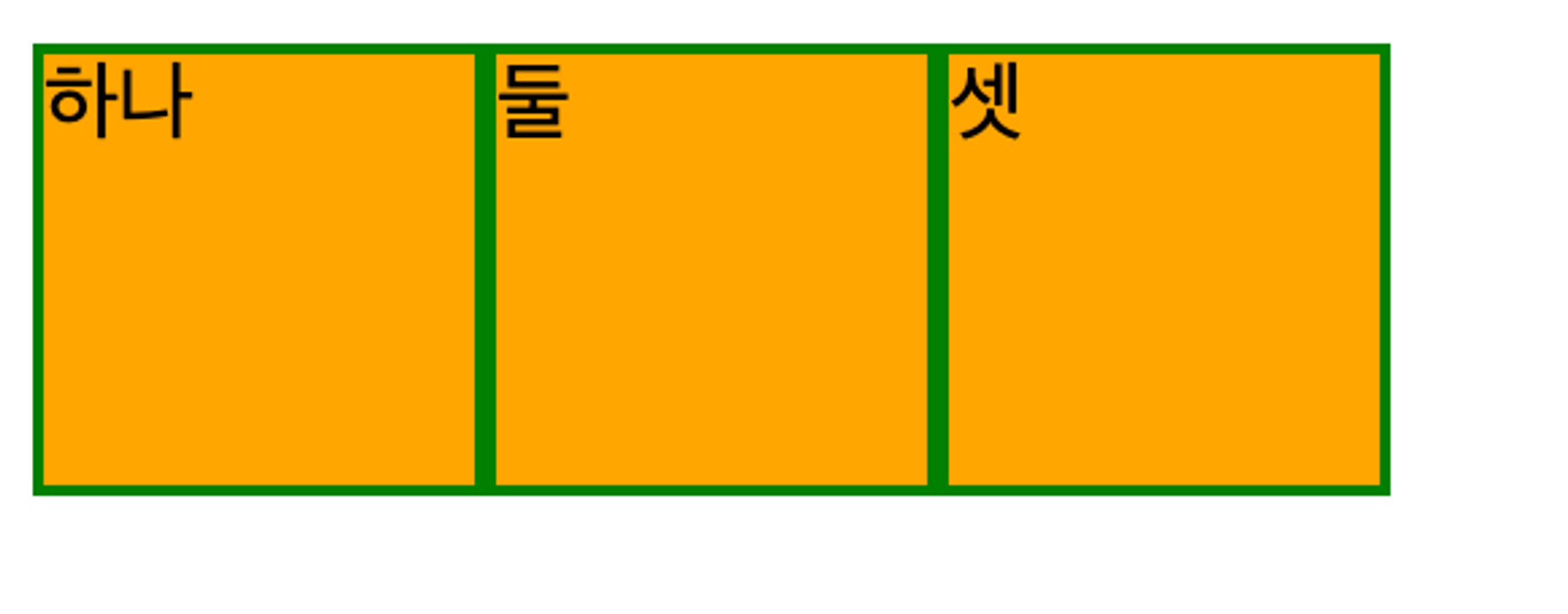
<div class="container">
<div class="item">하나</div>
<div class="item">둘</div>
<div class="item">셋</div>
</div>
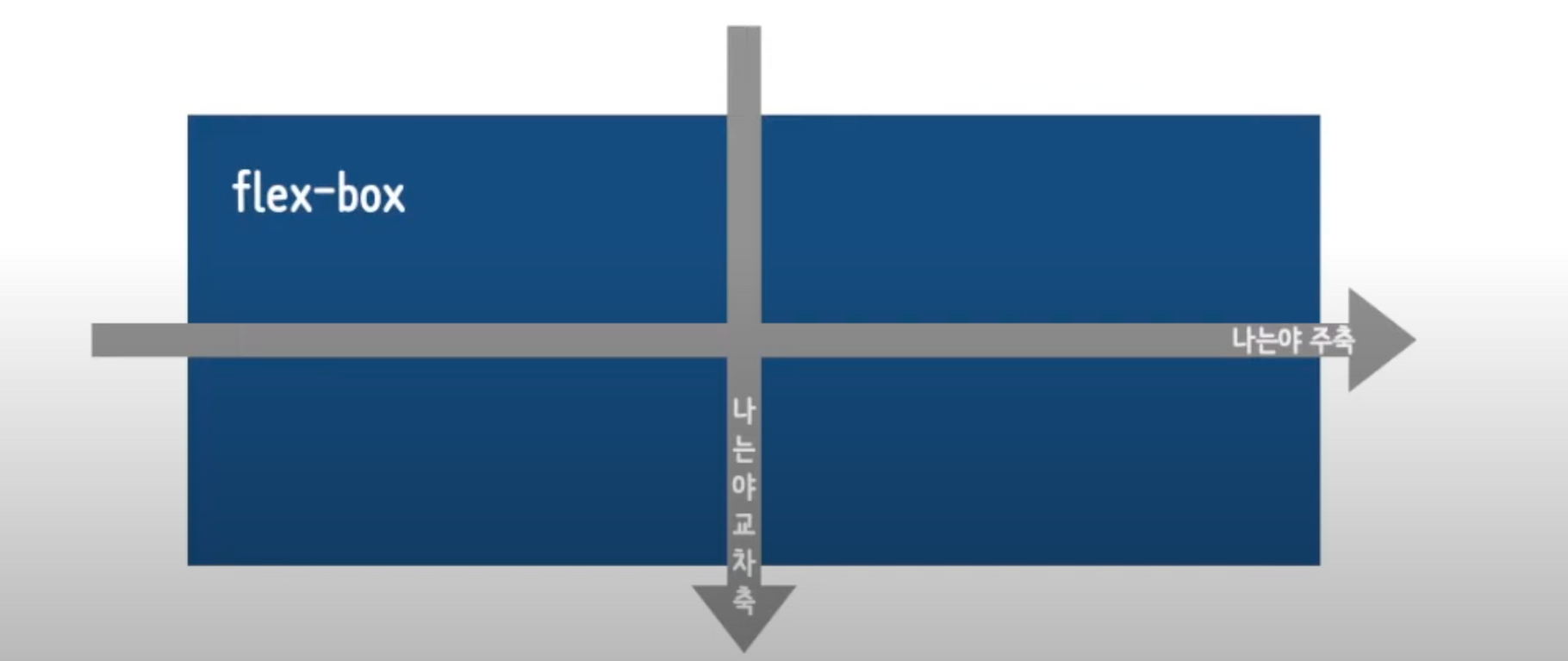
