-
개발공부 19일차 [웹개발종합반 1주차 2회완강]개인공부 2023. 2. 12. 15:25
Html : 뼈대
Css : 꾸미기
JavaScript : 움직이기
HTML은 크게 head와 body로 구성됨
- head안에는 페이지의 속성 정보를, body안에는 페이지의 내용을 담습니다.
- head 안에 들어가는 대표적인 요소들: meta, script, link, title 등
- body 안에 들어가는 대표적인 요소들!
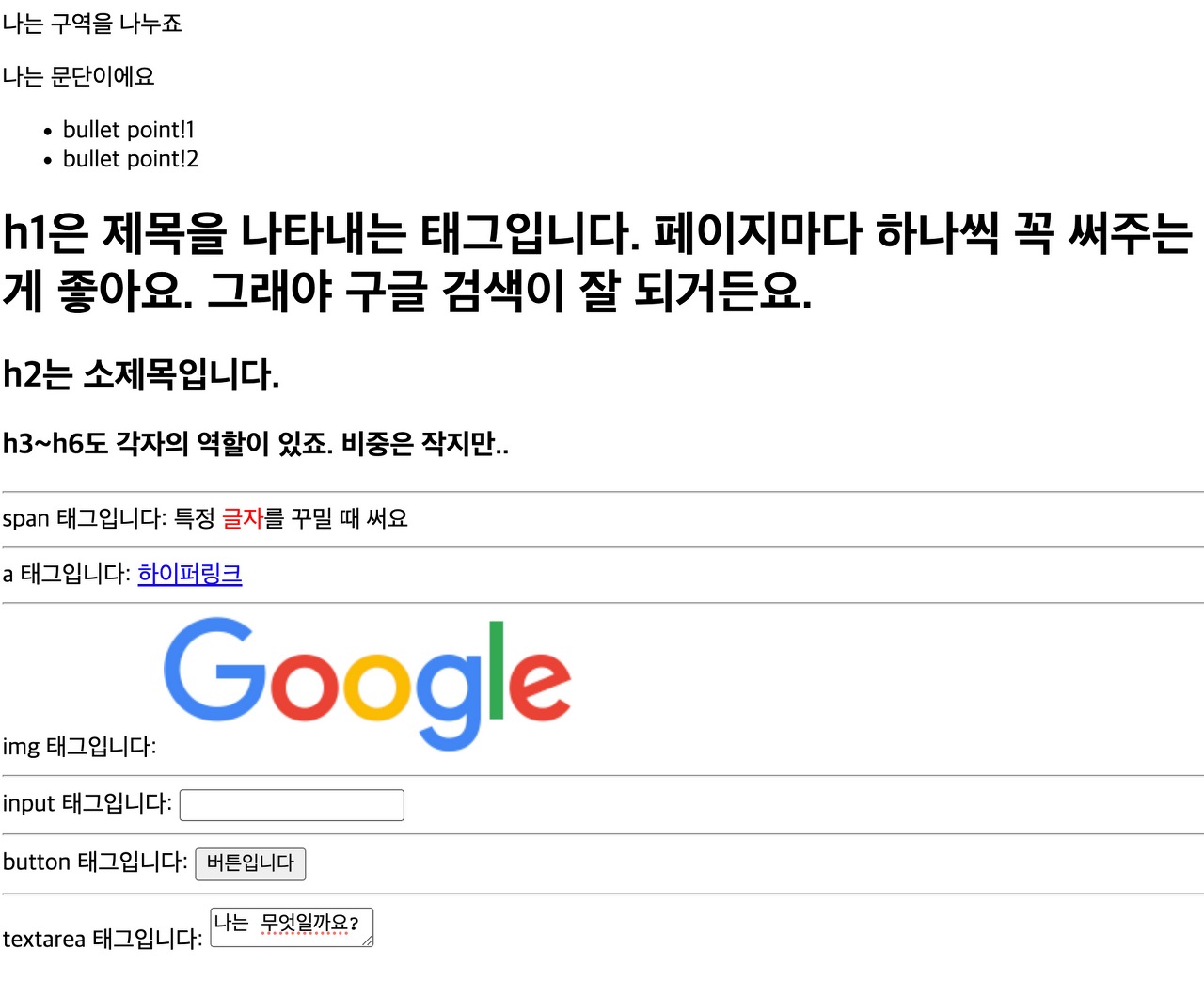
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>스파르타코딩클럽 | HTML 기초</title> </head> <body> <!-- 구역을 나누는 태그들 --> <div>나는 구역을 나누죠</div> <p>나는 문단이에요</p> <ul> <li> bullet point!1 </li> <li> bullet point!2 </li> </ul> <!-- 구역 내 콘텐츠 태그들 --> <h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1> <h2>h2는 소제목입니다.</h2> <h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3> <hr> span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요 <hr> a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a> <hr> img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" /> <hr> input 태그입니다: <input type="text" /> <hr> button 태그입니다: <button> 버튼입니다</button> <hr> textarea 태그입니다: <textarea>나는 무엇일까요?</textarea> </body> </html>코드의 정렬이 제대로 되어있지 않으면, 코드의 생김새를 파악할 수 없어 오류를 해결하기가 무척 어려워진다.

