-
온보딩 커리큘럼 [js기본 문법]항해99(온보딩커리큘럼) 2023. 3. 7. 20:39
alert('Hello'); alert('World');코드의 가독성을 높이기 위해 각 문은 서로 다른 줄에 작성하는것이 일반적이다.
alert('Hello'); alert('World');alert("에러가 발생합니다.") [1, 2].forEach(alert)alert만 제대로 출력되고 에러가 발생하는 걸 확인할 수 있습니다.alert 끝에 세미콜론을 추가해 다시 실행하면 코드는 잘 작동합니다.alert("제대로 동작합니다."); [1, 2].forEach(alert)“제대로 동작합니다.” 메시지 다음에 1과 2가 나타나는 것을 확인할 수 있죠.세미콜론이 없을 때 에러가 발생했던 이유는 자바스크립트가 대괄호 [...]앞에는 세미콜론이 있다고 가정하지 않기 때문입니다.alert("에러가 발생합니다.")[1, 2].forEach(alert)세미콜론은 생략할 수 있습니다. 하지만 세미콜론을 사용하는 것이 더 안전하므로 이를 기억하고 따르도록 합시다.
use strict
'use strict'는 단순한 문자열처럼 생겼습니다. 하지만 이 지시자가 스크립트 최상단에 오면 스크립트 전체가 “모던한” 방식으로 동작합니다.
<예시>
"use strict"; // 이 코드는 모던한 방식으로 실행됩니다. ...콘솔에 use strict적용하는법
use strict에 영향을 받는 경우라면 개발자는 기대하지 않았던 결과를 얻을 수 있기 때문입니다.'use strict’를 입력한 후, Shift+Enter키를 눌러 줄 바꿈 해 원하는 스크립트를 입력하면 됩니다. 아래와 같이 말이죠.이 기능은 Firefox와 Chrome 같은 유명한 브라우저에서 대부분 사용 가능합니다.'use strict'; <Shift+Enter를 눌러 줄 바꿈 함> // ...테스트하려는 코드 입력 <Enter를 눌러 실행>모던 자바스크립트는 '클래스’와 '모듈’이라 불리는 진일보한 구조를 제공합니다(클래스와 모듈에 대해선 당연히 뒤에서 학습할 예정입니다). 이 둘을 사용하면 use strict가 자동으로 적용되죠. 따라서 이 둘을 사용하고 있다면 스크립트에 "use strict"를 붙일 필요가 없습니다.
변수
프로그래밍 언어는 기억하고 싶은 값을 메모리에 저장하고, 저장된 값을 읽어 들여 재사용하기 위해 변수라는 메커니즘을 이용합니다.
프로그램이 수행되기 위해서는, 마치 사람처럼 데이터를 '저장'하고 '연산'을 해야하는데, 그것들은 메모리와 cpu로 구현이 되어있고, 우리가 메모리에 무엇인가(연산의 결과, 연산에 필요한 데이터)를 저장하고 불러오는 상황에서는 '변수'라는 메커니즘을 사용한다는 것 입니다.
"변수 이름" 이란, 저장된 값을 식별 할 수 있는 고유의 이름이며,"변수 값" 이란, 변수에 저장된 값을 의미하며,"변수 할당" 이란, 변수에 값을 저장하는 행위를,"변수 선언" 이란, 변수를 사용하기 위해 컴퓨터에 알리는 행위를 의미하고,"변수 참조"란 변수에 할당된 값을 읽어오는것을 의미합니다.표현식과 문
'표현식'은 언어로 치면 '구절' 입니다.
10 + 20을 연산한 결과도 30이라는 값으로 평가되었기 때문에 표현식입니다.
변수이름을 직접 입력하면 해당 변수에 할당된 값으로 평가되어 표현식입니다.
