-
개발공부 22일차 [노마드코드 앱만들기]개인공부 2023. 2. 16. 00:25
[JS] Trailing Commas
https://seungtaek-overflow.tistory.com/8
[JS] Trailing Commas에 대한 고찰 (feat.ESLint)
eslint의 여러 설정들을 살펴보는 도중 comma-dangle이라는 옵션이 궁금해져서 구글링을 조금 해보게 되었다. 그러다가 medium에 올라온 한 게시글과 댓글들을 보고 재미있는 주제라고 생각이 되어서
seungtaek-overflow.tistory.com
배열, 오브젝트 프로퍼티 등 콤마를 이용한 항목의 나열에서 마지막 항목에도 콤마를 붙이는 코딩 방식
const quotes= [ { quote:"", author:"", }, { quote:"", author:"", },const quote = document.querySelector("#quote span:first-child") const author = document.querySelector("#quote span:last-child")#quote span:first-child → id = quote에 있는 span중 첫번째 span
#quote span:last-child → id = quote에 있는 span중 두번째 span
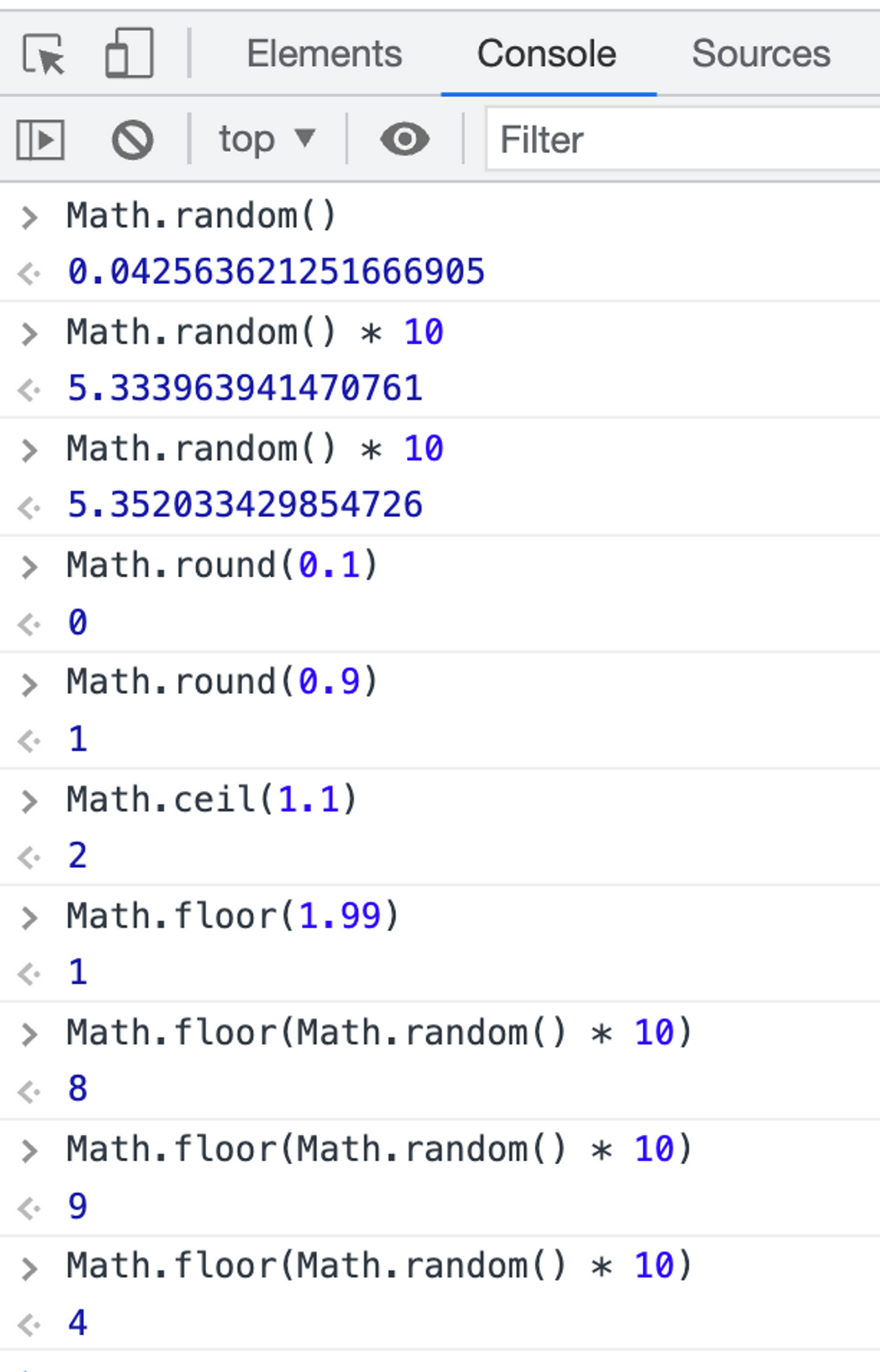
Math.random( )는 0부터 1사이의 랜덤한 숫자를 제공한다.
Math.round( )는 소수를 정수로 돌려준다.
Math.ceil( )는 소수점을 올림함.
Math.floor( )는 소수점을 내림함.

