-
CSS(선택자2,의사클래스,의사요소)개인공부 2023. 3. 26. 00:32
특성선택자
- 컨셉
특성 선택자(속성 선택자)는 주어진 속성의 존재 여부나 그 값에 따라 요소를 선택한다.
클래스 속성을 가지고 있는 요소를 선택하기
[class]{ background-color: tomato; }클래스가 “item”인 요소를 선택하기
[class="item"]{ background-color: tomato; }- 값 확인
기호를 추가하여 요소를 선택하는 방식을 다양화할 수 있다.
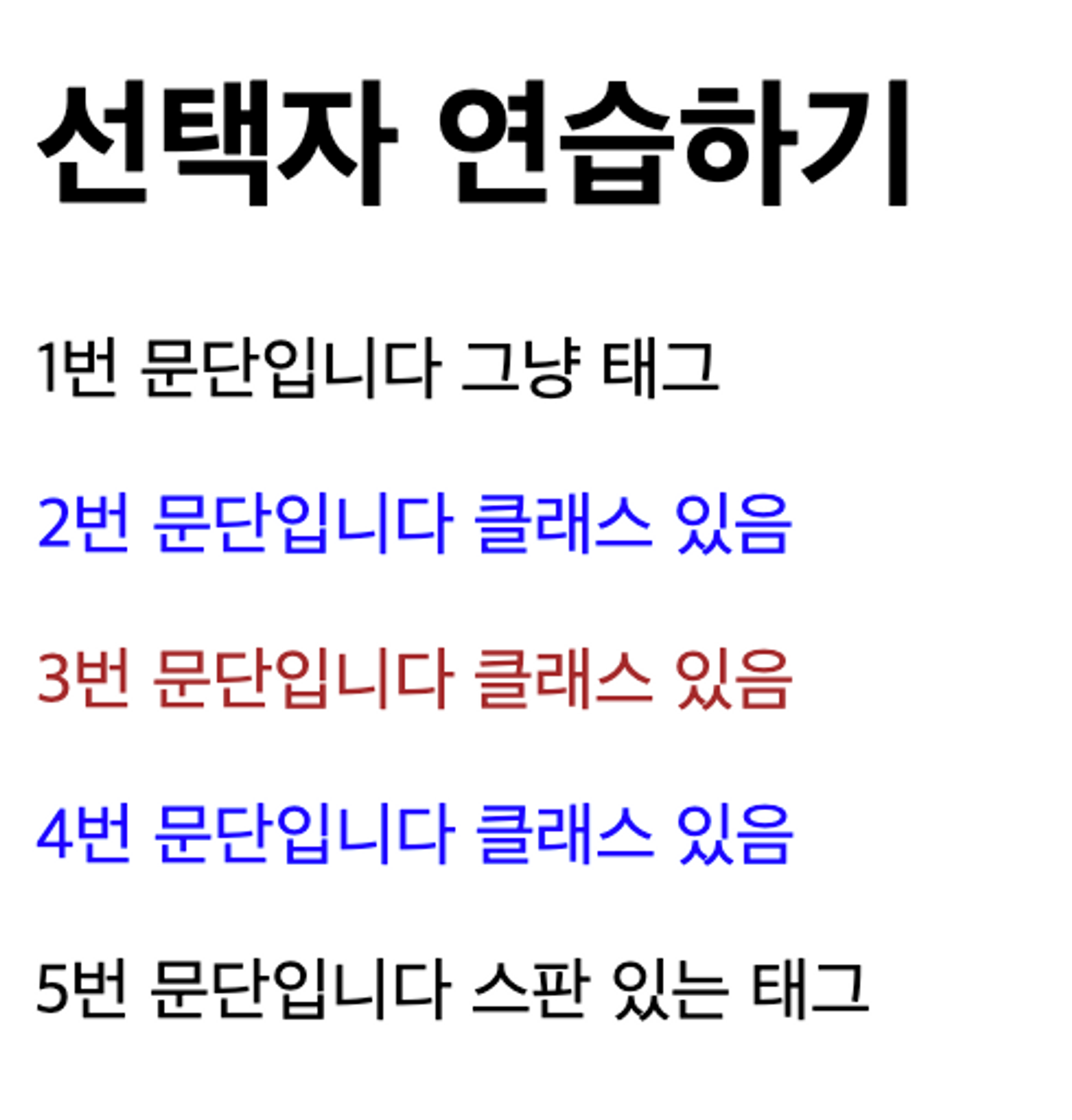
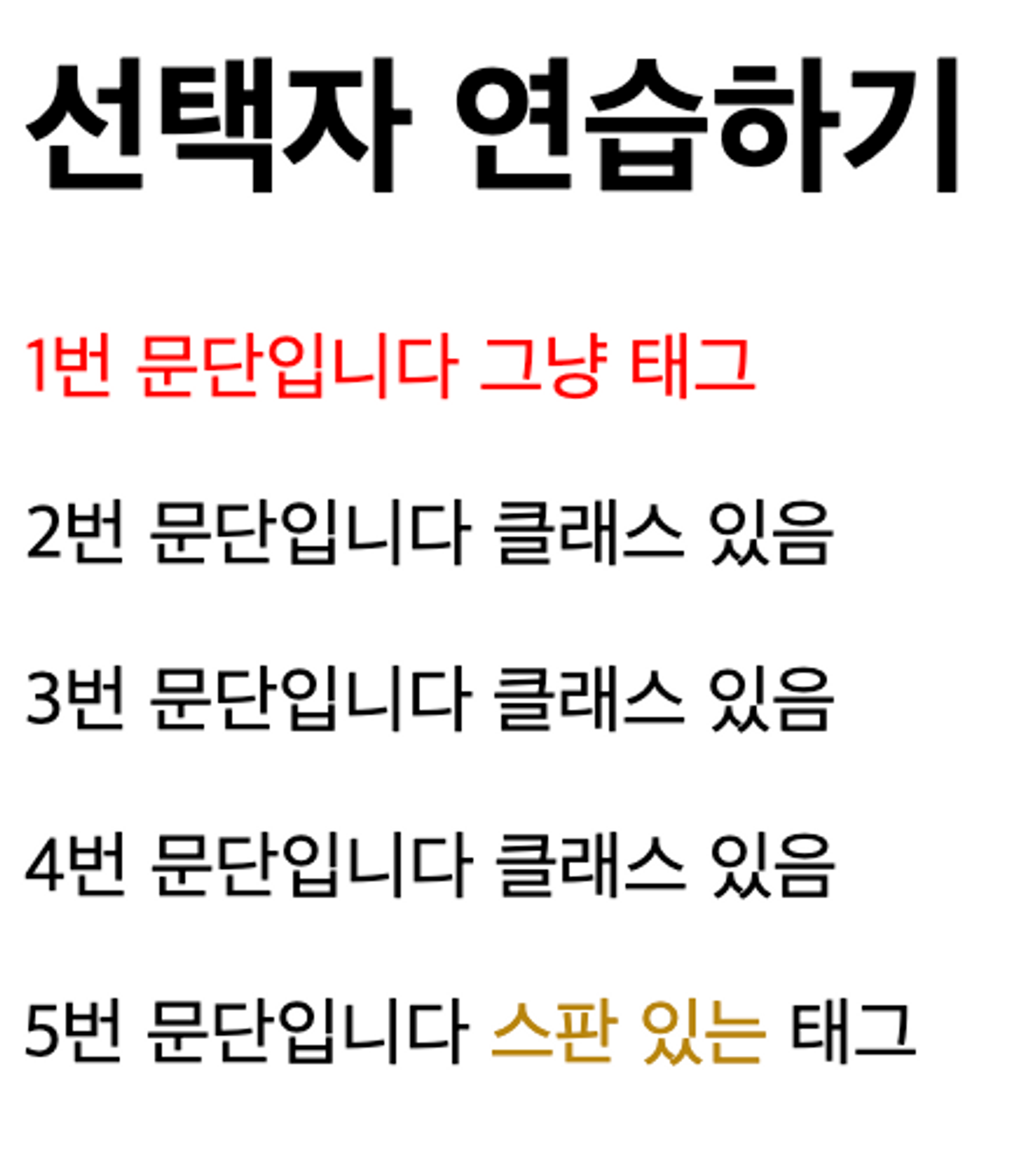