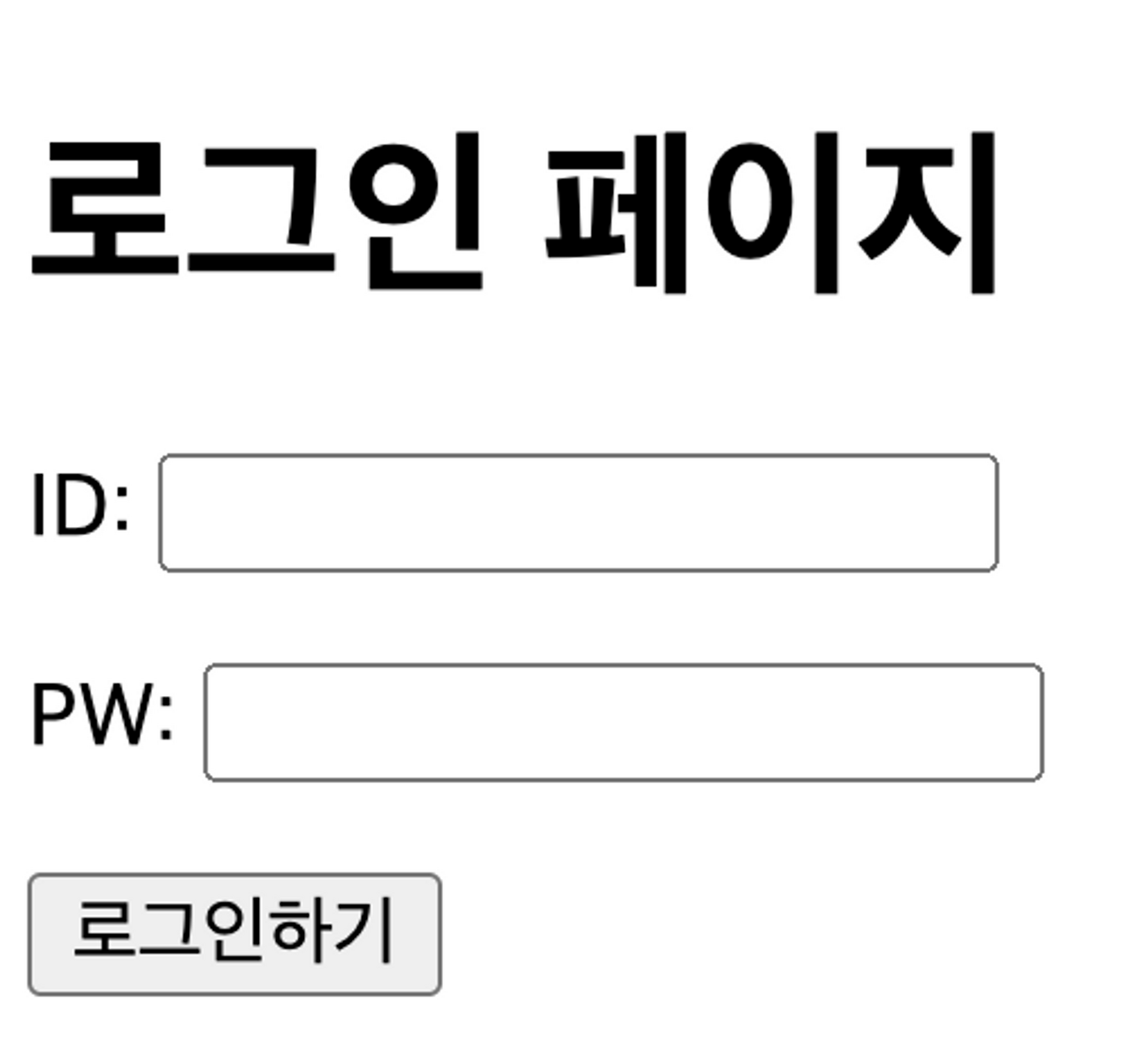
로그인 페이지 만들기

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>로그인 페이지</h1> <p>ID: <input type="text" /> </p> <p>PW: <input type="text" /></p> <button>로그인하기</button> </body> </html>
CSS
꾸미려면 꾸밀것을 지정 할 수 있어야 한다.
