-
웹페이지가 브라우저에 렌더링되는 과정카테고리 없음 2023. 7. 19. 18:49
브라우저란?
인터넷에서 웹 서버의 모든 정보를 볼 수 있도록 하고, 문서 검색을 도와주는 응용 프로그램이다.
우리가 일상생활에서 인터넷을 통해 검색을 할 때 주로 네이버나 다음과 같은 사이트에 접속하여 필요한 정보를 검색한다. 이 때 사이트에 접속할 수 있는 도구를 바로 '브라우저' 혹은 '웹 브라우저' 라고 부른다.
한마디로 브라우저는 제어판과 같이 컴퓨터에 설치되어 있는 하나의 프로그램으로, 이 프로그램을 다운받고 실행하게되면 주소창을 입력할 수 있는 도구가 나타나게 되는것이다.
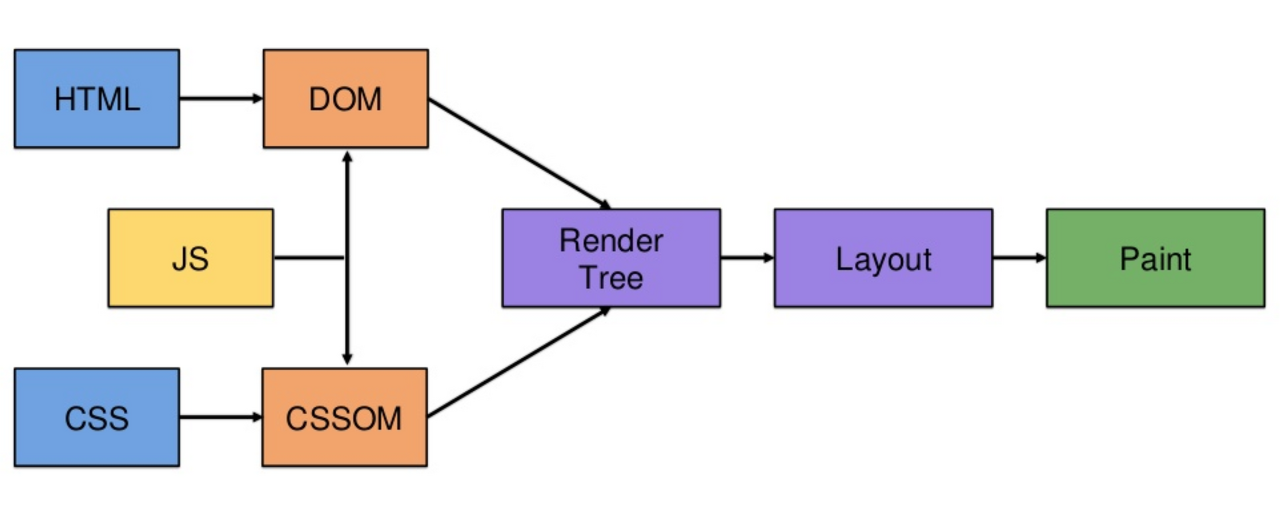
브라우저 렌더링 순서

1. 서버에 리소스 요청
서버에 리소스 요청은 주로 HTML문서 외의 추가 리소스(이미지,CSS파일, JS)를 가져오기 위해 이루어진다.
네트워크를 통해 오고 가는 데이터는 기본적으로 모두 0과 1로 이루어진 바이트코드(Bytecode) 문서이다. 그렇기 때문에 응답 받은 HTML 문서는 텍스트로 변환하는 과정이 필요한데, 이는 서버가 문서를 보내줄 때 헤더를 통해 어떤 문자셋(UTF-8, EUC-KR 등)으로 변환해야 하는지 알려주므로 걱정하지 않아도 된다. HTML 문서가 텍스트로 변환된 후에는 렌더링 엔진이 코드를 위에서부터 아래로 읽어 나가며, 필요한 리소스를 추가로 요청한다.
<link> 태그를 만나면 CSS를 요청하고, <script> 태그를 만나면 자바스크립트를 요청합니다.
