-
항해99 사전스터디 [1회차]항해99(온보딩커리큘럼) 2023. 2. 13. 00:22
오늘 첫 스터디를했다.
발표자가 발표를 하고 각자 준비해온 문제를 하나씩 풀어보면서 안되는부분이라던가 모르는부분을 설명하면서 진행이 됬다.
첫 스터디라 어떻게 해야할지 조금 멘붕이긴 했는데 그래도 여차저차 도움된 스터디였다.
분명 1주차 강의를 2번들었는데도 문제푸는데 멘붕문제가 있었다.. ㅠㅠ 뭔가 뼈대에 대해 잘 모르는 기분이다.
어떻게 구성을 하고 처음부터 잘 짜여진 코드라기보단 그냥 즉흥적으로 이것만을 위해 만든 코드다보니 제대로 작동을 안하는것도 있었다..
그래도 다같이 스터디를 하다보니까 서로 안되는부분이 달라 각자알아보고 같이 또 더 개선하면서 알아보다보니
새로운것도 알게됬다.
카드에 이미지를 넣었는데 각자 이미지 크기가 달라서 다르게 보였는데 나는 그냥 크기 맞는 이미지를 찾았는데
근보님이 링크 뒤에 height 400을 하나씩 다 넣어서 이미지 크기를 같게 했다.
그걸통해 한번에 css로 바꿀 수 없을까 ? 를 생각하게 됬고 결국 같이 고민 끝에 img에 class를 찾아서 한번에 바꾸는 방법을 찾았다.
추가로 스타일안에 css를 줄땐 height : 400px를 줘야하고 body에 직접 넣어줄땐 height 400 를 넣어주면 적용이 된다.
혼자할땐 생각도 안한걸 여러머리에서 해결하는 방법을 생각하다보니 여러 생각이 나와서 모르는것도 알게되는 장점이 있는것같다.
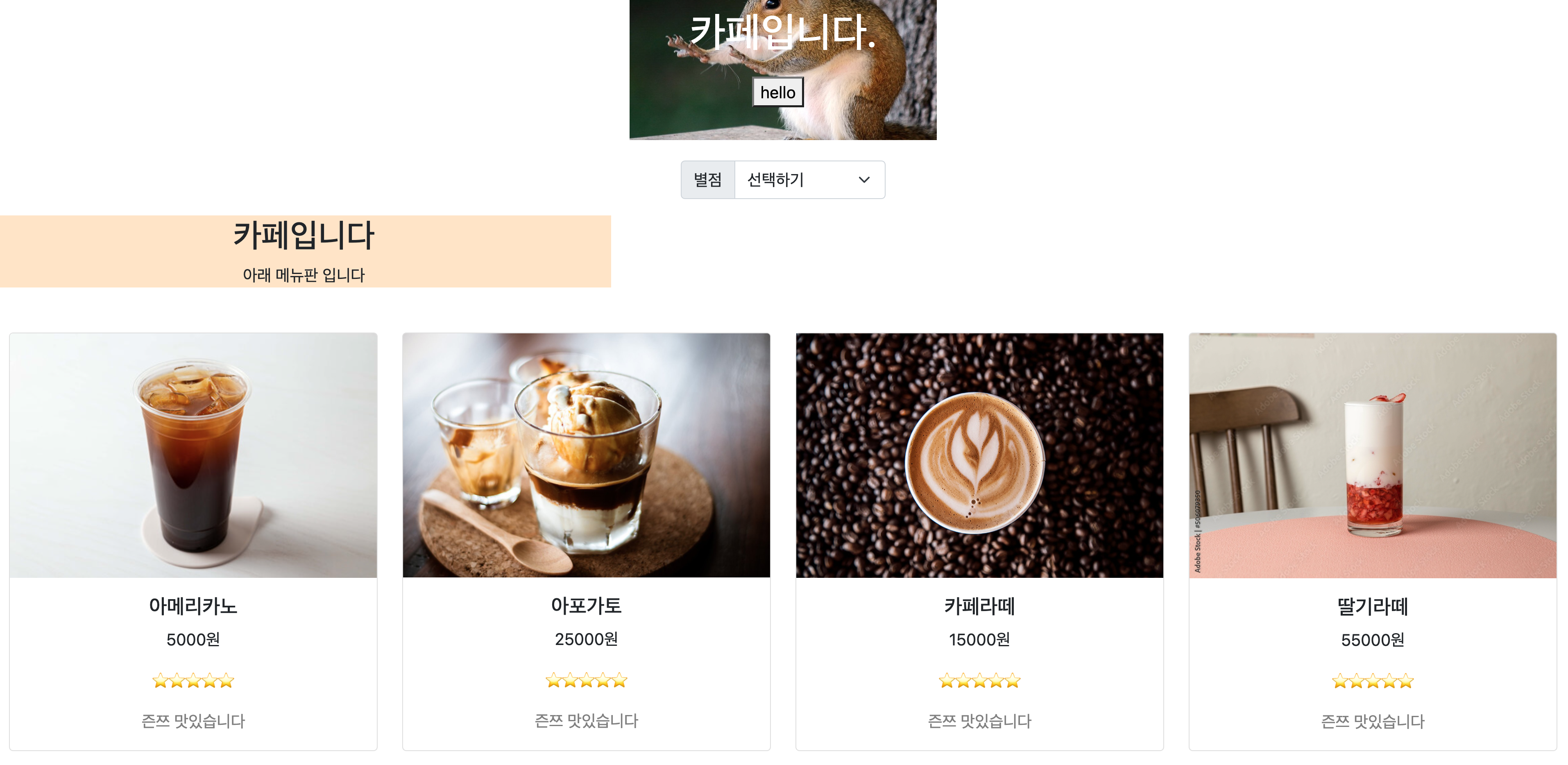
문제 풀기
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous" /> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous" ></script> <title>Document</title> <style> .image { background-image: url(http://c.files.bbci.co.uk/DCE1/production/_104454565_mary-mcgowan_caught-in-the-act_00001294.jpg); background-position: center; background-size: cover; width: 300px; height: 150px; color: white; text-align: center; padding-top: 20px; margin: 20px auto 20px auto; } .mybtns { display: flex; flex-direction: row; align-items: center; justify-content: center; margin-top: 20px; background-color: transparent; } .mybtns > button { margin-right: 10px; } .mybtns > button:hover { margin-right: 10px; } .css2 { background-color: bisque; width: 600px; text-align: center; } .input-group { width: 200px; margin: 0px auto 20px auto; } .row { margin: 20px auto 20px auto; } #comment { color: gray; } .css3 { text-align: center; } </style> </head> <body> <!-- 배경이미지 넣기 (동현님문제) --> <div class="image"> <h1>카페입니다.</h1> <!-- 마우스 가져다 놓았을때 두께 변경하기 (유리문제) --> <div class="mybtns"> <button type="button">hello</button> </div> </div> <!-- 별점 넣기 (근보님문제) --> <div class="input-group mb-3"> <label class="input-group-text" for="inputGroupSelect01">별점</label> <select class="form-select" id="inputGroupSelect01"> <option selected>선택하기</option> <option value="1">⭐</option> <option value="2">⭐⭐</option> <option value="3">⭐⭐⭐</option> <option value="4">⭐⭐⭐⭐</option> <option value="5">⭐⭐⭐⭐⭐</option> </select> </div> <!