<head>~</head> 안에 <style>~</style>로 공간을 만들어 작성해야한다.
class를 꾸며줄땐 .class명 {…} 라고 써줘야한다.
id를 꾸며줄땐 #id명 {…} 라고 써줘야 한다.
배경관련 background-color background-image background-size 사이즈 width height 폰트 font-size font-weight (굵기) font-family (글씨체) color 간격 margin (바깥 여백) padding (안쪽 여백)
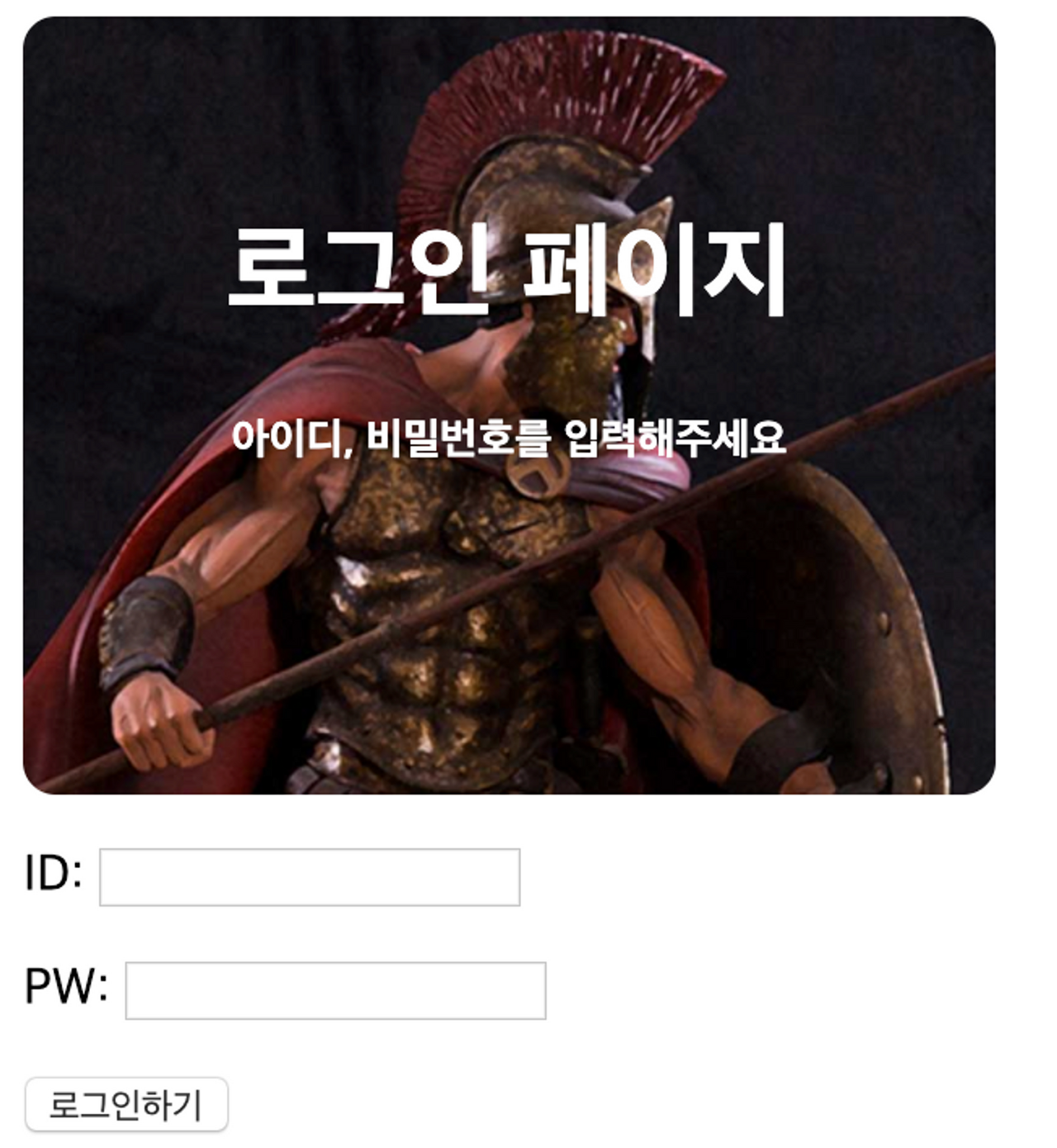
<style> .box{ background-color: green; width: 300px; height: 200px; color: white; padding-top: 30px; text-align: center; border-radius: 10%; background-image: url(https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg); background-size:cover; background-position: center; } </style> </head> <body> <div class="mytitle"> <h1>로그인 페이지</h1> <h5>아이디, 비밀번호를 입력해주세요</h5> </div>margin: 0px auto 0px auto;
→ 위치를 가운데로 옮기고 싶을때 사용
왼쪽 오른쪽을 auto로 놓으면 가운데로 정렬이 됨.
구글 폰트 사용하기

- 옵션에서 language를 korean으로 변경해 준다.
- 원하는 폰트를 클릭!
- 스크롤을 내려 폰트 두께를 결정해서 select (폰트두께)를 클릭
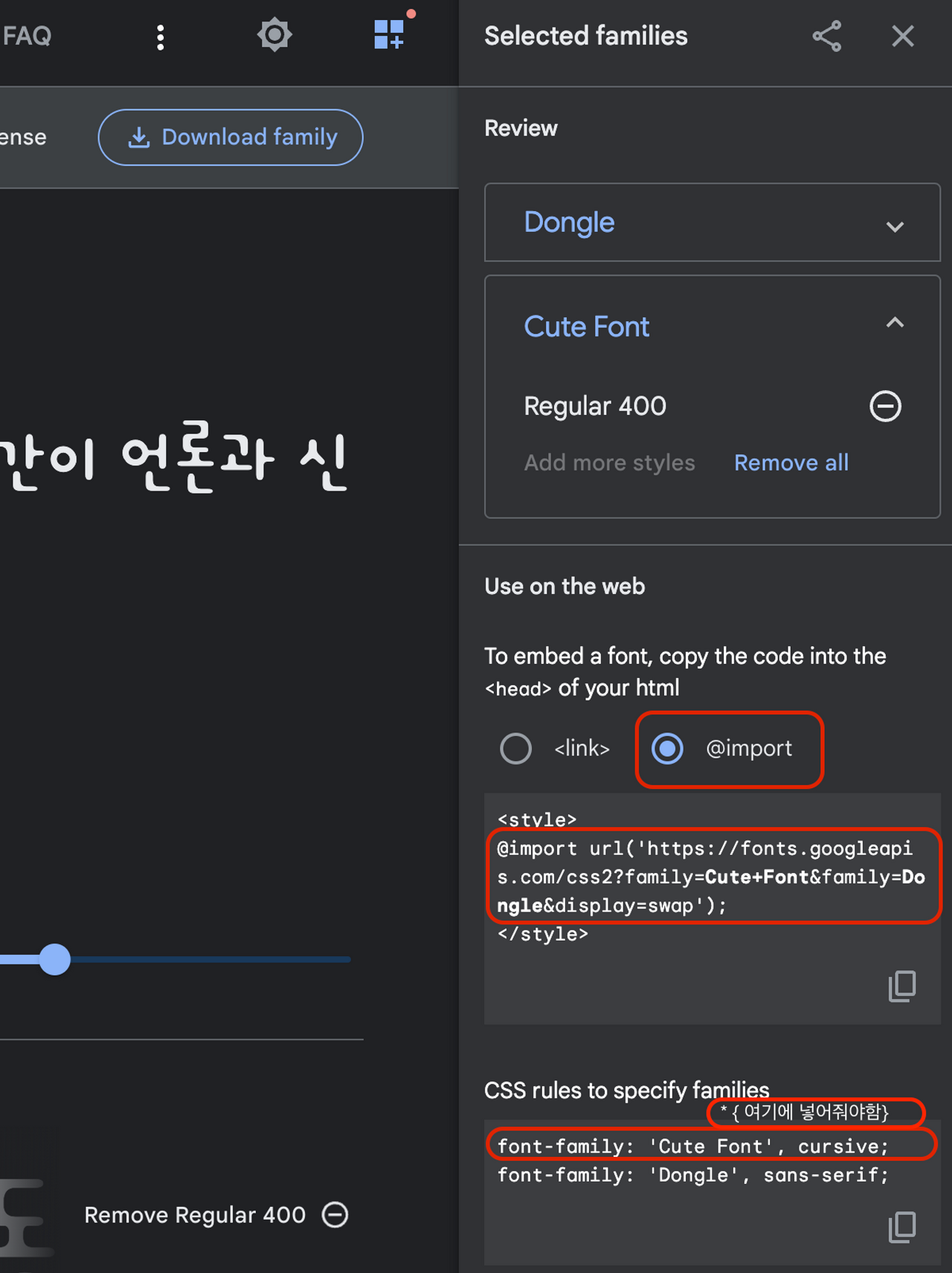
- 화면 오른쪽의 아이콘을 클릭하여 공유화면을 열어준다.
- 아래와 같은 이미지가 뜨면 코드를 가져다 쓰는 것으로 적용할 수 있게된다.
- 오른쪽의 Use On Web 탭에서 import 버튼을 클릭
- <style></style> 태그 안에 묶인 코드만 복사해서 style 태그 안에 넣는다.
- CSS rules to specify families 탭의 코드를 복사해서 전체적용(*{}) css에 넣으면 완성!
주석
💡주석은 언제 사용하나요? 1) 필요없어진 코드를 삭제하는 대신 임시로 작동하지 못하게 하고 싶을 때 2) 코드에 대한 간단한 설명을 붙여두고 싶을 때 사용합니다. 주석을 붙여놓으면, 브라우저/컴퓨터가 읽지 않아요. 즉, 개발자 본인 또는 동료를 위해 붙여두는 것!ctrl(또는 command) + / (슬래시)
css 파일 분리
<!-- style.css 파일을 같은 폴더에 만들고, head 태그에서 불러오기 --> <link rel="stylesheet" type="text/css" href = "(css파일이름).css">부트스트랩, 예쁜 CSS 모음집
bootstrap이란? 예쁜 CSS를 미리 모아둔 것
부트스트랩 시작 템플릿