flexbox에는 ‘주축(main-axis)’과 ‘교차축(cross-axis)’이 있다.

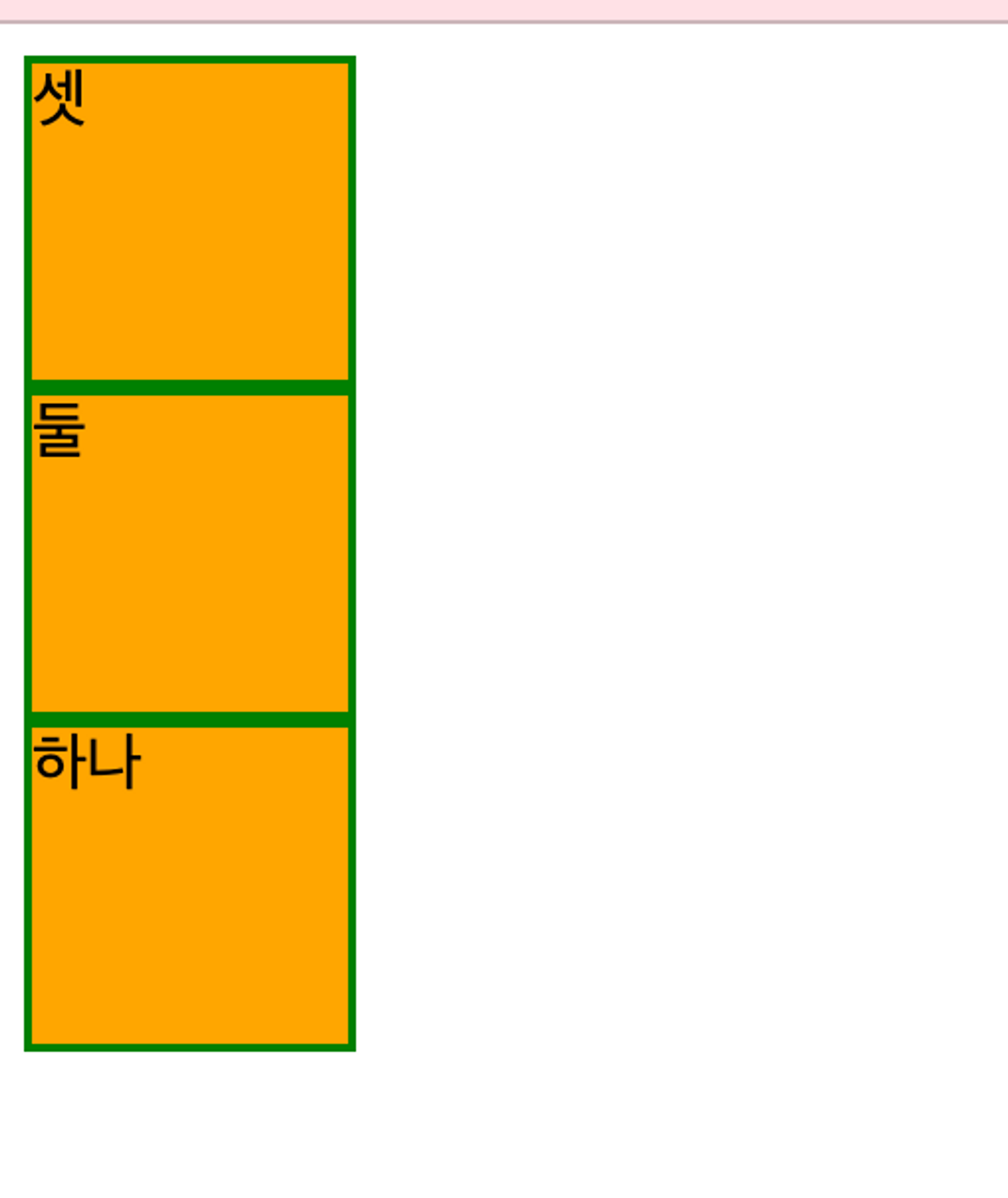
flex-direction
flexbox 내 요소를 배치할 때 사용할 주축 및 방향(정방향, 역방향)을 지정한다.