/* 클래스 값에 "it"가 포함되는 요소를 선택하기 */ [class *= "it"]{color: white;} /* 클래스 값에 "it"로 시작되는 요소를 선택하기 */ [class ^= "it"]{color: white;} /* 클래스 값에 "it"로 끝나는 요소를 선택하기 */ [class $= "it"]{color: white;}<style> [class] { color: blue; } [id] { color: brown; } </style> </head> <body> <h1>선택자 연습하기</h1> <p>1번 문단입니다 그냥 태그</p> <p class="text">2번 문단입니다 클래스 있음</p> <p id="unique">3번 문단입니다 클래스 있음</p> <p class="text">4번 문단입니다 클래스 있음</p> <p>5번 문단입니다 <span>스판 있는 </span>태그</p> </body>
[class="item"] { color: blue; } [id="unique"] { color: red; }
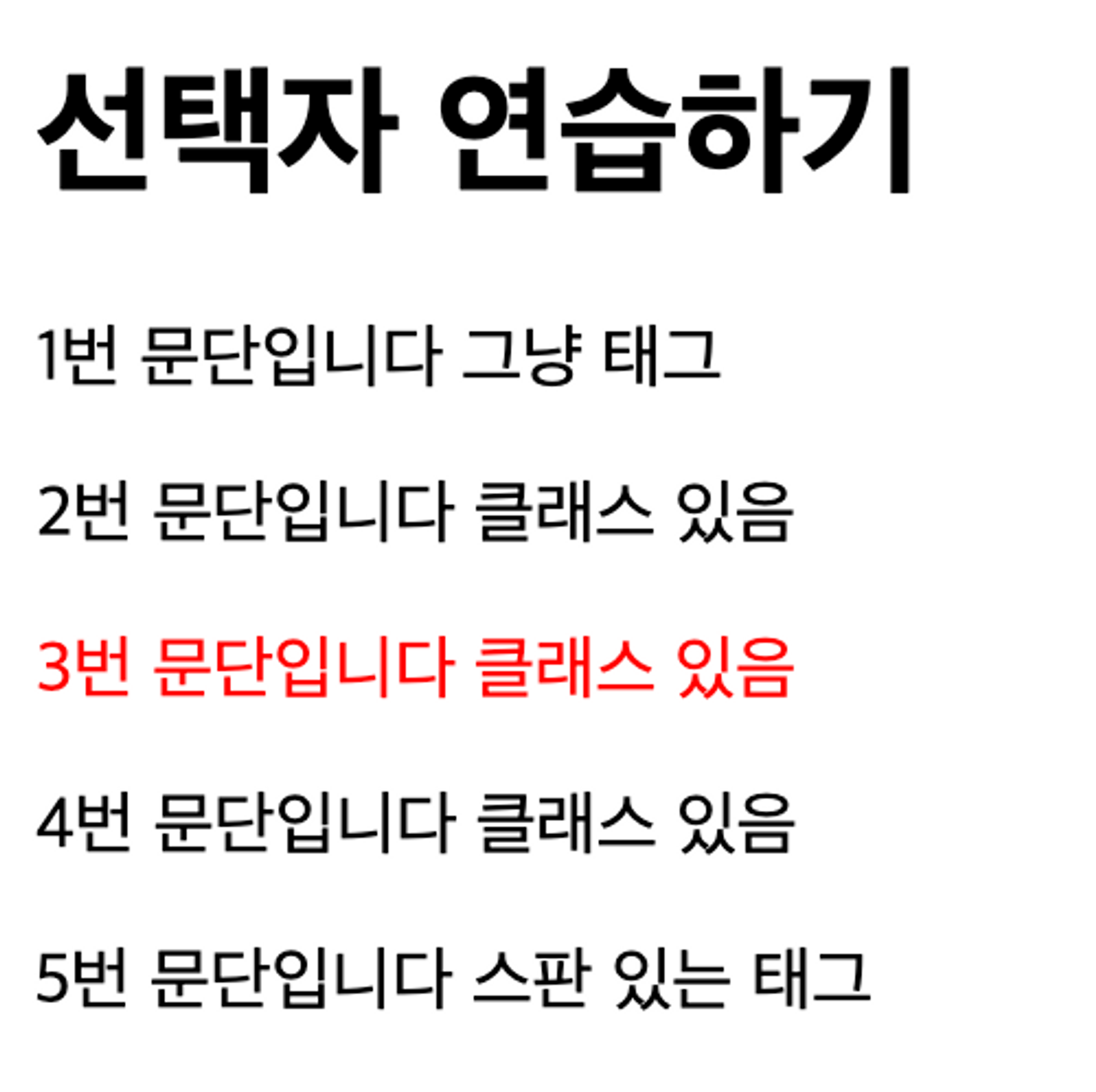
클래스가 아이템인건 없기 때문에 조건이 맞는 id만 css가 입혀진다.
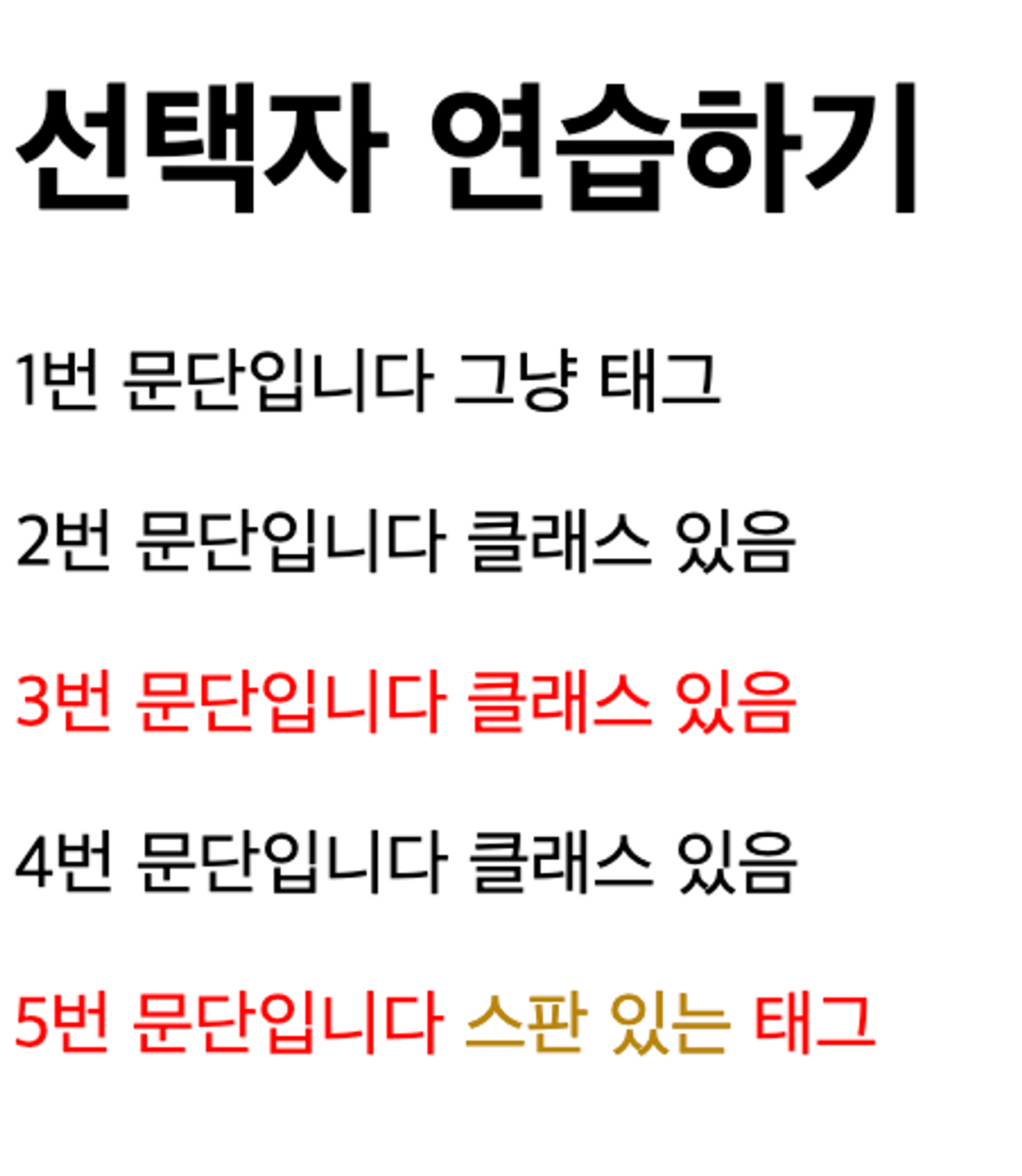
[class*="t"] { color: blue; } [id^="un"] { color: red; }결합 선택자
- 컨셉
두 개 이상의 선택자를 결합시켜 결합된 조건을 만족하는 요소를 선택한다.