명언 랜덤으로 띄우기
<body> <div id="quotes"> <span></span> <span></span> </div> </body>const quotes = [ { quote: " 삶이 있는 한 희망은 있다 ", author: "키케로", }, : : ] const quote = document.querySelector("#quotes span:first-child") const author = document.querySelector("#quotes span:last-child") const todaysQuote = quotes[Math.floor(Math.random() * quotes.length)]; quote.innerText = todaysQuote.quote; author.innerText = todaysQuote.author;명언 목록의 순서를 랜덤으로 뽑고 소수점을 내림해서 랜덤숫자를 뽑음
뽑은 순서를 각각 span태그에 넣어줘서 새로고침할때마다 랜덤으로 명언이 나옴
백그라운드 이미지를 랜덤으로 바뀌게 하기
const images = ["0.jpeg", "1.jpeg", "2.jpeg"] const chosenImage = images[[Math.floor(Math.random() * images.length)]] const bgImage = document.createElement("img") bgImage.src = `img/${chosenImage}`; document.body.appendChild(bgImage)- 사용할 이미지를 저장해 놓는다.
- 나타나는 순서가 랜덤하게 한다.
images.length 을 넣어줌으로써 images변수에 들어있는 값의 갯수만큼만 랜덤하게 불러온다. - createElement함수를 통해 “img”태그를 생성한다.
- 생성한 태그의 변수를 가지고 링크를 넣는다.
bgImage.src = `img/${chosenImage}`;5. img태그를 body에 붙인다.
document.body.appendChild(bgImage)append는 가장뒤에 오게하는거고 prepend는 가장 앞에 오게 하는거다.

만들고 있는 크롭앱 만들기다.
이름을 입력하면 그걸 저장하고 현재시간도 보여준다.
또 명언도 랜덤으로 보여지면서 이미지도 랜덤으로 보여준다.
노마드 찬양론자다 재밌다 아직까지 코딩이 재밌다
더 알아보고싶다 머릿속에 다 집어 넣지는 못했지만 그래도 재밌으니 아직은 괜찮을거같다.

'개인공부' 카테고리의 다른 글
개발공부 24일차 [노마드코드 앱만들기 최종] (0) 2023.02.20 개발공부 23일차 [노마드코드 앱만들기] (0) 2023.02.17 개발공부 21일차 [웹개발종합반 2주차 2회 완강] (0) 2023.02.15 개발공부 21일차 [노마드코드 앱만들기] (0) 2023.02.15 개발공부 20일차 [노마드코드 크롭앱 만들기] (0) 2023.02.14