-
개발공부 24일차 [노마드코드 앱만들기 최종]개인공부 2023. 2. 20. 15:35
어제 완료한 코드로는 인풋에 값을 넣었을때 localStorage에 저장은 하지만
새로고침했을때 다시 값을 넣으면 localStorage에 저장된 값들이 덮어써지면서 새로고침된다.
이유는
const toDos = [];newToDo를 toDos의 빈배열에 그냥 push하게 되고 새로운 값들은 또 빈배열에 넣어지게 되기 때문이다.
let toDos = []; const savedToDos = localStorage.getItem(TODOS_KEY); if(savedToDos !== null){ const parsedToDos = JSON.parse(savedToDos) toDos = parsedToDos parsedToDos.forEach(paintToDo) }const변수를 변경가능한 let으로 수정하고 toDos에 이전저장된 parsedToDos를 넣어서 이전에 toDo들을 복원한다.
이렇게되면 이젠 빈 배열이 아닌 이전에 저장한 값에 이어서 저장된다.
그러나 x버튼을 눌렀을때 웹페이지에서는 li값이 사라져 리스트에서 없어지지만 localStorage에 저장된 값이 지워지는건 아니기 때문에 새로고침하면 다시 나타나게된다.
localStorage저장된 값을 지워주고 싶지만 동일한 값이 여러개일 경우 어떤값을 지워야하는지 알 수 가없다.
값마다 ID값을 주게되면 지울 값을 찾을 수 있게 된다.
💡Date.now( )는 1000분의 1초를 주는 함수이다. //이걸 이용해서 랜덤숫자를 줄 수 있다.function handleToDoSubmit(event) { event.preventDefault(); const newTodo = toDoInput.value; toDoInput.value = ""; const newTodoObj = { text: newTodo, id: Date.now() } toDos.push(newTodoObj); paintToDo(newTodo) saveToDos(); }그냥 newTodo를 배열에 넣는게 아니라 딕셔너리형식으로 text값과 id값을 줘서 id에 숫자가 랜덤이 올 수 있도록 한다.

object가 아닌 텍스트로 불러오기위해 paintToDo함수의 span.innerText = newTodo에
span.innerText = newTodo.text를 넣어서 웹페이지에 표시되는건 newTodo의 텍스트 값으로 보여지게한다.
그치만 localStorage에는 id가 포함이 되어있다.

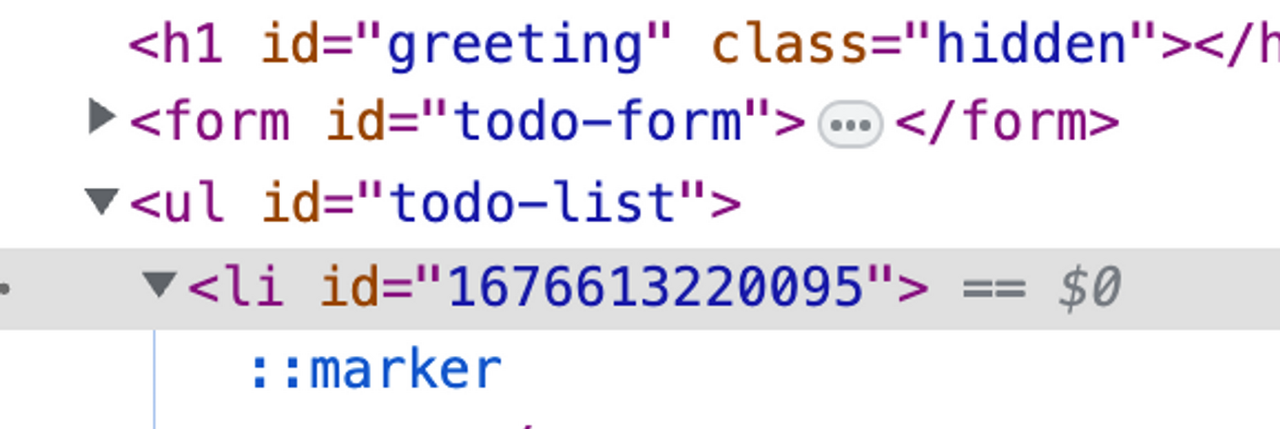
li.id = newTodo.idli.id에 newTodo.id 를 넣으면 li에 id 값이 들어가게되는걸 확인 할 수 있다.