- 자손 결합자
/* div 요소 안에 위치하는 모든 p요소를 선택하기 */ div p {color: white;} /* div 요소의 바로 아래에 위치하는 모든 p요소를 선택하기 */ div > p {color: white;}- 형제 결합자
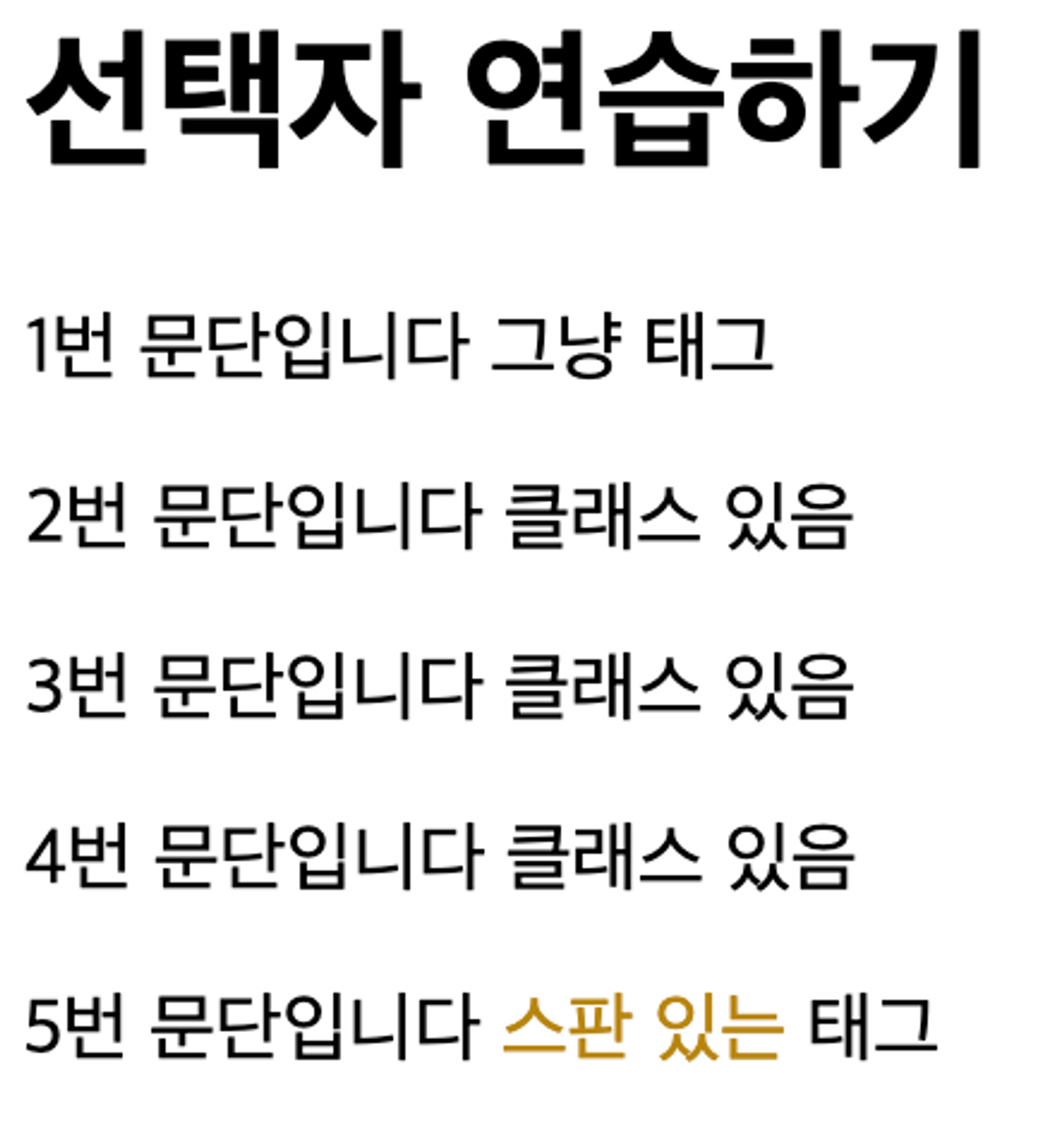
/* h1 요소의 뒤에 바로 오는 형제 중 모든 p 요소를 선택하기 */ h1 ~ p {color:red;} /* h1 요소의 바로 뒤에 오는 형제 p 요소를 선택하기 */ h1 + p {color:red;}body span { color: darkgoldenrod; }
body > span { color: darkgoldenrod; }이렇게 적어서는 span태그는 body밑에 p태그 아래에 있기 때문에 바로 아래 태그가 아니여서 아무 css도 입혀지지 않는다.
p > span { color: darkgoldenrod; }이렇게 p 태그 바로 아래 span태그가 있기 때문에 위에 이미지와 동일한 css가 입혀진다.