row - 기본값, 주축은 행이고 방향은 콘텐츠의 방향과 동일

row-reverse - 주축은 행이고 방향은 콘텐츠의 방향과 반대

column - 주축은 열이고 방향은 콘텐츠의 방향과 동일

column-reverse - 주축은 열이고 방향은 콘텐츠의 방향과 반대

<style>
.container {
display: flex;
width: 300px;
height: 300px;
border: 2px solid black;
}
.item {
width: 60px;
height: 60px;
background-color: teal;
border: 2px solid tomato;
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
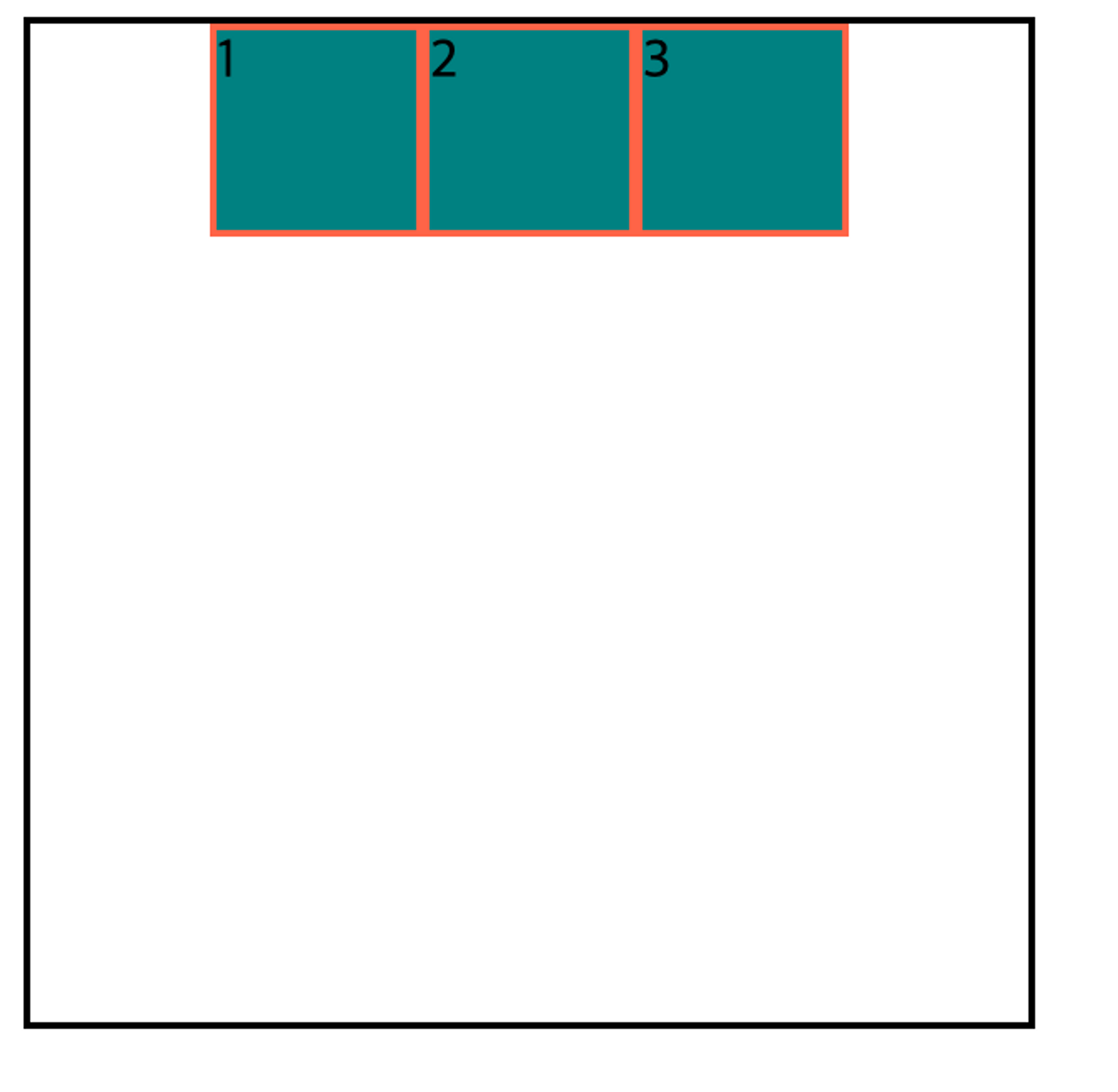
</body>주축 배치 방법 : justufy-content
.container{
justify-content: center;
}
.container{
justify-content: flex-start;
}
.container{
justify-content: flex-end;
}
.container{
justify-content: space-around;
}
주축에서 요소들간에 여백을 동일하게 하겠다는 의미.