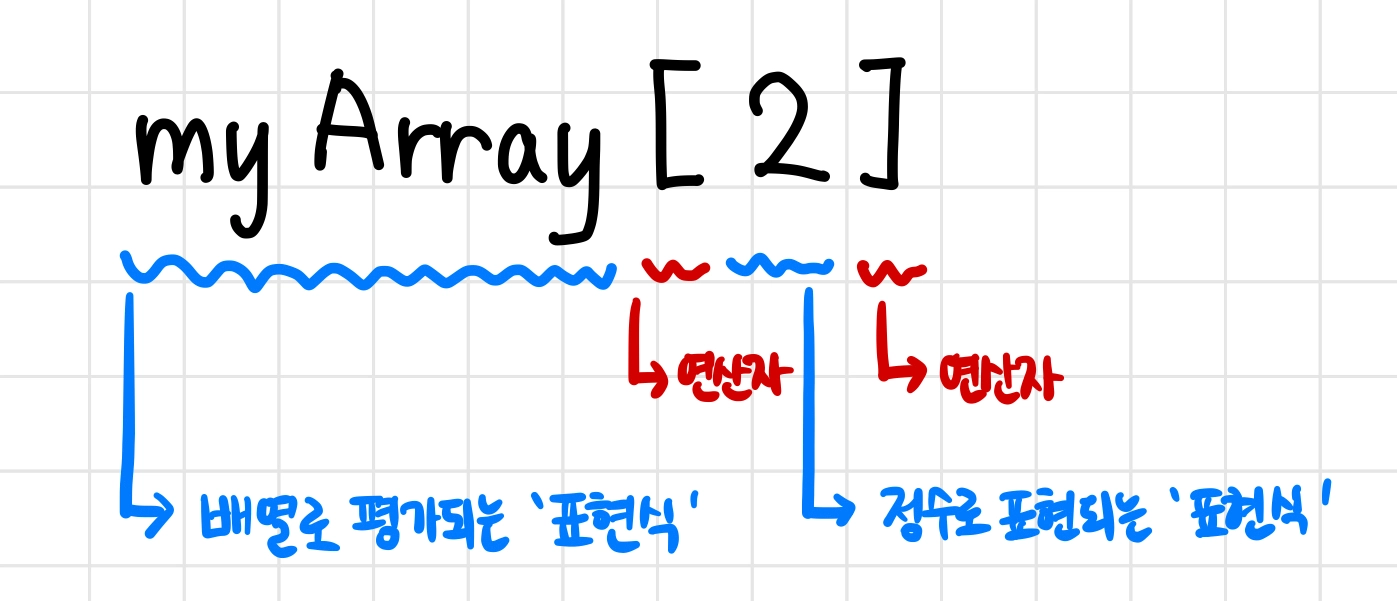
기본적으로 복잡한 표현식은 단순한 표현식과 연산자의 조합으로 구성됩니다.

그림에서는 표현식, 연산자, 표현식, 연산자와 같은 구조로 복잡한 표현식을 만들었고, 이 것 역시 표현식이기 때문에 '2'라는 값으로 평가되는 것이죠!
'문(statement)'은 언어로 치면 '문장'입니다.
문장이 마침표로 끝나는 것처럼, 문의 끝은 세미콜론으로 끝납니다. 표현식이 '평가'를 통해 값으로 바뀐다면 문은 '실행'을 통해 어떤 동작을 수행합니다.
"값으로 평가되는 과정중에 할당이나 함수 호출처럼 부수 효과가 있는 표현식"은 그 자체로 문이라고 한다고 합니다.
"프로그램의 상태를 변경하는 일"이 문을 구분하는 가장 중요한 기준이다.
표현식은 값을 계산할 뿐 다른일을 하지 않습니다. 표현식은 프로그램의 상태를 어떤 형태로도 바꾸지 않습니다. 반면 문은 값을 가지지는 않지만, 프로그램의 상태를 변경합니다, 자바스크립트 프로그램은 실행할 문의 모음 에 지나지 않습니다
변수와 상수
변수
변수는 이러한 정보를 저장하는 용도로 사용됩니다.1. 온라인 쇼핑몰 – 판매 중인 상품이나 장바구니 등의 정보2. 채팅 애플리케이션 – 사용자 정보, 메시지 등의 정보변수(variable)는 데이터를 저장할 때 쓰이는 ‘이름이 붙은 저장소’ 입니다. 온라인 쇼핑몰 애플리케이션을 구축하는 경우 상품이나 방문객 등의 정보를 저장할 때 변수를 사용하죠.자바스크립트에선 let 키워드를 사용해 변수를 생성합니다.아래 문(statement)은 'message’라는 이름을 가진 변수를 생성(선언)합니다.let message;이제 할당 연산자 =를 사용해 변수 안에 데이터를 저장해 봅시다.
