-
모던 자바스크립트 (스터디) 10장카테고리 없음 2023. 7. 18. 22:34
객체 리터럴
객체란?
자바스크립트는 객체 기반의 프로그래밍 언어이며, 구성하는 거의 '모든 것'이 객체다.
원시타입의 값은 변경 불가능한 값이지만 객체 타입의 값은 변경 가능한 값 이다.
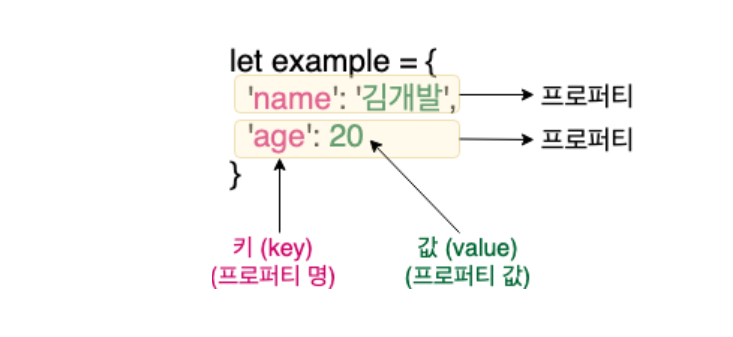
객체는 0개 이상의 프로퍼티로 구성된 집합이며, 프로퍼티는 키와 값으로 구성된다.

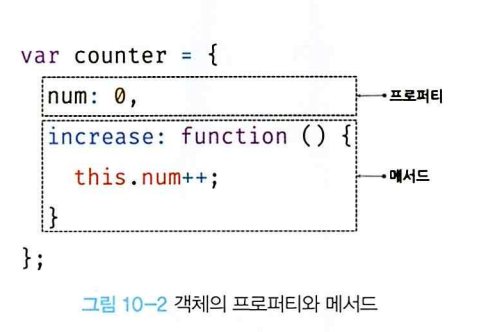
객체는 프로퍼티와 메서드로 구성된 집합체다.

프로퍼티 : 객체의 상태를 나타내는 값
메서드 : 프로퍼티를 참조하고 조작할 수 있는 동작
객체와 함수
함수로 객체를 생성하기도 하며 함수 자체가 객체이기도 하다. 함수와 객체는 분리해서 생각할 수 없는 개념이다.
객체 리터럴에 의한 객체 생성
객체지향 언어는 클래스를 사전에 정의하고 필요한 시점에 new연산자와 함께 생성자를 호출하여 인스턴스를 생성하는 방식으로 객체를 생성한다.
💡인스턴스란? 클래스에 의해 생성되어 메모리에 저장된 실체를 말한다.클래스는 인스턴스를 생성하기 위한 템플릿 역할을 한다. 인스턴스는 객체가 메모리에 저장되어 실제로 존재하는 것에 초점을 맞춘 용어다.객체 생성 방법
- 객체 리터럴
- Object 생성자 함수
- 생성자 함수
- Object.create 메서드
- 클래스(ES6)
객체 리터럴은 중괄호({...}) 내에 0개 이상의 프로퍼티를 정의한다. 변수에 할당되는 시점에 자바스크립트 엔진은 객체 리터럴을 해석해 객체를 생성한다.
객체 리터럴의 중괄호는 코드 블록을 의미하지 않기 때문에 중괄호 뒤에는 세미콜론을 붙이지 않는다. 하지만 객체리터럴은 값으로 평가되는 표현식으로 객체 리터럴의 닫는 중괄호 뒤에는 세미콜론을 붙인다.
객체 리터럴은 자바스크립트의 유연함과 강력함을 대표하는 객체 생성방식이라 클래스를 먼저 정의하고 new연산자와 함께 생성자를 호출할 필요가 없다.
프로퍼티
객체는 프로퍼티의 집합이며 프로퍼티는 키와 값으로 구성된다.
var parson = { //프로퍼티 키는 name, 프로퍼티 값은 'uri' name: 'uri', //프로퍼티 키는 age, 프로퍼티 값은 3 age : 3 };프로퍼티를 나열할 때는 쉼표(,)로 구분한다.