-- 글씨가 가운데 오도록 (은양님문제) --> <div class="css2"> <h2>카페입니다</h2> <span>아래 메뉴판 입니다</span> </div> <!-- 카페 메뉴판 카드 만들기 (영은님문제) --> <div class="css3"> <div class="row row-cols-1 row-cols-md-4 g-4"> <div class="col"> <div class="card h-100"> <img src="https://t4.ftcdn.net/jpg/05/07/75/69/360_F_507756976_SAvE72TIKmsnhPS2oMOqjsoJvW8xeJkF.jpg" class="card-img-top" alt="..." /> <div class="card-body"> <h5 class="card-title">아메리카노</h5> <p class="card-text">5000원</p> <p class="card-text">⭐⭐⭐⭐⭐</p> <p class="card-text" id="comment">즌쯔 맛있습니다</p> </div> </div> </div> <div class="col"> <div class="card h-100"> <img src="https://img.daily.co.kr/@files/www.daily.co.kr/content/food/2017/20171016/ef4c63891eb618da47ea3a521e0b7164.jpg" class="card-img-top" alt="..." /> <div class="card-body"> <h5 class="card-title">아포가토</h5> <p class="card-text">25000원</p> <p class="card-text">⭐⭐⭐⭐⭐</p> <p class="card-text" id="comment">즌쯔 맛있습니다</p> </div> </div> </div> <div class="col"> <div class="card h-100"> <img src="https://cdn.imweb.me/upload/S202209077820418169833/ec4b1b342d0d3.png" alt="..." /> <div class="card-body"> <h5 class="card-title">카페라떼</h5> <p class="card-text">15000원</p> <p class="card-text">⭐⭐⭐⭐⭐</p> <p class="card-text" id="comment">즌쯔 맛있습니다</p> </div> </div> </div> <div class="col"> <div class="card h-100"> <img src="https://as2.ftcdn.net/v2/jpg/05/06/07/93/1000_F_506079350_z3N0cNsX6HWROBYN9u6rf6fk2SfvtIEX.jpg" class="card-img-top" alt="..." /> <div class="card-body"> <h5 class="card-title">딸기라떼</h5> <p class="card-text">55000원</p> <p class="card-text">⭐⭐⭐⭐⭐</p> <p class="card-text" id="comment">즌쯔 맛있습니다</p> </div> </div> </div> </div> </div> </body> </html>
결론 : 스터디 하길 잘한것 같다! 재밌고 유용하다 !

'항해99(온보딩커리큘럼)' 카테고리의 다른 글
온보딩 커리큘럼 [배열, 반복문(2)] (0) 2023.03.09 온보딩 커리큘럼 [배열, 반복문 + 확인문제] (1) 2023.03.09 온보딩 커리큘럼 [조건문(if, switch)] (0) 2023.03.07 온보딩 커리큘럼 [js기본 문법] (0) 2023.03.07 항해99 사전스터디 [2회차] (2) 2023.02.16