let message = 'Hello!'; // 변수를 정의하고 값을 할당합니다. alert(message); // Hello!한 줄에 여러 변수를 선언하는 것도 가능합니다.
let user = 'John', age = 25, message = 'Hello';이렇게 작성하면 코드가 좀 더 짧아 보이긴 하지만 권장하는 방법은 아닙니다. 가독성을 위해 한 줄에는 하나의 변수를 작성해주세요.한 줄에 한 개의 변수를 작성하면 코드가 길어 보이지만 읽기엔 편합니다.let user = 'John'; let age = 25; let message = 'Hello';let message; message = 'Hello!'; message = 'World!'; // 값이 변경되었습니다. alert(message); // 'world!'값이 변경되면, 이전 데이터는 변수에서 제거됩니다.변수 두 개를 선언하고, 한 변수의 데이터를 다른 변수에 복사할 수도 있습니다.let Hello = 'Hello world!'; let message; // Hello의 'Hello world' 값을 message에 복사합니다. message = Hello; // 이제 두 변수는 같은 데이터를 가집니다. alert(Hello); // Hello world! alert(message); // Hello world!변수를 두 번 선언하면 에러가 발생합니다.변수는 한 번만 선언해야 합니다.같은 변수를 여러 번 선언하면 에러가 발생합니다.let message = "This"; // 'let'을 반복하면 에러가 발생합니다. let message = "That"; // SyntaxError: 'message' has already been declared따라서 변수는 딱 한 번만 선언하고, 선언한 변수를 참조할 때는 let 없이 변수명만 사용해 참조해야 합니다.
함수형 언어이들 언어에서는 ‘상자 속에’ 값이 일단 저장되면, 그 값을 영원히 유지합니다. 다른 값을 저장하고 싶다면 새로운 상자를 만들어야(새 변수를 선언해야)만 합니다. 이전 변수를 재사용할 수 없습니다.처음 봤을 땐 좀 이상해 보일 수 있지만, 함수형 언어는 중대한 개발에 상당히 적합한 언어입니다. 이런 제약이 장점으로 작용하는 병렬 계산(parallel computation)과 같은 영역도 있죠. 당장은 사용할 계획이 없더라도 이런 언어를 공부하는 것은 시야를 넓히는 데 도움이 되므로, 학습을 권유 드립니다.변수 명명 규칙
1. 변수명에는 오직 문자와 숫자, 그리고 기호 $와 _만 들어갈 수 있습니다.
2. 첫 글자는 숫자가 될 수 없습니다.
여러 단어를 조합하여 변수명을 만들 땐 카멜 표기법(camelCase)이 흔히 사용됩니다. 카멜 표기법은 단어를 차례대로 나열하면서 첫 단어를 제외한 각 단어의 첫 글자를 대문자로 작성합니다. myVeryLongName같이 말이죠.
let $ = 1; // '$'라는 이름의 변수를 선언합니다. let _ = 2; // '_'라는 이름의 변수를 선언합니다. alert($ + _); // 3대·소문자 구별apple와 AppLE은 서로 다른 변수입니다.비 라틴계 언어도 변수명에 사용할 수 있지만 권장하진 않습니다.키릴 문자, 심지어 상형문자도 변수명에 사용할 수 있습니다. 모든 언어를 변수명에 사용할 수 있죠.영어를 변수명에 사용하는 것이 국제적인 관습이므로, 변수명은 영어를 사용해서 만들길 권유 드립니다.
예약어예약어 예시: let, class, return, function// 참고: 이 예제에는 "use strict"가 없습니다. num = 5; // 변수 'num'이 정의되어있지 않더라도, 단순 할당만으로 변수가 생성됩니다. alert(num); // 5이렇게 변수를 생성하는 것은 나쁜 관습입니다. 엄격 모드에서 에러를 발생시키기 때문이죠."use strict"; num = 5; // error: num is not defined상수
변화하지 않는 변수를 선언할 땐, let 대신 const를 사용합니다.