프로퍼티 키 : 빈 문자열을 포함하는 모든 문자열 또는 심벌 값
프로퍼티 값 : 자바스크립트에서 사용할 수 있는 모든 값
프로퍼티 키는 프로퍼티 값에 접근할 수 있는 이름으로서 식별자 역할을 한다. 하지만 반드시 식별자 네이밍 규칙을 따라야 하는 것은 아니지만 규칙을 준수하는 프로퍼티 키와 그렇지 않은 프로퍼티 키는 미묘한 차이가 있다.
식별자 네이밍 규칙을 따르지 않는 이름에는 반드시 따옴표를 사용해야 한다.
var person = { firstName:'uri', last-name:'choi' // syntaxError }프로퍼티 키에 문자열이나 심벌 값 외의 값을 사용하면 암묵적 타입 변환을 통해 문자열이 된다.
var foo = { '':'' } console.log(foo) // {'':''}이미 존재하는 프로퍼티 키를 중복 선언하면 나중에 선언한 프로퍼티가 먼저 선언한 프로퍼티를 덮어 쓴다.
이때 에러가 발생하지 않기때문에 주의해야 한다.
var foo = { name:'uri', name:'gongjoo' } console.log(foo); // {name:'gongjoo'}메서드
자바스크립트의 함수는 일급 객체다. 따라서 함수는 값으로 취급할 수 있기 때문에 프로퍼티 값으로 사용할 수 있다.
프로퍼티 값이 함수일 경우 일반 함수와 구분하기 위해 메서드라 부른다. 메서드는 객체에 묶여 있는 함수를 의미한다.
프로퍼티 접근
접근방법
1. 마침표 프로퍼티 접근 연산자(.)를 사용하는 마침표 표기법
2. 대괄호 프로퍼티 접근 연산자([...])를 사용하는 대괄호 표기법
접근 연산자의 좌측에는 객체로 평가되는 표현식을 기술한다. 마침표 프로퍼티 접근 연산자의 우측 또는 대괄호 프로퍼티 접근 연산자의 내부에는 프로퍼티 키를 지정한다.
car person = { name:'uri' } console.log(person.name) // uri console.log(person['name']) // uri대괄호 프로퍼티 접근 연산자 내부에 지정하는 프로퍼티 키는 반드시 따옴표로 감싼 문자열이어야 한다.
객체에 존재하지 않는 프로퍼티에 접근하면 undefined를 반환하며 에러가 발생하지 않아 주의해야 한다.
프로퍼티 값 갱신
이미 존재하는 프로퍼티에 값을 할당하면 프로퍼티 값이 갱신된다.
var person = { name:'uri' } person.name = 'gongjoo' console.log(person); // {name:'gongjoo'}프로퍼티 동적 생성
존재하지 않는 프로퍼티에 값을 할당하면 프로퍼티가 동적으로 생성되어 추가되고 프로퍼티 값이 할당된다.
var person = { name:'uri' } person.age = 3 console.log(person); // {name:'uri',age:3}프로퍼티 삭제
delete연산자는 객체의 프로퍼티를 삭제한다. 이때 delete연산자의 피연산자는 프로퍼티 값에 접근할 수 있는 표현식이어야 한다. 만약 존재하지 않는 프로퍼티를 삭제하면 아무런 에러 없이 무시된다.
var person = { name:'uri' } person.age = 3 delete person.age delete person.address console.log(person); // {name:'uri'}ES6에서 추가된 객체 리터럴의 확장 기능
프로퍼티 축약 표현
프로퍼티 값으로 변수를 사용하는 경우 변수 이름과 프로퍼티 키가 동일한 이름일 때 프로퍼티 키를 생략 할 수 있다. 변수 이름으로 자동 생성된다.
let x = 1, y = 2 const obj = {x,y} console.log(obj) // {x:1, y:2}계산된 프로퍼티 이름
객체 리터럴 내부에서도 계산된 프로퍼티 이름으로 프로퍼티 키를 동적 생성할 수 있다.
메서드 축약 표현
메서드를 정의할 때 function 키워드를 생략한 축약 표현을 사용할 수 있다.
const obj = { name : 'uri' sayHi(){ console.log('Hi' + this.name) } }프로퍼티에 할당한 함수와 다르게 동작한다.