.container{
justify-content: space-between;
}
첫번째요소와 마지막요소를 양끝에 붙히고 나머지 요소들간에 사이공간을 동일하게 한다.
교차축 배치 방법 : align-items
요소전체에 배치 방법을 결정
.container{
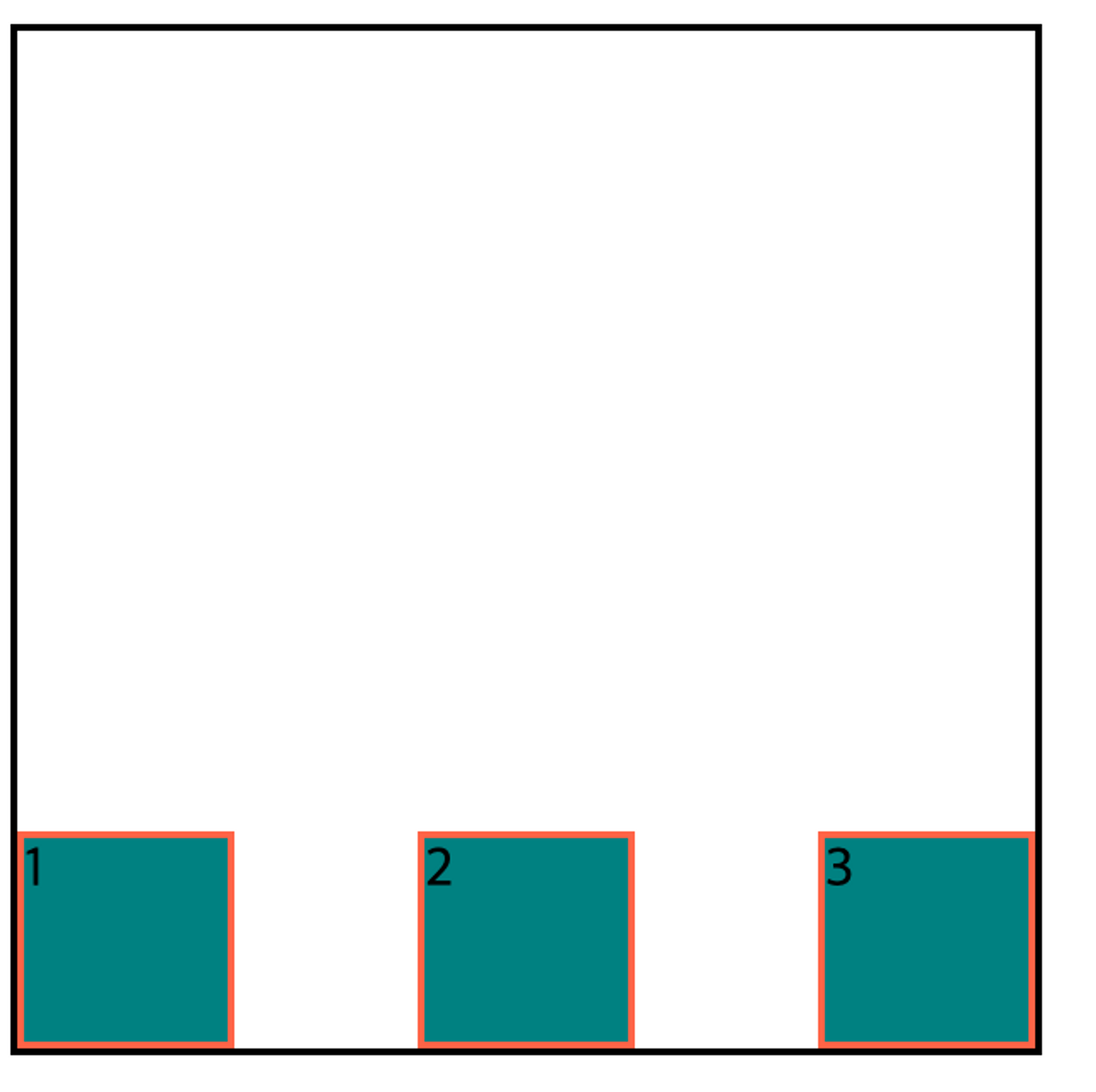