이렇게 const로 선언한 변수를 '상수(constant)'라고 부릅니다. 상수는 재할당할 수 없으므로 상수를 변경하려고 하면 에러가 발생합니다.
const myBirthday = '18.04.1982'; myBirthday = '01.01.2001'; // error, can't reassign the constant!대문자 상수
기억하기 힘든 값을 변수에 할당해 별칭으로 사용하는 것은 널리 사용되는 관습입니다.이런 상수는 대문자와 밑줄로 구성된 이름으로 명명합니다.const COLOR_RED = "#F00"; const COLOR_GREEN = "#0F0"; const COLOR_BLUE = "#00F"; const COLOR_ORANGE = "#FF7F00"; // 색상을 고르고 싶을 때 별칭을 사용할 수 있게 되었습니다. let color = COLOR_ORANGE; alert(color); // #FF7F00-
COLOR_ORANGE는 "#FF7F00"보다 기억하기가 훨씬 쉽습니다.
-
COLOR_ORANGE를 사용하면 "#FF7F00"를 사용하는 것보다 오타를 낼 확률이 낮습니다.
-
COLOR_ORANGE가 #FF7F00보다 훨씬 유의미하므로, 코드 가독성이 증가합니다.
'상수’는 변수의 값이 절대 변하지 않음을 의미합니다. 그중에는 (빨간색을 나타내는 16진수 값처럼) 코드가 실행되기 전에 이미 그 값을 알고 있는 상수도 있고, 런타임 과정에서 계산되지만 최초 할당 이후 값이 변하지 않는 상수도 있습니다.
const pageLoadTime = /* 웹페이지를 로드하는데 걸린 시간 */;pageLoadTime의 값은 페이지가 로드되기 전에는 정해지지 않기 때문에 일반적인 방식으로 변수명을 지었습니다. 하지만 이 값은 최초 할당 이후에 변경되지 않으므로 여전히 상수입니다.정리하자면, 대문자 상수는 ‘하드 코딩한’ 값의 별칭을 만들 때 사용하면 됩니다.바람직한 변수명
변수명은 간결하고, 명확해야 합니다. 변수가 담고있는 것이 무엇인지 잘 설명할 수 있어야 하죠.
변수의 이름을 짓는 것은 프로그래밍에서 가장 중요하고 복잡한 기술 중 하나입니다. 변수명만 슬쩍 봐도 초보자가 코드를 작성했는지, 노련한 개발자가 작성했는지 알 수 있습니다.
아래는 변수 명명 시 참고하기 좋은 규칙입니다.-
userName 이나 shoppingCart처럼 사람이 읽을 수 있는 이름을 사용하세요.
-
무엇을 하고 있는지 명확히 알고 있지 않을 경우 외에는 줄임말이나 a, b, c와 같은 짧은 이름은 피하세요.
-
최대한 서술적이고 간결하게 명명해 주세요. data와 value는 나쁜 이름의 예시입니다. 이런 이름은 아무것도 설명해주지 않습니다. 코드 문맥상 변수가 가리키는 데이터나 값이 아주 명확할 때에만 이런 이름을 사용합시다.
-
자신만의 규칙이나 소속된 팀의 규칙을 따르세요. 만약 사이트 방문객을 'user’라고 부르기로 했다면, 이와 관련된 변수를 currentVisitor나 newManInTown이 아닌 currentUser나 newUser라는 이름으로 지어야 합니다.
변수를 재사용하면 변수 선언에 쏟는 노력을 좀 덜 순 있겠지만, 디버깅에 열 배 더 많은 시간을 쏟아야 합니다.변수를 추가하는 것은 악습이 아닙니다. 좋은 습관입니다.모던 자바스크립트 압축기(minifier)와 브라우저는 코드 최적화를 잘해줍니다. 변수를 추가한다고 해서 성능 이슈가 생기지 않죠. 값이 다른 경우, 변수를 다르게 선언해 주면 코드 최적화에 도움이 될 수도 있습니다.
자료형
자바스크립트에서 값은 항상 문자열이나 숫자형 같은 특정한 자료형에 속합니다.