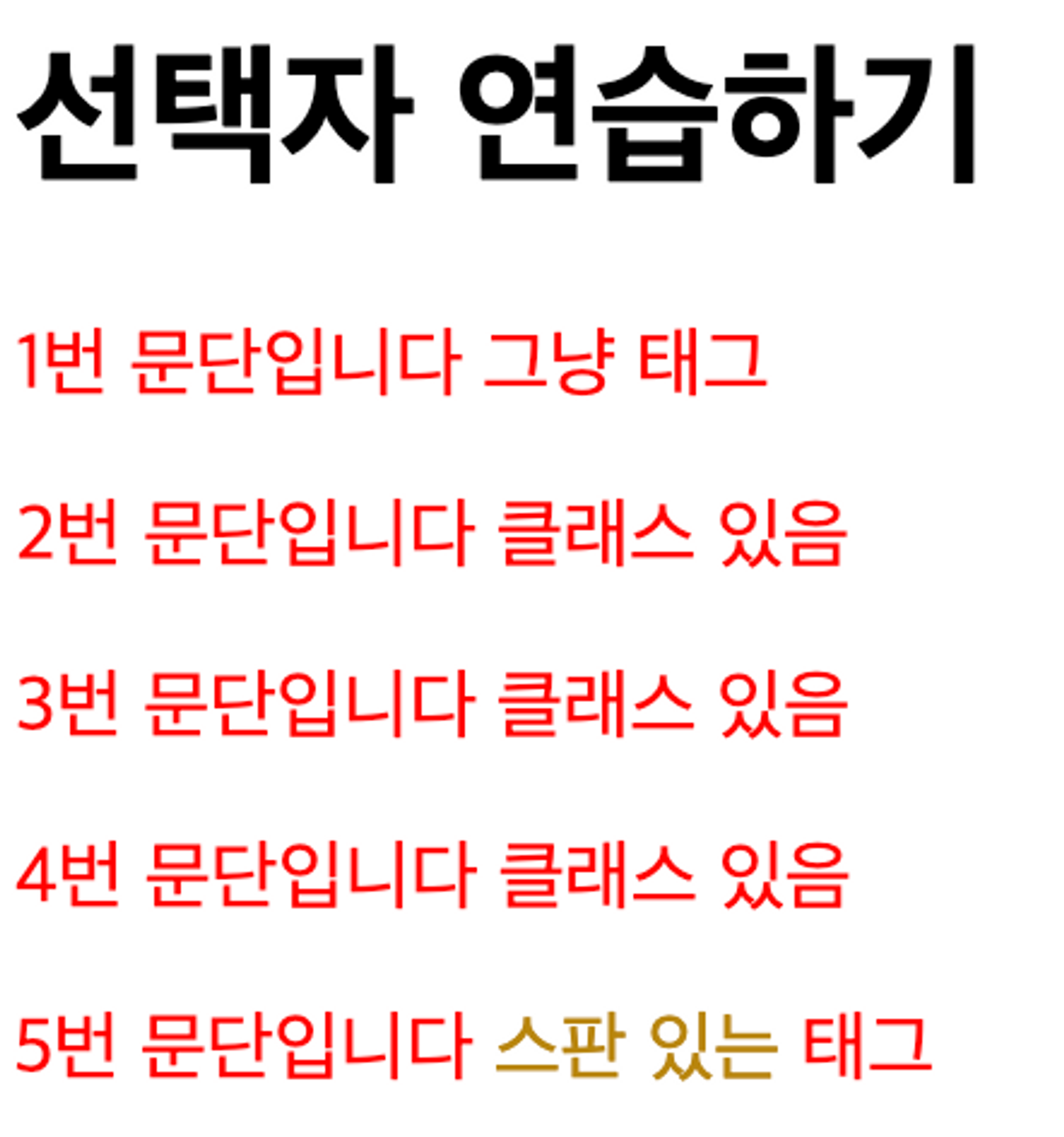
p > span { color: darkgoldenrod; } h1 ~ p { color: red; }
p > span { color: darkgoldenrod; } h1 + p { color: red; }
p > span { color: darkgoldenrod; } .text + p { color: red; }
선택자에 추가하는 키워드로, 요소가 어떤 특정한 상태가 되었을 떄 요소를 선택하겠다는 의미이다.
선택자:의사클래스 { 속성명: 속성값; }h1:hover{ color:red }⇒h1 요소에 마우스 커서가 올라오면(hover)글자를 빨간색으로 하겠다.
https://developer.mozilla.org/ko/docs/Web/CSS/Pseudo-classes
의사 클래스 - CSS: Cascading Style Sheets | MDN
CSS 의사 클래스(가상 클래스)는 선택자에 추가하는 키워드로, 선택한 요소가 특별한 상태여야 만족할 수 있습니다. 예를 들어 :hover를 사용하면 포인터를 올렸을 때에만 글씨 색을 바꾸고 싶을
developer.mozilla.org
hover - 마우스 포인터가 요소에 올라가 있다.
active - 사용자가 요소를 활성화 했다.(예를 들면, 마우스로 누르기와 같은)
focus - 요소가 포커스를 받고 있다.
disabled - 비활성 상태의 요소이다.