justify-content: space-between;
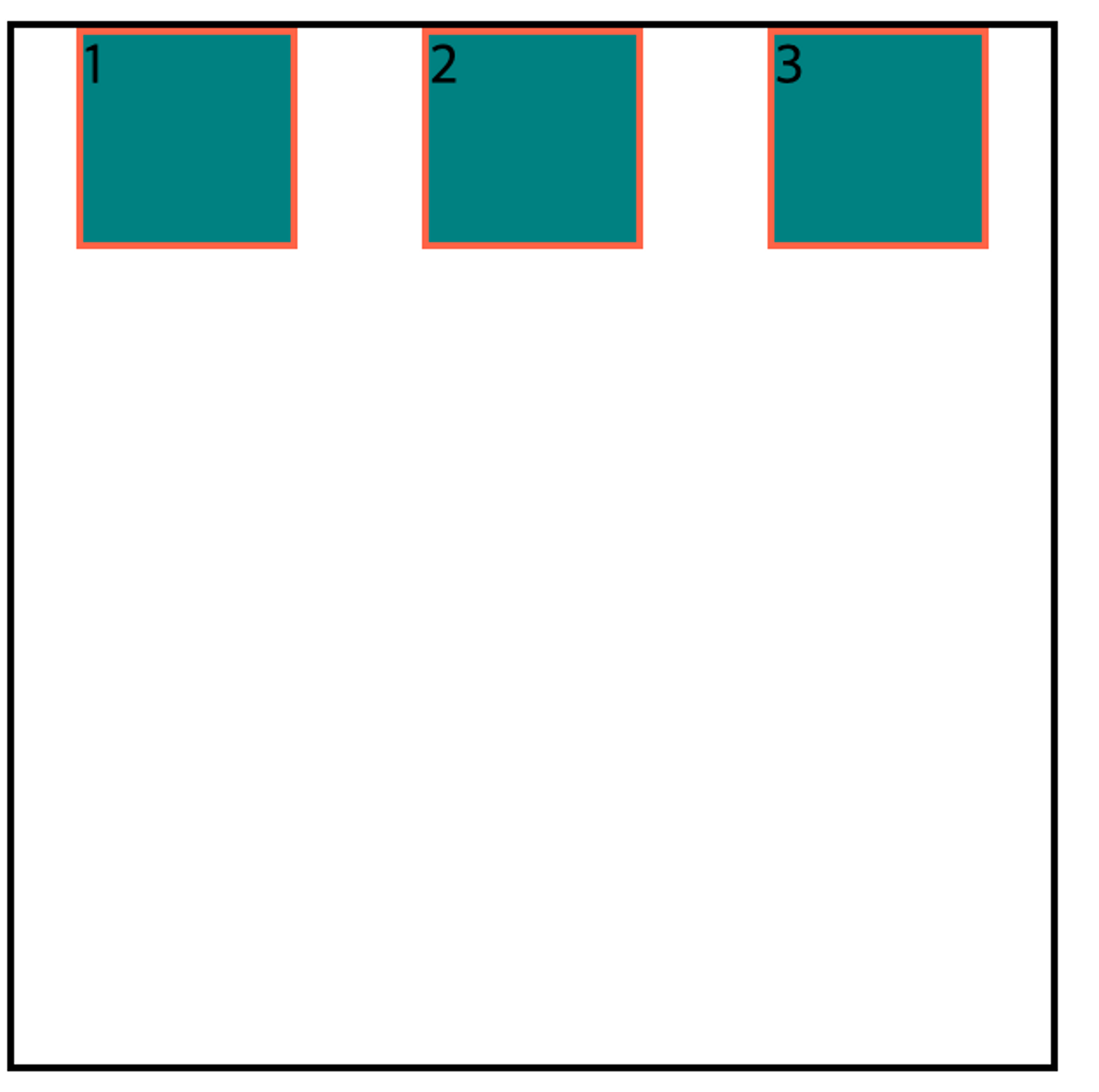
align-items: flex-end;
}
.container{
justify-content: space-between;
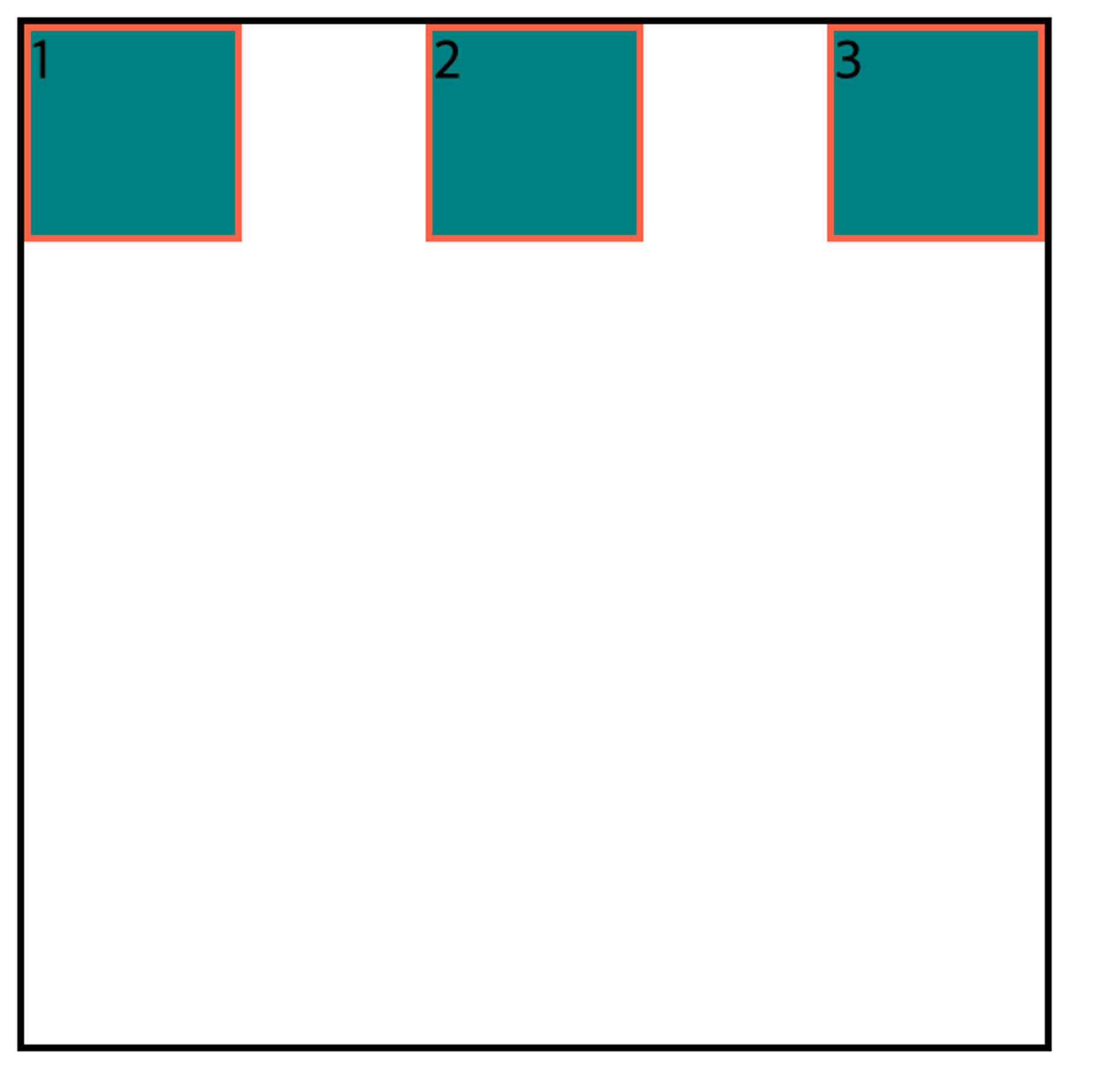
align-items: flex-start;