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script> <title>스파르타코딩클럽 | 부트스트랩 연습하기</title> </head> <body> <h1>이걸로 시작해보죠!</h1> </body> </html>부트스트랩 컴포넌트 5.0
https://getbootstrap.com/docs/5.0/components/buttons/css이용해서 만들기

<style> @import url("https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap"); * { font-family: "Gowun Dodum", sans-serif; } .mytitle { background-image: linear-gradient( 0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5) ), url(https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg); background-size: cover; background-position: center; height: 250px; color: white; display: flex; flex-direction: column; align-items: center; justify-content: center; } .mytitle > button { width: 200px; height: 50px; background-color: transparent; color: white; border: 1px solid white; border-radius: 50px; margin-top: 20px; } .mytitle > button:hover { border: 2px solid white; } </style>텍스트를 정렬 하고 싶을때
display: flex; flex-direction: column; align-items: center; justify-content: center; <!-- 가로로 정렬할땐 flex-direction: row;를 써준다 -->마우스를 올려놨을때 모션이 달라지게 하려면
.mytitle > button:hover { border: 2px solid white; }:hover 를 이용해서 할 수 있음
border: 1px solid white; <!-- 테두리 두께 1px 실선 흰색 -->전체 코드
<!Doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script> <title>스파르타 피디아</title> <link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet"> <style> * { font-family: 'Gowun Dodum', sans-serif; } .mytitle { width: 100%; height: 250px; background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg'); background-position: center; background-size: cover; color: white; display: flex; flex-direction: column; align-items: center; justify-content: center; } .mytitle > button { width: 200px; height: 50px; background-color: transparent; color: white; border-radius: 50px; border: 1px solid white; margin-top: 10px; } .mytitle > button:hover { border: 2px solid white; } .mycomment { color: gray; } .mycards { margin: 20px auto 0px auto; width: 95%; max-width: 1200px; } .mypost { width: 95%; max-width: 500px; margin: 20px auto 0px auto; padding: 20px; box-shadow: 0px 0px 3px 0px gray; } .mybtns { display: flex; flex-direction: row; align-items: center; justify-content: center; margin-top: 20px; } .mybtns > button { margin-right: 10px; } </style> </head> <body> <div class="mytitle"> <h1>내 생애 최고의 영화들</h1> <button>영화 기록하기</button> </div> <div class="mypost"> <div class="form-floating mb-3"> <input type="email" class="form-control" id="floatingInput" placeholder="name@example.com"> <label for="floatingInput">영화URL</label> </div> <div class="input-group mb-3"> <label class="input-group-text" for="inputGroupSelect01">별점</label> <select class="form-select" id="inputGroupSelect01"> <option selected>-- 선택하기 --</option> <option value="1">⭐</option> <option value="2">⭐⭐</option> <option value="3">⭐⭐⭐</option> <option value="4">⭐⭐⭐⭐</option> <option value="5">⭐⭐⭐⭐⭐</option> </select> </div> <div class="form-floating"> <textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2" style="height: 100px"></textarea> <label for="floatingTextarea2">코멘트</label> </div> <div class="mybtns"> <button type="button" class="btn btn-dark">기록하기</button> <button