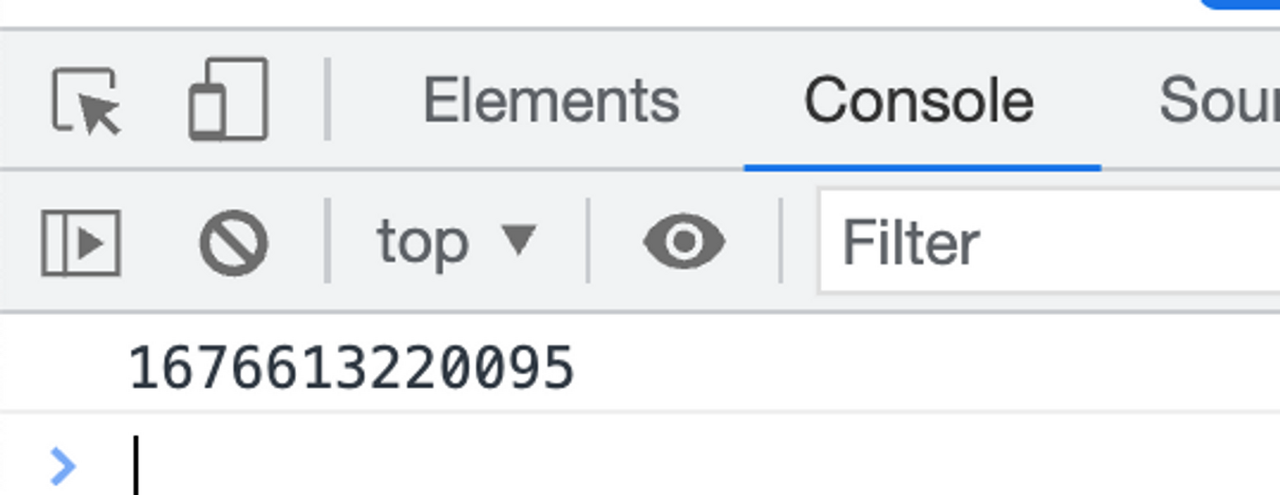
각 리스트마다 id값이 부여가되면 아래처럼 x버튼을 눌렀을때 console에 없어진 li의 id값이 찍히는걸 확인 할 수 있다.
function deleteToDo(event) { const li = event.target.parentElement; li.remove(); console.log(li.id) }
.filrer은 true만 리턴을 해준다.
<예제>
function sexyFilter(){return true} undefined [1,2,3,4,5].filter(sexyFilter) (5) [1, 2, 3, 4, 5] //filrer = true이기 때문에 배열의 값이 전체 다 보여짐. function sexyFilter(){return false} undefined [1,2,3,4,5].filter(sexyFilter) [] //filrer = false이기 때문에 배열의 값이 전체 다 보이지 않음. function sexyFilter(item){return item !