}
.container{
justify-content: space-between;
align-items: center;
}
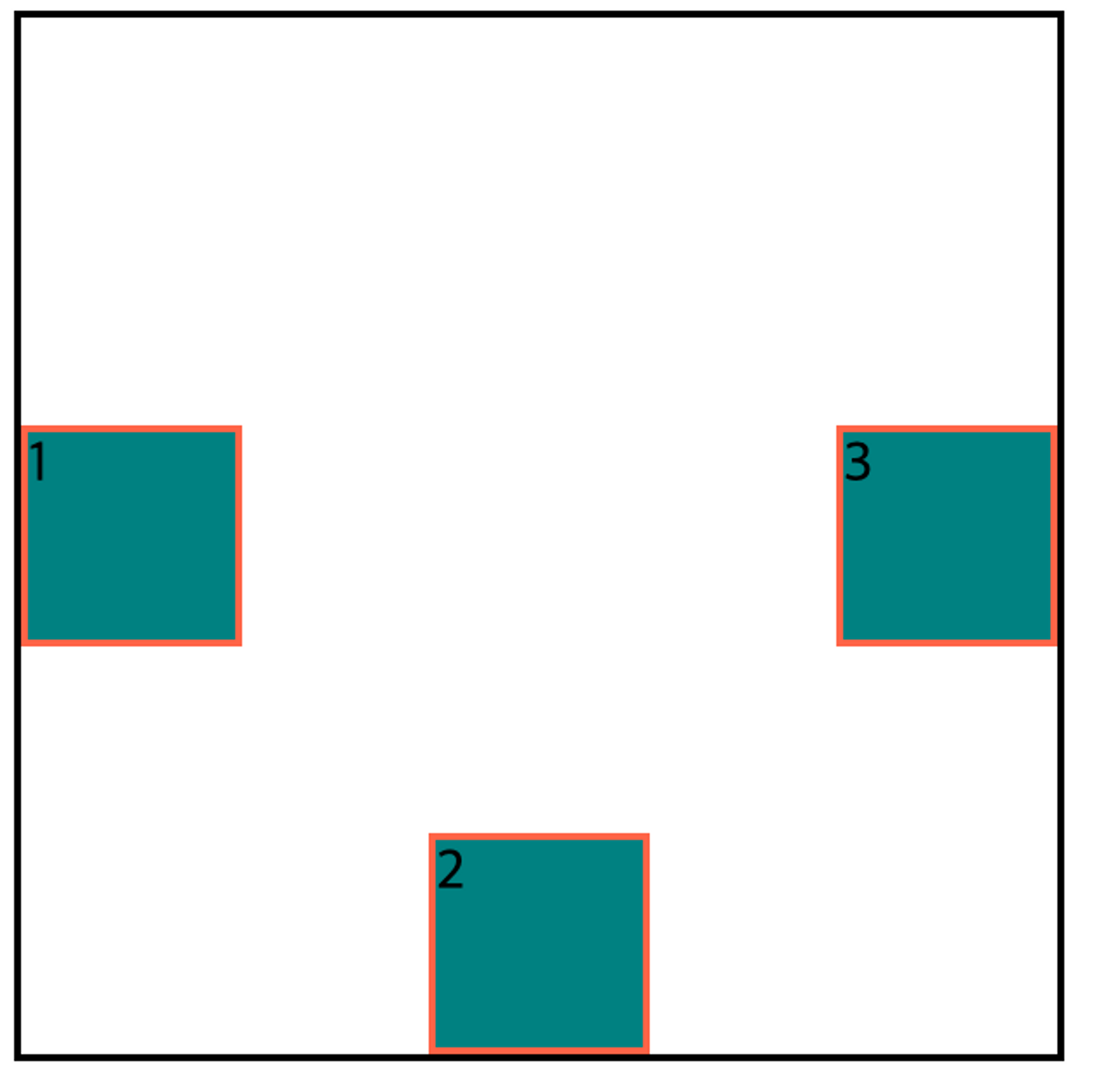
교차축 개별 요소 배치 방법 : align-self
요소 하나에 배치방법을 결정
.self {
align-self: flex-start;