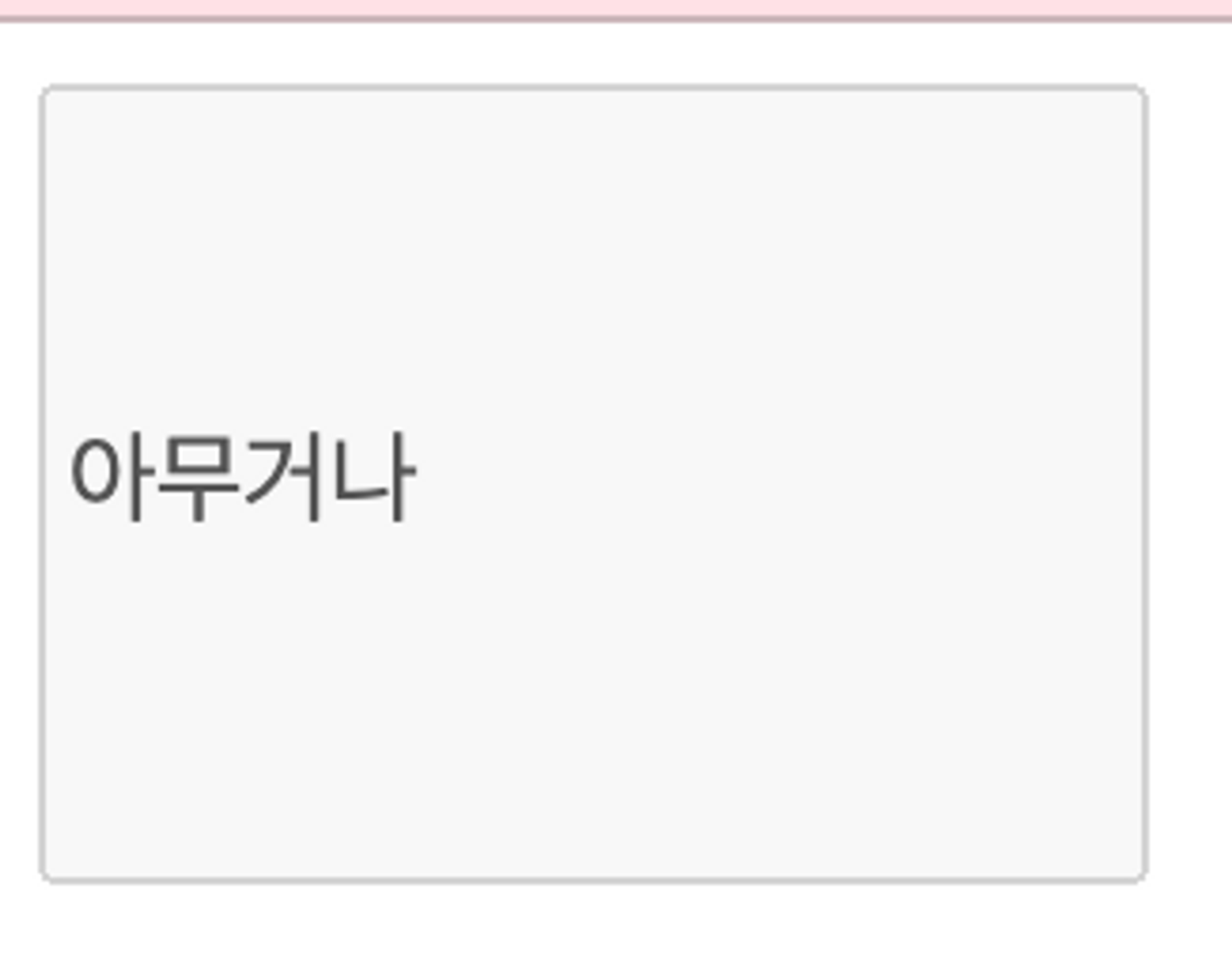
<style> [type="text"]:focus { background-color: red; color: white; } input:disabled { height: 100px; } </style> </head> <body> <input type="text" value="아무거나" disabled /> </body>
disabled상태이면 input에 텍스트를 입력할 수 없는 비활성화 상태가 된다.\
nth-child() - 형제 사이에서의 순서에 따라 요소를 선택한다.