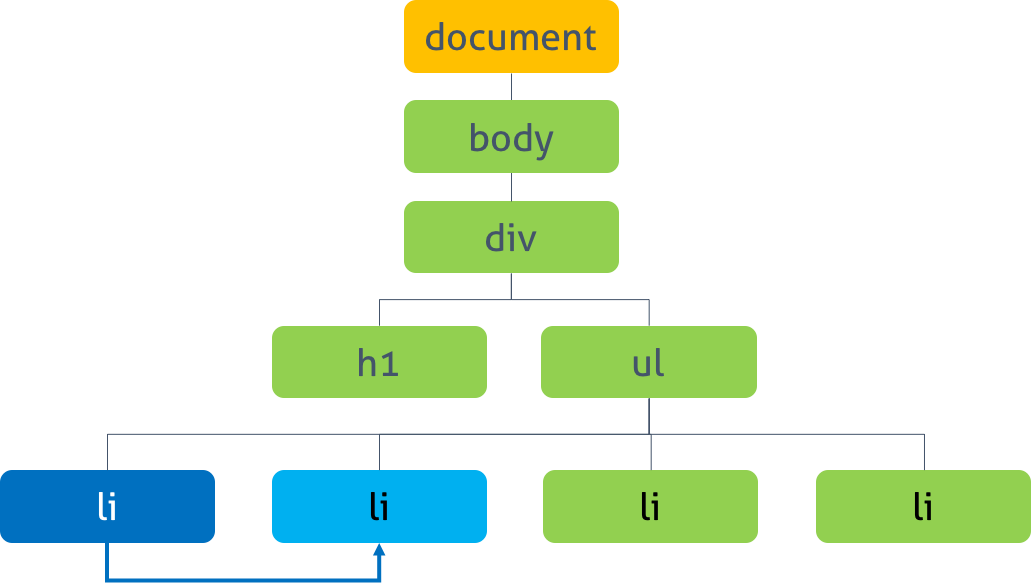
2. DOM 트리 생성

DOM트리 생성은 HTML 파싱 과정에서 이루어진다. HTML문서를 위에서 아래로 순차적으로 읽으며, 태그와 요소를 인식하고 처리한다.
DOM트리 생성 과정
1. 토큰화
- HTML 문서를 문자열 형태로 받아와서 작은 단위로 나누어 토큰이라는 조각으로 변환을 한다. 토큰은 태그, 속성, 텍스트등의 유형을 가지고 있다.
2. 렉싱
- 토큰화된 문자열을 브라우저가 읽으면서 각각의 토큰에 대해 의미를 부여한다. 이과정에서 태그유형, 속성 값등이 추가된다.
3. 파싱
- 렉싱된 토큰을 사용하여 DOM트리를 생성하고, 각 토큰은 노드로 변환되어 계층 구조로 연결된다.
DOM트리의 최상위노드는 <HTML>요소가 되고 그 아래에는 <head>,<body>요소가 포함된다.
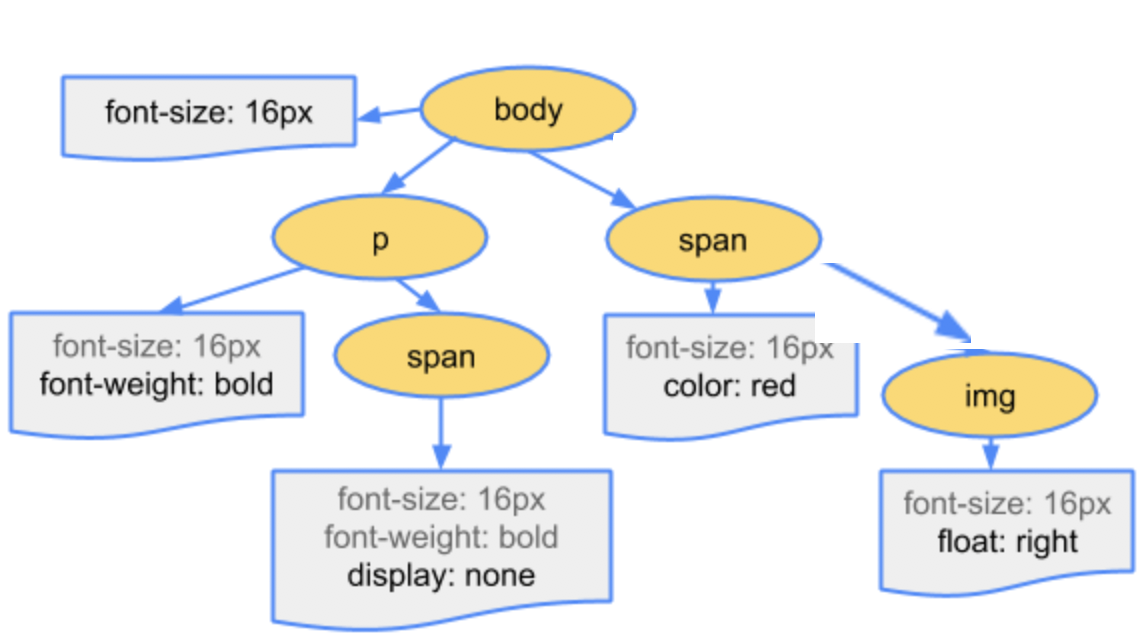
3. CSSOM 트리 생성

브라우저의 CSS파싱 과정에서 이루어진다. 일반적으로는 브라우저는 HTML 파싱과 CSS파싱을 동시에 수행한다.