// no error let message = "hello"; message = 123456;이처럼 자료의 타입은 있지만 변수에 저장되는 값의 타입은 언제든지 바꿀 수 있는 언어를 ‘동적 타입(dynamically typed)’ 언어라고 부릅니다.
숫자형
let n = 123; n = 12.345;숫자형(number type) 은 정수 및 부동소수점 숫자(floating point number)를 나타냅니다
Infinity
무한대(∞)를 나타냅니다.
Infinity - Wikipedia
From Wikipedia, the free encyclopedia Mathematical concept Infinity is that which is boundless, endless, or larger than any natural number. It is often denoted by the infinity symbol ∞ {\displaystyle \infty } . Since the time of the ancient Greeks, the p
en.wikipedia.org
alert( Infinity ); // 무한대NaN은 계산 중에 에러가 발생했다는 것을 나타내주는 값입니다. 부정확하거나 정의되지 않은 수학 연산을 사용하면 계산 중에 에러가 발생하는데, 이때 NaN이 반환됩니다.
alert( "숫자가 아님" / 2 ); // NaN, 문자열을 숫자로 나누면 오류가 발생합니다.NaN은 여간해선 바뀌지 않습니다. NaN에 어떤 추가 연산을 해도 결국 NaN이 반환됩니다.
alert( "숫자가 아님" / 2 + 5 ); // NaN연산 과정 어디에선가 NaN이 반환되었다면, 이는 모든 결과에 영향을 미칩니다.
문자형
let str = "Hello"; let str2 = 'Single quotes are ok too'; let phrase = `can embed another ${str}`;큰따옴표와 작은따옴표는 ‘기본적인’ 따옴표로, 자바스크립트에서는 이 둘에 차이를 두지 않습니다.역 따옴표로 변수나 표현식을 감싼 후 ${…}안에 넣어주면, 아래와 같이 원하는 변수나 표현식을 문자열 중간에 손쉽게 넣을 수 있습니다.let name = "John"; // 변수를 문자열 중간에 삽입 alert( `Hello, ${name}!` ); // Hello, John! // 표현식을 문자열 중간에 삽입 alert( `the result is ${1 + 2}` ); // the result is 3문자열은 문자열 링크를 참고해주세요
불린형
불린형(논리 타입)은 true와 false 두 가지 값밖에 없는 자료형입니다.let nameFieldChecked = true; // 네, name field가 확인되었습니다(checked). let ageFieldChecked = false; // 아니요, age field를 확인하지 않았습니다(not checked)불린형은 긍정(yes)이나 부정(no)을 나타내는 값을 저장할 때 사용합니다. true는 긍정, false는 부정을 의미합니다.불린값은 비교 결과를 저장할 때도 사용됩니다.let isGreater = 4 > 1; alert( isGreater ); // true (비교 결과: "yes")Null
null 값은 지금까지 소개한 자료형 중 어느 자료형에도 속하지 않는 값입니다.null 값은 오로지 null 값만 포함하는 별도의 자료형을 만듭니다.let age = null;자바스크립트에선 null을 ‘존재하지 않는(nothing)’ 값, ‘비어 있는(empty)’ 값, ‘알 수 없는(unknown)’ 값을 나타내는 데 사용합니다.let age = null;은 나이(age)를 알 수 없거나 그 값이 비어있음을 보여줍니다.undefined
undefined는 '값이 할당되지 않은 상태’를 나타낼 때 사용합니다.변수는 선언했지만, 값을 할당하지 않았다면 해당 변수에 undefined가 자동으로 할당됩니다.let age; alert(age); // 'undefined'가 출력됩니다.객체와 심볼
객체형을 제외한 다른 자료형은 문자열이든 숫자든 한 가지만 표현할 수 있기 때문에 원시(primitive) 자료형이라 부릅니다. 반면 객체는 데이터 컬렉션이나 복잡한 개체(entity)를 표현할 수 있습니다.
typeof연산자
typeof 연산자는 인수의 자료형을 반환합니다. 자료형에 따라 처리 방식을 다르게 하고 싶거나 변수의 자료형을 빠르게 알아내고자 할 때 유용합니다.
