-
react-select 라이브러리카테고리 없음 2023. 5. 20. 23:11
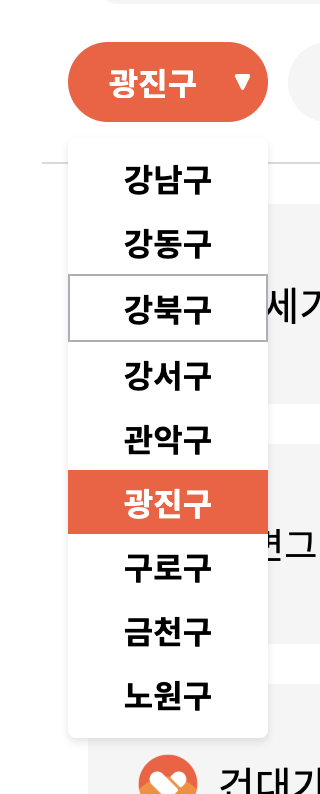
약국 전체조회 하면서 지역구 셀렉트를 만들어야되는 상황이였는데,
자바스크립트에 내장되어있는 select를 사용을할지 라이브러리를 사용해야할지 결정해야했다.
디자이너님이 만들어준 UI처럼 만들기엔 기본 select로 직접 구현할때 디자인을 주기에 한계가 있었고 셀렉트 박스를 닫고 싶을땐 useRef를 사용해야 하는점이 있었다.
그리고 기능을 기간내에 목표로 잡았기 때문에 좋은 라이브러리를 가져와서 잘 사용하는것도 좋은 방법이라고 생각해서 react-select 라이브러리를 사용했다.
react-select라이브러리를 사용해서 구현했을때도 css를 라이브러리에 맞춰서 해야되는점에 처음에 도입했을땐 어려운 점 이 이만저만이 아니였다.🥹
const StyledSelect = styled(Select)` background-color: #fa5938; width: 100px; height: 40px; border: none; border-radius: 20px; `;처음에 이렇게 스타일을 줬더니 크기만 적용이 되고 배경색이라던가 다른 스타일은 먹지 않았다.
styledSelect컴포넌트에 작성한 스타일이 제대로 적용되지 않았던 이유는 react-select의 내부 동작방식 때문이였고 react-select는 실제로 커스텀 스타일을 적용하기 위해서는 클래스 이름을 지정하여 스타일을 적용해야 했다.
또한, react-select라이브러리는 내부적으로 스타일을 적용하는데, 이 내장 스타일이 우선적으로 적용되어서 덮어쓰기가 어렵다.
styled-components의 createFlobalStyle을 사용하여 내장 스타일을 재정의한다. 이는 전역스타일을 덮어쓸 수 있는 방법이다.
const IndicatorSeparator = null; const DropdownIndicator = () => <PolygonIcon />; const customComponents = { IndicatorSeparator, DropdownIndicator }; const customStyles = { control: (provided, state) => ({ ...provided, borderColor: state.isFocused ? 'transparent' : provided.borderColor, boxShadow: state.isFocused ? 'none' : provided.boxShadow, }), }; const options = [ { value: '강남구', label: '강남구' }, { value: '강동구', label: '강동구' }, { value: '강북구', label: '강북구' }, { value: '강서구', label: '강서구' }, { value: '관악구', label: '관악구' }, { value: '광진구', label: '광진구' }, { value: '구로구', label: '구로구' }, { value: '금천구', label: '금천구' }, { value: '노원구', label: '노원구' }, { value: '도봉구', label: '도봉구' }, { value: '동대문구', label: '동대문구' }, { value: '동작구', label: '동작구' }, { value: '마포구', label: '마포구' }, { value: '서대문구', label: '서대문구' }, { value: '서초구', label: '서초구' }, { value: '성동구', label: '성동구' }, { value: '성북구', label: '성북구' }, { value: '송파구', label: '송파구' }, { value: '영등포구', label: '영등포구' }, { value: '양천구', label: '양천구' }, { value: '용산구', label: '용산구' }, { value: '은평구', label: '은평구' }, { value: '종로구', label: '종로구' }, { value: '중구', label: '중구' }, { value: '중랑구', label: '중랑구' }, ];아래는 적용한 select CSS이다.
// 셀렉트박스 const StyledSelect = styled(Select).attrs({ classNamePrefix: 'react-select', })` .react-select__control { background-color: #fa5938; width: 100px; height: 40px; padding-right: 15px; border: none; border-radius: 20px; display: flex; text-align: center; cursor: pointer; } .react-select__single-value { color: #ffffff; /* 텍스트 색상 지정 */ font-size: 16px; font-weight: 700; } .react-select__menu { background-color: #ffffff; border-radius: 4px; box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1); font-weight: 600; text-align: center; } .react-select__option { background-color: transparent; /* option 배경색 */ color: black; /* option 텍스트 색상 */ } .react-select__option--is-selected { background-color: #fa5938; /* 클릭된 option 배경색 */ color: white; /* 클릭된 option 텍스트 색상 */ } .react-select__option--is-focused { border: 1px solid #afaeb7; color: black; /* hover 상태의 option 텍스트 색상 */ } .react-select__placeholder { color: white; font-weight: 600; } `;위의 코드에서 customStyles 객체를 정의하여 state.isFocused를 확인하여 포커스 상태에 따라 테두리 스타일을 변경하도록 설정했다.