CSSOM트리 생성 과정
1. CSS파싱
- CSS파일이나 <style>태그 내의 CSS규칙을 파싱하여 스타일 규칙에 대한 객체를 생성하고, 이 과정에서 css 선택자, 속성, 값 등을 인식하고 처리한다.
2. 스타일 규칙 분석
- CSS규칙을 분석하여 DOM트리와 연결되는 스타일 규칙을 식별한다.
3. CSSOM트리 구성
- 각 요소 노드에는 해당 요소에 적용되는 스타일 규칙들이 연결된다.
CSSOM 트리는 DOM 트리와 병렬로 구성된다.
4. 스타일 계산
- DOM트리와 CSSOM트리를 비교하여 각 요소
4. 렌더 트리 생성
렌더 트리는 DOM트리와 CSSOM트리를 조합하여 브라우저가 실제로 화면에 표시하는 요소들을 나타내는 요소들을 나타내는 트리이다.
브라우저는 DOM트리에서 렌더링 되어야 하는 요소들과 CSSOM트리의 스타일 규칙을 고려하여 필요한 노드들을 선택한다.
렌더 트리 생성 과정
1. DOM트리와 CSSOM트리 결합
- DOM트리의 요소노드와 CSSOM트리의 스타일 규칙을 연결하여, 각 요소에 적용되는 스타일 정보를 포함한 새로운 트리를 생성한다.
2. 렌더 트리 구성
- 렌더링되어야 하는 요소들을 선택하여 렌더 트리를 구성한다. 이단계에서 화면에 표시되는 요소들을 식별하고 그에 따른 시각적인 속성을 가지고 있는 노드들을 렌더 트리에 추가한다. 예를들어, 화면에 보이지 않는 요소 'display : none'으로 설정된 요소는 렌더 트리에 포함되지 않는다.
5. 레이아웃(Layout)
요소들의 크기와 위치를 계산하는 단계이다. 렌더 트리를 구성하는 모든 노드들은 자식 노드들의 레이아웃을 배치하며, 모든 자식 노드들의 레이아웃이 결정될 때까지 반복한다. 그렇기 때문에 특정 부모 노드에게 레이아웃이 발생하면, 자식 노드들까지 레이아웃이 발생하므로 성능 저하에 많은 영향을 미친다.
브라우저 창의 사이즈를 변경하거나, 글꼴처럼 하위 노드에도 영향을 주는 속성들이 레이아웃을 발생시킨다.
6. 페인트
레이아웃 단계에서 결정된 요소들이 실제로 화면에 그려지는 페인팅 과정이 진행된다. 이단계에서는 브라우저가 레이아웃 단계에서 계산한 속성과 스타일 정보를 사용하여 각 요소를 화면에 그린다.
렌더링이 재차 일어나는 상황
변경 감지 :
브라우저는 웹 페이지를 주기적으로 감시하고 변경 사항을 감지합니다. 변경 사항은 DOM(Document Object Model)의 수정, CSSOM(CSS Object Model)의 변경, JavaScript 코드의 실행 등을 포함할 수 있습니다.
레이아웃 트리 업데이트:
변경 사항을 감지한 브라우저는 레이아웃 트리를 업데이트합니다. 변경된 요소들의 크기와 위치를 다시 계산하고, 블록 흐름과 위치 계산을 수행하여 새로운 레이아웃 정보를 생성합니다.
페인팅:
레이아웃이 업데이트된 후, 변경된 요소들을 화면에 다시 그립니다. 이 과정에서 변경된 요소들의 시각적인 속성(예: 색상, 텍스트, 이미지 등)을 적용하여 화면에 새로운 내용이 표시됩니다.