type="button" class="btn btn-outline-dark">닫기</button> </div> </div> <div class="mycards"> <div class="row row-cols-1 row-cols-md-4 g-4"> <div class="col"> <div class="card h-100"> <img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">영화 제목이 들어갑니다</h5> <p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p> <p>⭐⭐⭐</p> <p class="mycomment">나의 한줄 평을 씁니다</p> </div> </div> </div> <div class="col"> <div class="card h-100"> <img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">영화 제목이 들어갑니다</h5> <p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p> <p>⭐⭐⭐</p> <p class="mycomment">나의 한줄 평을 씁니다</p> </div> </div> </div> <div class="col"> <div class="card h-100"> <img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">영화 제목이 들어갑니다</h5> <p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p> <p>⭐⭐⭐</p> <p class="mycomment">나의 한줄 평을 씁니다</p> </div> </div> </div> <div class="col"> <div class="card h-100"> <img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">영화 제목이 들어갑니다</h5> <p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p> <p>⭐⭐⭐</p> <p class="mycomment">나의 한줄 평을 씁니다</p> </div> </div> </div> </div> </div> </body> </html>1번 들었던 내용이라 같이 만들어보기전에 혼자 만들어봤는데 초반엔 오~ 하다가 뒷부분에는 진심 다 틀린거보고 괜히 2번 완강하라고 하는게 아니구나 느꼈다.. 너무 스스로에게 어이없어서 벙쪄있었다 무슨 매일 공부하면서 벙찜의 연속이다.. ㅠㅠㅠ ㅠ ㅠ
난 한.. 3번은 봐야할 듯 하다..
'개인공부' 카테고리의 다른 글
개발공부 21일차 [노마드코드 앱만들기] (0) 2023.02.15 개발공부 20일차 [노마드코드 크롭앱 만들기] (0) 2023.02.14 개발공부 18일차 [JavaScript 문법뽀개기] (0) 2023.02.12 개발공부 17일차 [코딩네컷 만들기] (0) 2023.02.10 개발공부 16일차[API연동 / Flask / 혼자서 다시 해보기!] (0) 2023.02.09