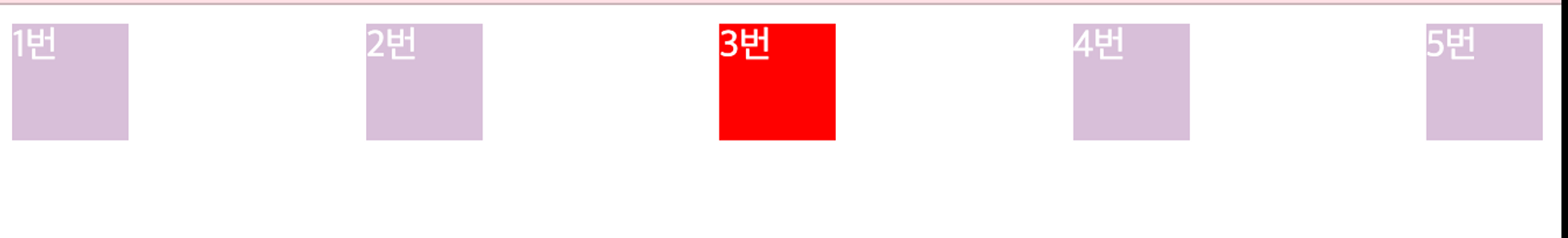
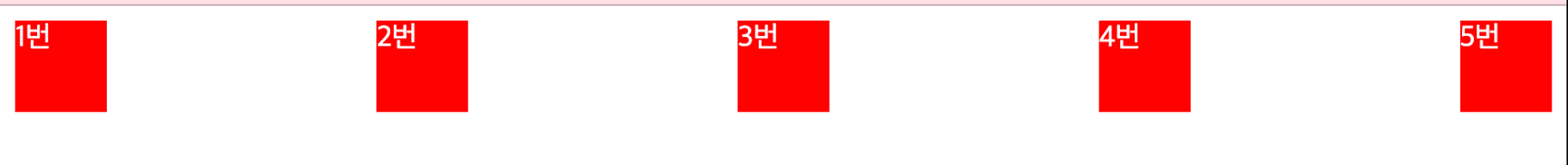
body { display: flex; justify-content: space-between; } .box { width: 50px; height: 50px; background-color: thistle; color: white; } .box:nth-child(3) { background-color: red; } </style> </head> <body> <div class="box">1번</div> <div class="box">2번</div> <div class="box">3번</div> <div class="box">4번</div> <div class="box">5번</div> </body>
.box:nth-child(n) { background-color: red; }
.box:nth-child(2n) { background-color: red; } 짝수번째에만 적용한다. 홀수는 (2n - 1) 으로 적용한다.
선택자에 추가하는 키워드로, 이를 이용하면 선택한 요소의 특정 부분에 대한 스타일을 정의할 수 있다.
선택자::의사요소{ 속성명:속성값 }li::first-letter{ font-size: 20px; }⇒ li요소의 첫 번째 글자만 크기를 20px로 하겠다.(기본값은 16px
https://developer.mozilla.org/ko/docs/Web/CSS/Pseudo-elements
의사 요소 - CSS: Cascading Style Sheets | MDN
CSS 의사 요소(가상 요소)는 선택자에 추가하는 키워드로, 선택한 요소의 일부분에만 스타일을 입힐 수 있습니다. 예를 들어 ::first-line (en-US)을 사용하면 문단 첫 줄의 글씨체만 바꿀 수 있습니다.
developer.mozilla.org
after - 요소의 앞에 의사 요소를 생성 및 추가한다.
자식요소 중에서 맨뒤에다가 요소를 추가한다.
before - 요소의 뒤에 의사 요소를 생성 및 추가한다.
자식요소 중에서 맨앞에다가 요소를 추가한다.
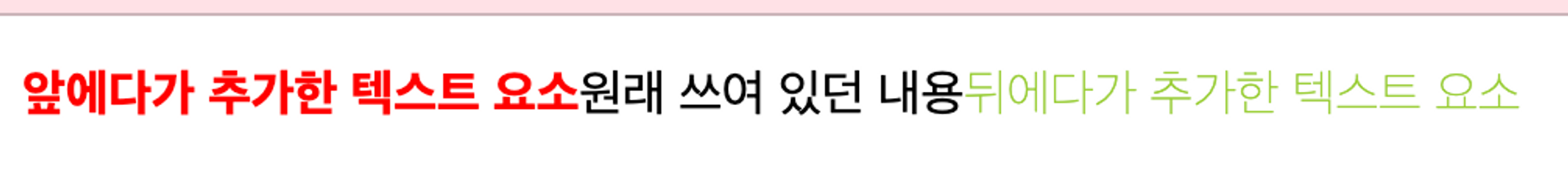
<style> p::before { content: "앞에다가 추가한 텍스트 요소"; color: red; font-weight: 900; } p::after { content: "뒤에다가 추가한 텍스트 요소"; color: yellowgreen; font-weight: 100; } </style> </head> <body> <p>원래 쓰여 있던 내용</p> </body>
first-line - 블랙 레벨 요소의 첫 번째 선에 스타일을 적용한다.
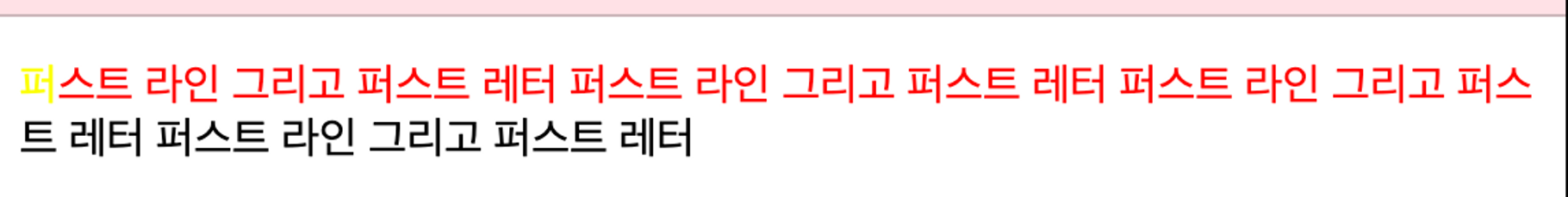
<body> <p> 퍼스트 라인 그리고 퍼스트 레터 퍼스트 라인 그리고 퍼스트 레터 퍼스트 라인 그리고 퍼스트 레터 퍼스트 라인 그리고 퍼스트 레터 </p> </body>first-line
first-letter
p::first-line { color: red; } p::first-letter { color: yellow; }
첫번째 줄에만 글씨색을 빨간색으로 주고 첫번째 글자색을 노란색으로 한다.