== 3} undefined [1,2,3,4,5].filter(sexyFilter) (4) [1, 2, 4, 5] //item이 3이 아니여야 true이기 때문에 false인 3을 제외한 1,2,4,5이 보여짐. const arr = ["pizza","banana", "tomaot"] undefined function sexyFilter(food){return food !== "banana"} undefined arr.filter(sexyFilter) (2) ['pizza', 'tomaot'] //food가 바나나가 아니여야 true이기 때문에 false인 banana를 제외한 pizza,tomaot가 보여짐 const arr = [1234, 5454, 223, 122, 45, 6775, 334] undefined function sexyFilter(potato){return potato <= 1000} undefined arr.filter(sexyFilter) (4) [223, 122, 45, 334] //potato가 1000이하일 경우만 true이기 때문에 1000이하의 숫자들만 보여짐
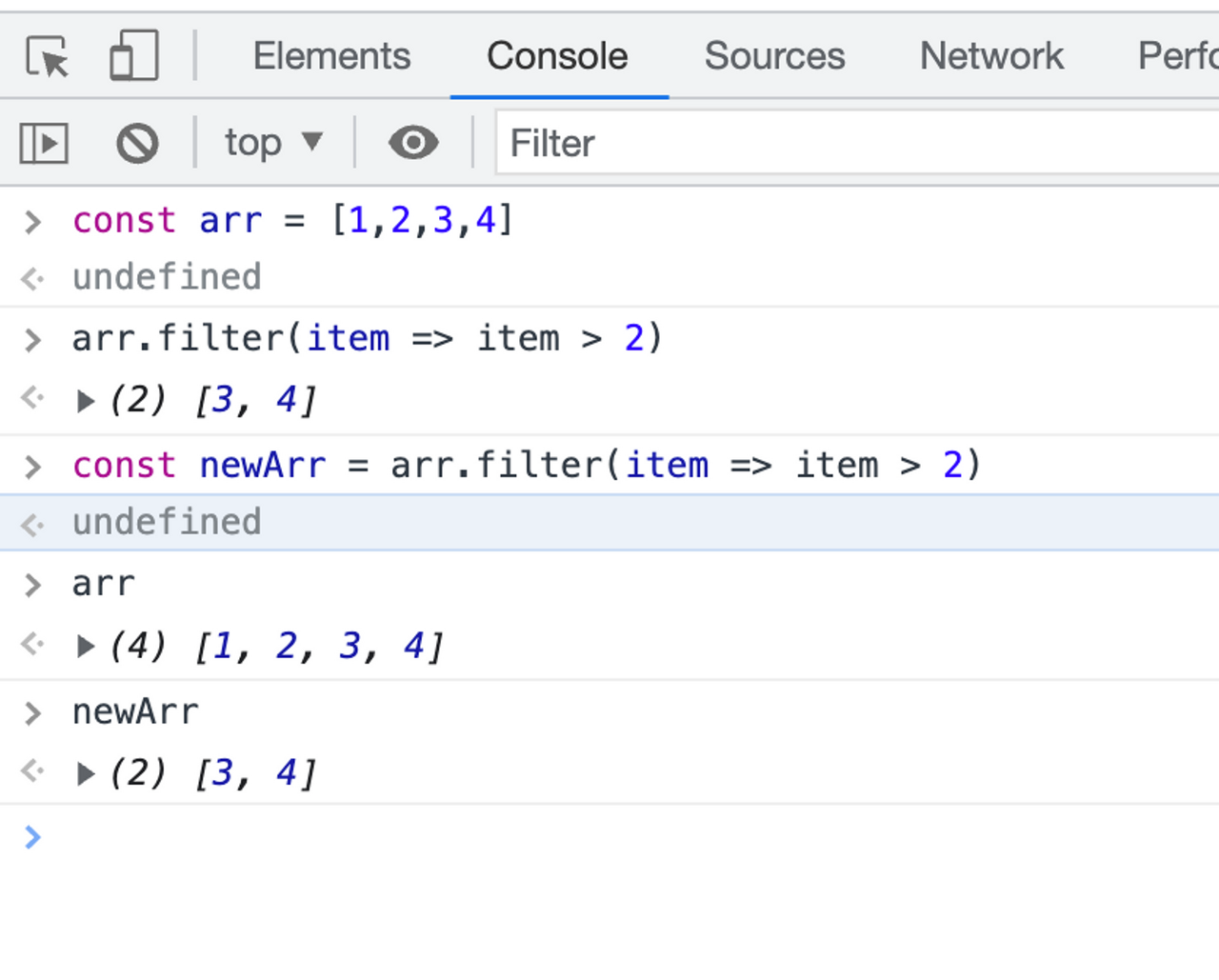
filter는 배열을 바꾸는게 아닌 새로운 배열을 만들어내는 것이다.