}
개별요소 하나에만 요소를 배치시킨다.
.self {
align-self: flex-end;
}
줄 바꿈 여부 : flex-wrap
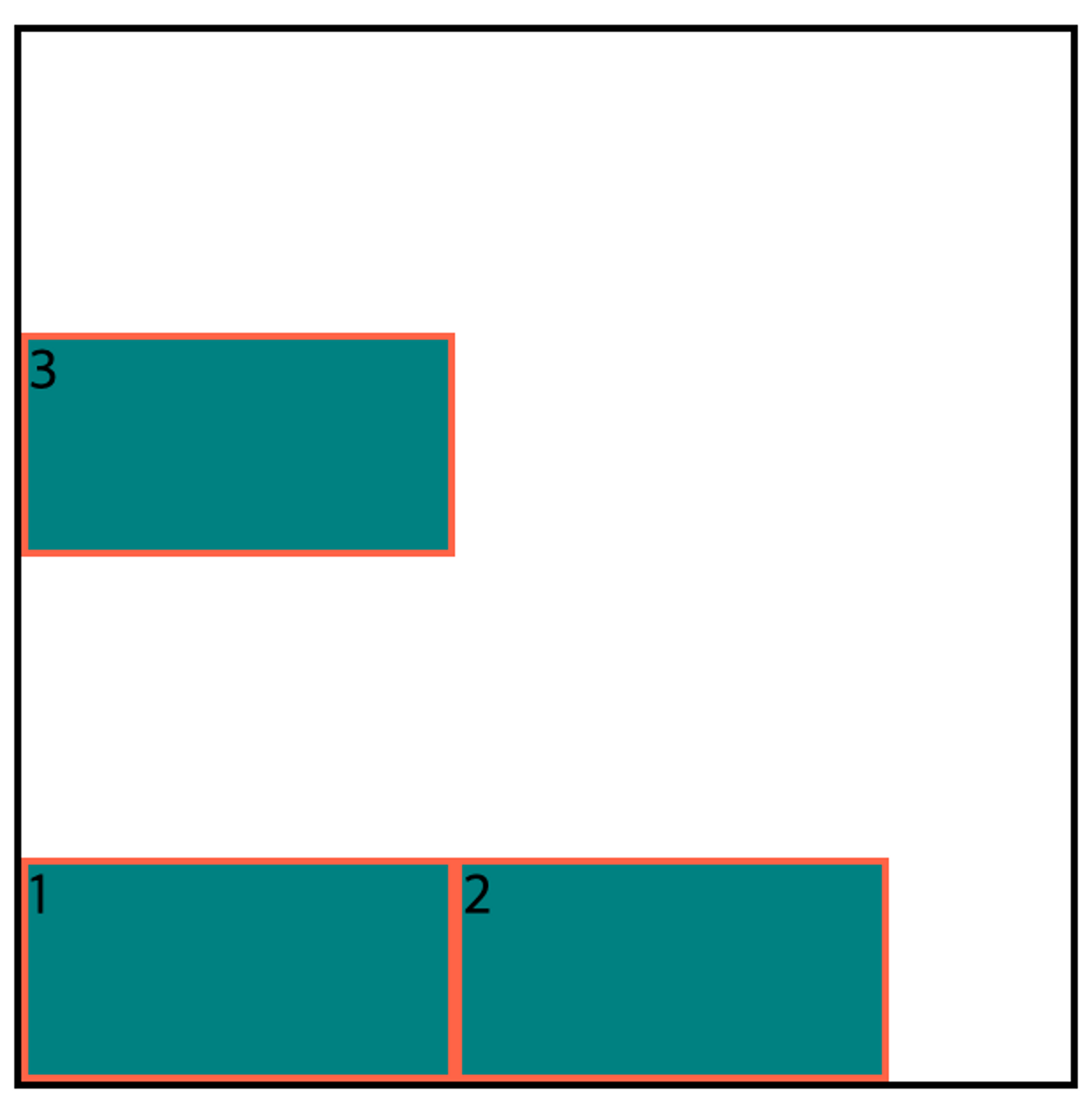
flex컨테이너는 자식요소가 부모요소보다 커져버리면 부모요소를 빠져나와서 더 커지는게 아닌 부모요소의 크기에 맞춰서 작아진다.
