개발공부 15일차[API연동 / Flask/ 배포]
<버킷리스트 만들기>
뼈대
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
@app.route("/bucket", methods=["POST"])
def bucket_post():
sample_receive = request.form['sample_give']
print(sample_receive)
return jsonify({'msg': 'POST 연결 완료!'})
@app.route("/bucket", methods=["GET"])
def bucket_get():
return jsonify({'msg': 'GET 연결 완료!'})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)<script>
$(document).ready(function () {
show_bucket();
});
function show_bucket() {
fetch('/bucket').then(res => res.json()).then(data => {
// console.log(data)
})
}
function save_bucket() {
let formData = new FormData();
formData.append("sample_give", "샘플데이터");
fetch('/bucket', {method: "POST",body: formData,}).then((response) => response.json()).then((data) => {
alert(data["msg"]);
window.location.reload();
});
}
</script>
</head>
<body>
<div class="mypic">
<h1>나의 버킷리스트</h1>
</div>
<div class="mybox">
<div class="mybucket">
<input
id="bucket"
class="form-control"
type="text"
placeholder="이루고 싶은 것을 입력하세요"
/>
<button onclick="save_bucket()" type="button" class="btn btn-outline-primary">기록하기</button>
</div>
</div>
<div class="mybox" id="bucket-list">
<li>
<h2>✅ 호주에서 스카이다이빙 하기</h2>
<button onclick="done_bucket(5)" type="button" class="btn btn-outline-primary">완료!</button>
</li>
</div>
</body>
</html>POST
- 서버에서 받을 이름을 설정
@app.route("/bucket", methods=["POST"])
def bucket_post():
sample_receive = request.form['sample_give']
print(sample_receive) return jsonify({'msg': 'POST 연결 완료!'})
⬇️
@app.route("/bucket", methods=["POST"])
def bucket_post():
bucket_receive = request.form['bucket_give']
return jsonify({'msg': 'POST 연결 완료!'}) - DB에 저장 될 수 있도록 설정
from pymongo import MongoClient
client = MongoClient('mongodb+srv://sparta:test@cluster0.wpply3w.mongodb.net/?retryWrites=true&w=majority') db = client.dbsparta
→ app.py 에 넣어줌
document 를 만들어준다.
@app.route("/bucket", methods=["POST"])
def bucket_post():
bucket_receive = request.form['bucket_give']
doc = {
'bucket' : bucket_receive
}
db.bucket.insert_one(doc) //DB에 저장
return jsonify({'msg': '저장완료!'})doc = {
'bucket' : bucket_receive
}
db.bucket.insert_one(doc)
4. 프론트엔드 만들기
백엔드 서버에 보내줄 데이터를 읽어다가 데이터를 실어줘야됨.
function save_bucket() {
let bucket = $('#bucket').val() //id:bucket인 값을 읽어다가 let bucket 담아줌
let formData = new FormData();
formData.append("bucket_give", bucket);
fetch("/bucket", { method: "POST", body: formData })
.then((response) => response.json())
.then((data) => {
alert(data["msg"]);
window.location.reload()
});
}let formData = new FormData();
formData.append("sample_give", "샘플데이터");
⬇️
let formData = new FormData();
formData.append("bucket_give", bucket);
4. 백엔드로 데이터를 보내고 백엔드에서 보내오는 메세지를 프론트에서 띄워주면됨
alert(data["msg"]); → 백엔드에서 보내준 ‘저장완료!’가 팝업창으로 보여짐.
GET
- 서버만들기
all_users = list(db.users.find({},{'_id':False}))
모든 버킷을 DB에서 꺼내서 내려줘야함.
1. 서버만들기
모든 버킷을 DB에서 꺼내서 내려줘야함.
all_users = list(db.users.find({},{'_id':False}))결과를 내려주기 위해 {'result': all_buckets} 를 써준다.
2. html에 내용 붙이기
function show_bucket() {
fetch("/bucket")
.then((res) => res.json())
.then((data) => {
let rows = data['result']
$('#bucket-list').empty()
rows.forEach((a) => {
let bucket = a['bucket']
let temp_html = `<li>
<h2 class="done">✅ ${bucket}</h2>
</li>`
$('#bucket-list').append(temp_html)
})
});
}app.py에서 받아온 {'result': all_buckets}는 data의 값이 된다.
이렇게 하면 원래 정상적으로 보여져야 하는데..

왜 ... 선이 그어지는건지..;;
분명 하라는대로 했고 몇번이나 확인 했는데 틀린건 없었는데... 진짜 ㅠㅠ 너무 어이없는 결과라 한참을 찾았다.

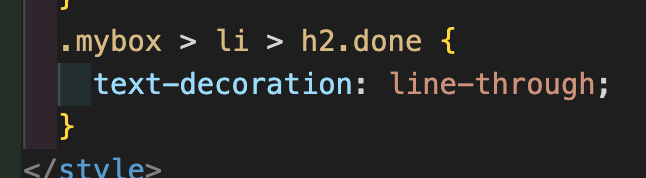
이건 뭥미..? 왜 있으신거에여..선생님 강의에는 이런 내용은 없었잖아여.... 왠지 성공하면 확인해서 그어지는거같은데..
이번강의에 없어서 주석처리해버렸다 .

짜란 완성 ~ 그래도 몇번 반복하니까 이해를 했다기보다는 아 ~ 저기엔 저게 들어갔었지 정도는 조금 익숙해진거같다
근데 이거에 골머리 썩히면서 있었더니 앞부분에 배운 1~3주차를 까먹었다 ..ㅎㅎ... 다시 들으러 가야지..
내일은 마지막에 배운걸 다시 한번 내가 스스로 해보고 블로그에 올릴예정
스터디 같은조에 영은님이랑 오늘 으쌰으쌰 하면서 같이 화면공유하고 하니까 동기부여도 되고 좋았던것 같음 !