위 이미지처럼 filter함수를 쓰고 arr을 찾으면 기존 1,2,3,4가 전부 다 나오고
newAll에 filter함수가 쓰여진 2보다 큰값만 출력된다.
function deleteToDo(event) { const li = event.target.parentElement; li.remove(); toDos = toDos.filter((toDo) => toDo.id !== parseInt(li.id)) saveToDos() }toDo는 toDos DB에 있는 요소 중 하나다.
클릭한 li.id와 다른 toDo는 남겨두고싶다는 의미
💡parseInt( )는 숫자를 문자열로 바꿔준다.toDo.id는 문자열이지만 li.id는 숫자열이기 때문에 문자열로 바꿔줘야한다.
마지막으로 x버튼을 눌렀을때 배열에서 뺐다면
saveToDos() 함수를 통해 다시 localStorage에 넣어줘야한다.
.getCurrentPosition
→ user의 위치를 얻는다.
날씨 api를 가져올수있는 오픈API
https://openweathermap.org/api
Weather API - OpenWeatherMap
Please, sign up to use our fast and easy-to-work weather APIs. As a start to use OpenWeather products, we recommend our One Call API 3.0. For more functionality, please consider our products, which are included in professional collections.
openweathermap.org
function onGeoOk(position) { const lat = position.coords.latitude; const lng = position.coords.longitude; console.log("you live in", lat, lng) } function onGeoError() { alert("can't find you. No weather for you."); } navigator.geolocation.getCurrentPosition(onGeoOk, onGeoError);navigator.geolocation.getCurrentPosition( ) 이걸로 현재 내 위치를 불러 올 수있다.
const lat = position.coords.latitude; const lng = position.coords.longitude;내 현재 위치 좌표를 표시 할 수 있다.
만약 내 위치를 불러올 수 없다면 "can't find you. No weather for you."라는 팜업창이 뜬다.
const API_KEY = "07d3e22f1d8cf32158dd5a4a8ec7e3d9"; function onGeoOk(position) { const lat = position.coords.latitude; const lng = position.coords.longitude; console.log("you live in", lat, lng) const url = `https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lng}&appid=${API_KEY}&units=metric` console.log(url) fetch(url) .then(response => response.json()) .then(data => { const weather = document.querySelector("#weather span:first-child") const city = document.querySelector("#weather span:last-child") city.innerText = data.name weather.innerText = `${data.weather[0].main} / ${data.main.temp} ` }); } function onGeoError() { alert("can't find you. No weather for you."); } navigator.geolocation.getCurrentPosition(onGeoOk, onGeoError);오픈 API에서 제공되는 링크 뒷부분에 내 API키를 입력해주면 현재 내 위치의 날씨를 알아 볼 수 있다.
fetch로 url내부의 정보를 가지고와서 현재날씨, 온도, 지역을 보여줄 수 있다.

이렇게 노마드 영상은 끝이 났다.
분명 어려웠던것도 많았지만 그전엔 생각지도못한. 개발공부를 시작하고 대체 이걸 실제로 어떻게 사용한다는거야? 했던걸
조금은 아 ~ 이럴때 저렇게하면 실제로도 저런식으로 사용이 되겠구나 하는걸 배웠다 진짜 난 정말 조금만 알게된거겠지만
앞으로 좀 더 여러가지를 해보고 배워보면 나도 언젠간 내스스로도 멋진 웹사이트를 그려볼 수 있지 않을까 싶다.
'개인공부' 카테고리의 다른 글
개발공부 28일차 [웹개발 종합반 4~5주차 2회완강] (0) 2023.02.21 개발공부 25,26일차 [웹개방종합반 3주차 2회완강 및 스터디] (0) 2023.02.20 개발공부 23일차 [노마드코드 앱만들기] (0) 2023.02.17 개발공부 22일차 [노마드코드 앱만들기] (0) 2023.02.16 개발공부 21일차 [웹개발종합반 2주차 2회 완강] (0) 2023.02.15