이런걸 원치 않을때 flex-wrap를 사용한다.
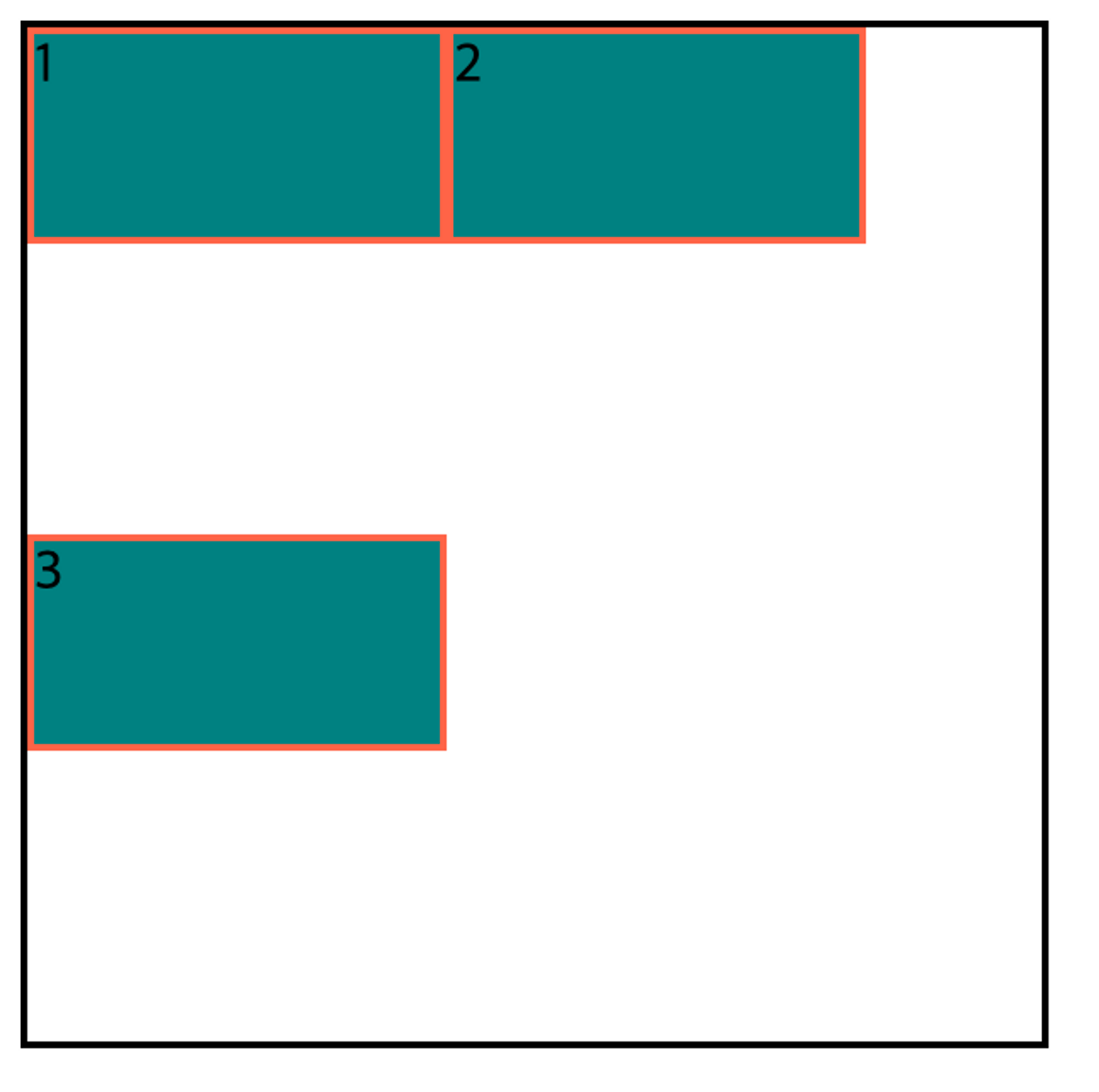
<style>
.container {
display: flex;
width: 300px;
height: 300px;
border: 2px solid black;
flex-wrap: wrap;
}
.item {
width: 120px;
height: 60px;
background-color: teal;
border: 2px solid tomato;
}
.self {
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item self">2</div>
<div class="item">3</div>
</div>
</body>
.container{
flex-wrap: wrap-reverse
}