-
연산자: typeof x
-
함수: typeof(x)
괄호가 있든 없든 결과가 동일합니다.
typeof undefined // "undefined" typeof 0 // "number" typeof 10n // "bigint" typeof true // "boolean" typeof "foo" // "string" typeof Symbol("id") // "symbol" typeof Math // "object" (1) typeof null // "object" (2) typeof alert // "function" (3)-
Math는 수학 연산을 제공하는 내장 객체이므로 "object"가 출력됩니다. Math에 대해선 숫자형 챕터에서 학습하도록 하겠습니다. 내장 객체는 객체형이라는 것을 알려주기 위해 이런 예시를 작성해 보았습니다.
-
ypeof null의 결과는 "object"입니다. null은 별도의 고유한 자료형을 가지는 특수 값으로 객체가 아니지만, 하위 호환성을 유지하기 위해 이런 오류를 수정하지 않고 남겨둔 상황입니다. 언어 자체의 오류이므로 null이 객체가 아님에 유의하시기 바랍니다.
-
ypeof는 피연산자가 함수면 "function"을 반환합니다. 그러므로 typeof alert는 "function"을 출력해줍니다. 그런데 '함수’형은 따로 없습니다. 함수는 객체형에 속합니다. 이런 동작 방식이 형식적으론 잘못되긴 했지만, 아주 오래전에 만들어진 규칙이었기 때문에 하위 호환성 유지를 위해 남겨진 상태입니다. 한편, 실무에선 이런 특징이 매우 유용하게 사용되기도 합니다.
형변환
문자형으로 변환
let value = true; alert(typeof value); // boolean value = String(value); // 변수 value엔 문자열 "true"가 저장됩니다. alert(typeof value); // stringalert메서드는 매개변수로 문자형을 받기 때문에, alert(value)에서 value는 문자형이어야 합니다. 만약, 다른 형의 값을 전달받으면 이 값은 문자형으로 자동 변환됩니다.
숫자형으로 변환
숫자형으로의 변환은 수학과 관련된 함수와 표현식에서 자동으로 일어납니다.숫자형이 아닌 값에 나누기 /를 적용한 경우와 같이 말이죠.Number(value) 함수를 사용하면 주어진 값(value)을 숫자형으로 명시해서 변환할 수 있습니다.let str = "123"; alert(typeof str); // string let num = Number(str); // 문자열 "123"이 숫자 123으로 변환됩니다. alert(typeof num); // number전달받은 값 | 형 변환 후undefinedNaNnull0true and false1 과 0string문자열의 처음과 끝 공백이 제거됩니다. 공백 제거 후 남아있는 문자열이 없다면 0, 그렇지 않다면 문자열에서 숫자를 읽습니다. 변환에 실패하면 NaN이 됩니다.alert( Number(" 123 ") ); // 123 alert( Number("123z") ); // NaN ("z"를 숫자로 변환하는 데 실패함) alert( Number(true) ); // 1 alert( Number(false) ); // 0불린형으로 변환
이 형 변환은 논리 연산을 수행할 때 발생합니다(논리 연산에 관한 내용은 뒤 챕터에서 다루고 있습니다). Boolean(value)를 호출하면 명시적으로 불리언으로의 형 변환을 수행할 수 있습니다.불린형으로 변환 시 적용되는 규칙은 다음과 같습니다.-
숫자 0, 빈 문자열, null, undefined, NaN과 같이 직관적으로도 “비어있다고” 느껴지는 값들은 false가 됩니다.
-
그 외의 값은 true로 변환됩니다.
alert( Boolean(1) ); // 숫자 1(true) alert( Boolean(0) ); // 숫자 0(false) alert( Boolean("hello") ); // 문자열(true) alert( Boolean("") ); // 빈 문자열(false)
기본 연산자와 수학
용어 : '단항', '이항', '피연산자'
-
피연산자(operand) 는 연산자가 연산을 수행하는 대상입니다. 5 * 2에는 왼쪽 피연산자 5와 오른쪽 피연산자 2, 총 두 개의 피연산자가 있습니다. '피연산자’는 '인수(argument)'라는 용어로 불리기도 합니다.