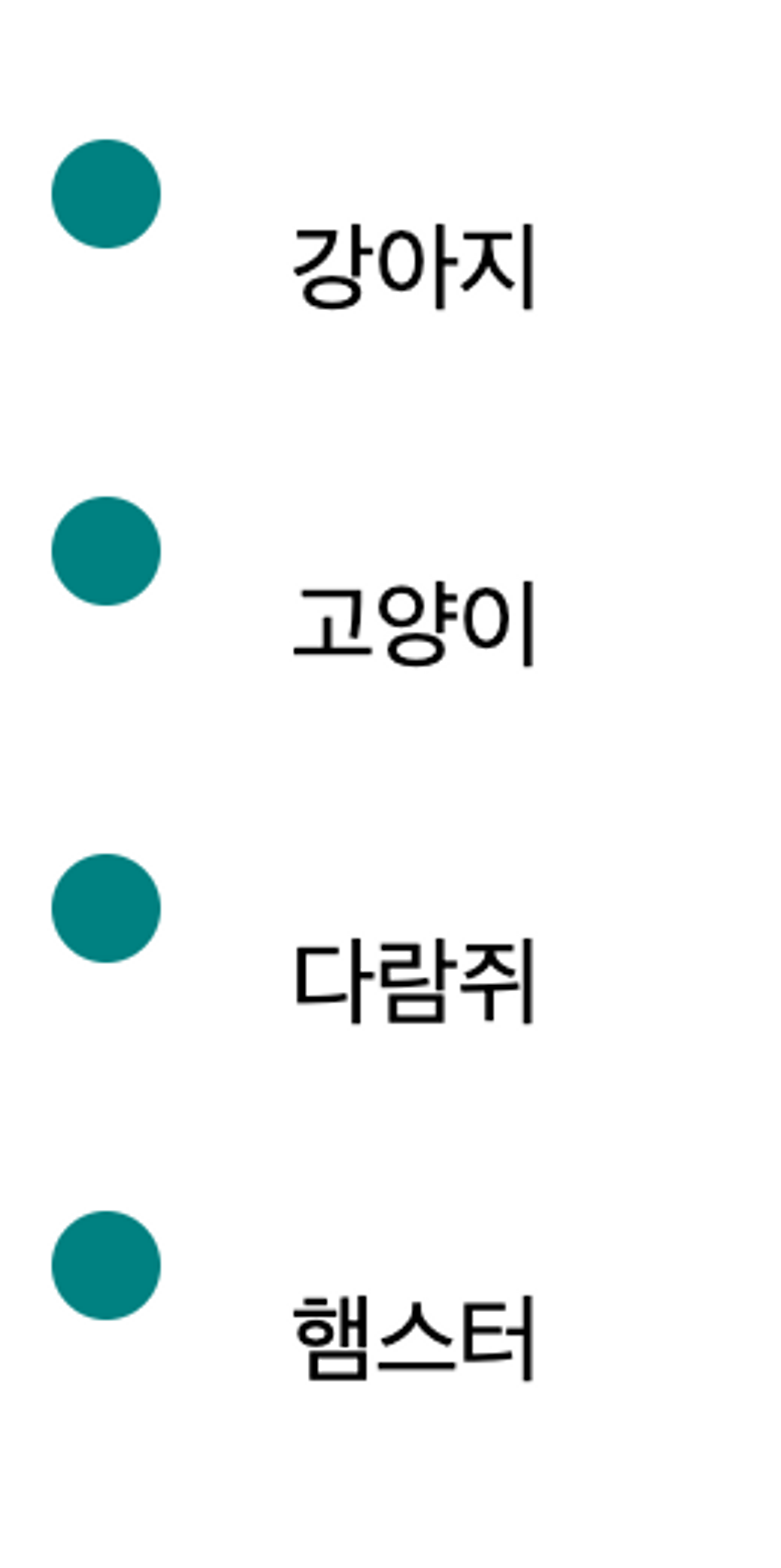
marker - 목록 기호의 스타일을 적용한다.
<style> li::marker { color: teal; font-size: 60px; } </style> </head> <body> <ul> <li>강아지</li> <li>고양이</li> <li>다람쥐</li> <li>햄스터</li> </ul>
placeholder - 입력 요소의 플레이스홀더(자리표시자)스타일을 적용한다.
<style> input::placeholder { font-size: 24px; color: black; } </style> </head> <body> <input type="text" placeholder="아무거나 쓰세요" /> </body>
실제 유저가 입력하는 값과는 별개로 placeholder만 css스타일이 적용된다.

'개인공부' 카테고리의 다른 글
클린코드 리액트 state, props (0) 2024.01.31 클린코드 리액트 state (0) 2024.01.31 CSS(flexbox) (0) 2023.03.24 CSS(박스모델,float,clear) (0) 2023.03.23 CSS(position, 텍스트 관련 속성, display&border) (3) 2023.03.22