-
피연산자를 하나만 받는 연산자는 단항(unary) 연산자 라고 부릅니다. 피연산자의 부호를 뒤집는 단항 마이너스 연산자 -는 단항 연산자의 대표적인 예입니다.
let x = 1; x = -x; alert( x ); // -1, 단항 마이너스 연산자는 부호를 뒤집습니다.두 개의 피연산자를 받는 연산자는 이항(binary) 연산자 라고 부릅니다. 마이너스 연산자는 아래와 같이 이항 연산자로 쓸 수도 있습니다.
let x = 1, y = 3; alert( y - x ); // 2, 이항 마이너스 연산자는 뺄셈을 해줍니다.위와 같이 부호를 반전해주는 단항 마이너스 연산자와 뺄셈에 쓰이는 이항 마이너스 연산자(뺄셈 연산자)는 기호는 같지만 수행하는 연산이 다릅니다. 두 연산을 구분하는 기준은 피연산자의 개수입니다.
수학
-
덧셈 연산자 +,
-
뺄셈 연산자 -,
-
곱셈 연산자 *,
-
나눗셈 연산자 /,
-
나머지 연산자 %,
-
거듭제곱 연산자 **
나머지 연산지 %
나머지 연산자(remainder operator)는 % 기호로 나타내지만, 비율을 나타내는 퍼센트와 관련이 없습니다.alert( 5 % 2 ); // 5를 2로 나눈 후의 나머지인 1을 출력 alert( 8 % 3 ); // 8을 3으로 나눈 후의 나머지인 2를 출력거듭제곱 연산자**
거듭제곱 연산자(exponentiation operator)를 사용한 a ** b를 평가하면 a를 b번 곱한 값이 반환됩니다.
alert( 2 ** 2 ); // 4 (2 * 2) alert( 2 ** 3 ); // 8 (2 * 2 * 2) alert( 2 ** 4 ); // 16 (2 * 2 * 2 * 2)거듭제곱 연산자는 정수가 아닌 숫자에 대해서도 동작합니다. 1/2을 사용하면 제곱근을 구할 수 있죠.
alert( 4 ** (1/2) ); // 2 (1/2 거듭제곱은 제곱근) alert( 8 ** (1/3) ); // 2 (1/3 거듭제곱은 세제곱근)이항연산자 '+'와 문자열 연결이제 학교에서 배운 기본 산술 연산자를 넘어, 자바스크립트가 제공하는 특별한 연산자 기능에 대해 살펴봅시다.덧셈 연산자 +는 대개 숫자를 더한 결과를 반환합니다.그런데 이항 연산자 +의 피연산자로 문자열이 전달되면 덧셈 연산자는 덧셈이 아닌 문자열을 병합(연결)합니다.let s = "my" + "string"; alert(s); // mystring따라서 이항 연산자 +를 사용할 때는 피연산자 중 하나가 문자열이면 다른 하나도 문자열로 변환된다는 점에 주의해야 합니다.alert( '1' + 2 ); // "12" alert( 2 + '1' ); // "21"alert(2 + 2 + '1' ); // '221'이 아니라 '41'이 출력됩니다.연산은 왼쪽에서 오른쪽으로 순차적으로 진행되기 때문에 이런 결과가 나왔습니다. 두 개의 숫자 뒤에 문자열이 오는 경우, 숫자가 먼저 더해지고, 그 후 더해진 숫자와 문자열과의 병합이 일어납니다.이처럼 이항 덧셈 연산자 +는 문자열 연결과 변환이라는 특별한 기능을 제공합니다. 다른 산술 연산자가 오직 숫자형의 피연산자만 다루고, 피연산자가 숫자형이 아닌 경우에 그 형을 숫자형으로 바꾸는 것과는 대조적입니다.아래는 뺄셈 -과 나눗셈 / 연산자가 어떻게 문자형 피연산자를 다루는지를 보여줍니다.확인문제 !
- 다음 프로그램의 실행결과를 예측해보세요
<script> console.log("#연습문제") console.log("///////") </script>답
#연습문제 ///////<script> console.log("안녕하세요"[1]) console.log("안녕하세요"[2]) console.log("안녕하세요"[3]) console.log("안녕하세요"[4]) console.log("안녕하세요"[5]) </script>답
"녕" "하" "세" "요" undefined<script> console.log(2+2-2*2/2*2) console.log(2-2+2/2*2+2) </script>답
0 4- 상수와변수문제
- 다음중 상수를 선언할 떄 사용하는 키워드는 어떤 것인가요?
- const
- let
- var
- comment
- 다음 중 값을 할당할 때 사용하는 연산자는 어떤 것인가요?
- :=
- =
- < =
- = >
- 다음 프로그램 중에서 오류를 발생하는 것을 찾고 어떤 오류가 발생하는지 적어보세요.
const r r = 10 console.log(`넓이 : ${3.14 * r * r}`) console.log(`넓이 : ${2 * 3.14 * r}`) //const는 선언할때 초기값이 필요하기 때문에 오류가 뜬다.let r r = 10 console.log(`넓이 : ${3.14 * r * r}`) console.log(`넓이 : ${2 * 3.14 * r}`) //넓이 : 314 //넓이 : 62.800000000000004- 다음 프로그램의 실행 결과를 예측해 보세요.
- 다음중 상수를 선언할 떄 사용하는 키워드는 어떤 것인가요?
- 자료형 변환
- 다음 중 사용자로부터 불 입력을 받는 함수는 어떤 것인가요?
- input()
- boolinput()
- confirm()
- prompt()
- 다음 표의 빈칸을 채우세요.
String() 문자열 자료형으로 변환합니다. Boolean() 불 자료형으로 변환합니다. - 사용자로부터 숫자를 입력받아 cm를 inch단위로 변환하여 출력하는 프로그램을 만들어보세요. 1cm는 0.393701inch로 변환할 수 있습니다.
실행결과 입력을 24로 했을 경우//숫자를 입력 받습니다. const rawInput = prompt('cm단위의 숫자를 입력하세요.') //prompt()함수는 사용자로부터 내용을 입력받아서 사용합니다. //입력된 숫자를 변경하고 inch 단위로 변경합니다. const cm = Number(rawInput) const inch = cm / 2.54 //출력합니다. alert('${cm}cm는 ${inch}inch입니다.')- 사용자로부터 원의 반지름을 입력받아 원의 널빙와 둘레를 구하는 프로그램을 만들어보세요. ‘넓이 = 3.14반지름반지름’, ‘둘레= 23.14반지름’이라는 공식으로 구할 수 있습니다.
//숫자를 입력 받습니다. const rawInput = prompt('원의 반지름을 숫자로 입력하세요.') //prompt()함수는 사용자로부터 내용을 입력받아서 사용합니다. //출력합니다. alert(`원의 반지름 : ${rawInput}, 원의 넓이 : ${3.14 * rawInput * rawInput},원의 둘레 : ${2 * 3.14 * rawInput} `)- 현재 환율을 기반으로 사용자에게 숫자를 입력받아 달러(USD)에서 원화(KRW)로 환율을 변환하는 프로그램을 만들어보세요. 현재 집필 시점의 환율은 1달러 =1207원입니다.
//숫자를 입력 받습니다. const rawInput = prompt('달러 단위의 금액을 입력해주세요.') //prompt()함수는 사용자로부터 내용을 입력받아서 사용합니다. //출력합니다. alert(`달러 : ${rawInput} -> 원화 : ${rawInput * 1207}`)- 위내용을 토대로 입력받아 처리하고 출력하는 프로그램에는 어떤것이 있을지 생각해보기
- 다음 중 사용자로부터 불 입력을 받는 함수는 어떤 것인가요?
- 24cm는 9.448824inch입니다.
여러번 들었던 내용이지만 그래도 뭔가 복기하는 마음으로 보니까 재밌고 새로웠다
'항해99(온보딩커리큘럼)' 카테고리의 다른 글
온보딩 커리큘럼 [배열, 반복문(2)] (0) 2023.03.09 온보딩 커리큘럼 [배열, 반복문 + 확인문제] (1) 2023.03.09 온보딩 커리큘럼 [조건문(if, switch)] (0) 2023.03.07 항해99 사전스터디 [2회차] (2) 2023.02.16 항해99 사전스터디 [1회차] (0) 2023.02.13 -