-
개발공부 23일차 [노마드코드 앱만들기]개인공부 2023. 2. 17. 11:06
todolist 만들기
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Momentum</title> <link rel="stylesheet" href="css/style.css" /> <style></style> </head> <body> <form id="todo-form"> <input type="text" placeholder="Write a To Do and Press Enter" required /> </form> <ul id="todo-list"></ul> <script src="js/todo.js"></script> </body> </html>const toDoForm = document.getElementById("todo-form") const toDoInput = document.querySelector("#todo-form input") const toDoList = document.getElementById("todo-list") function paintToDo(newTodo) { const li = document.createElement("li") const span = document.createElement("span") li.appendChild(span); span.innerText = newTodo; toDoList.appendChild(li); } function handleToDoSubmit(event) { event.preventDefault(); const newTodo = toDoInput.value toDoInput.value = ""; paintToDo(newTodo) } toDoForm.addEventListener("submit", handleToDoSubmit)- 리스트를 만들때 ul만 만들어놓고 li는 자바스크립트를 통해 만든다.
<form id = "todo-form"> <input type = "text" placeholder="Write a To Do and Press Enter" required/> </form> <ul id = "todo-list"></ul>2. toDoInput.value = "";은 입력한 값을 비워주는건데 그앞에 nesTodo라는 변수에 이미 인풋값을 넣어줬기 때문에 밑에 내용을 지워 줘도 변수의 저장된것까지 지워지는 건 아님.
const nesTodo = toDoInput.value toDoInput.value = "";3. paintToDo라는 함수로 요소명을 newTodo로 지정을해서 input에 적히는 값을 저장 후 newTodo에 넣고 함수를 돌린다.
4. paintToDo함수에 li 와 span을 변수로 지정해서 태그생성을 한다.
const li = document.createElement("li") const span = document.createElement("span")5. li태그 안에 span태그를 자식태그로 넣는다.
li.appendChild(span);6. span태그 내용에 newTodo를 넣어 적힌 input값을 보여주게 한다.
span.innerText = newTodo;7. li태그를 form태그에 넣기위해 아이디값 todo-list에 자식태그로 넣어준다.
toDoList.appendChild(li);리스트에 X버튼을 만들어서 원하는 리스트만 지우기
function deleteToDo(event) { const li = event.target.parentElement; li.remove(); } function paintToDo(newTodo) { const li = document.createElement("li") const span = document.createElement("span") span.innerText = newTodo; const button = document.createElement("button") button.innerText = "❌"; button.addEventListener("click", deleteToDo) li.appendChild(span); li.appendChild(button); toDoList.appendChild(li);1. 버튼태그를 html에 넣지 않고 JS를 통해서 태그를만들어주고 li태그의 자식태그로 넣어준다.
2. 버튼태그에 이모티콘 ❌을 넣어준다.
button.innerText = "❌";3. deleteToDo 함수에 아규먼트를 event로 넣어주고 li라는 변수명을 주고 삭제할 리스트를 찾는다.
const li = event.target.parentElement; //리스트 전체에 내가 선택한 X의 부모태그를 찾아서 삭제할 li를 찾아준다.4. li.remove();로 선택한 li태그를 삭제해준다.
localStorage는 배열은 저장할 수 없고 오직 텍스트만 저장할 수 있다.
const toDos = []; function saveToDos(){ localStorage.setItem("todos", toDos) } function handleToDoSubmit(event) { event.preventDefault(); const newTodo = toDoInput.value toDoInput.value = ""; toDos.push(newTodo) paintToDo(newTodo) saveToDos(); }1. toDos라는 변수를 배열이 들어가게 한다.
const toDos = []; toDos.push(newTodo) //화면에 toDo를 그려주기전에 toDos라는 변수 배열에 내용을 저장해준다.2. saveToDos라는 함수를 만들고 toDo들을 저장하고 localStorage에 넣는다.
function saveToDos(){ localStorage.setItem("todos", toDos) } function handleToDoSubmit(event) { event.preventDefault(); const newTodo = toDoInput.value toDoInput.value = ""; toDos.push(newTodo) paintToDo(newTodo) saveToDos(); }이렇게 하면 localStorage에 내용은 저장이 되지만
리스트가
a
b
c
일 경우 Value값이 텍스트형식으로 a,b,c로 표시가 되고 a를 새로 입력했을때 value값은 초기화되면서 a만 남게된다.
또 새로고침 하게되면 화면에 표시되는 리스트가 사라진다.
텍스트형식이 아닌 배열로 저장하는방법.
객체, 배열의 어떤것이든 문자열로 바꿔주는 기능 : JSON.stringify( )
function saveToDos(){ localStorage.setItem("todos", JSON.stringify(toDos)) }toDos에 단순한 텍스트형식인 [a,b,c] 이렇게 저장되던게 문자배열인 ["a","b","c","a"] 이렇게 표시된다.
문자열로 들어가기 때문에 a를 한번 더 리스트에 넣게되도 새로고침이 되지 않는다.
다만 아직은 새로고침 했을때 다시 입력하면 원래있던 내용을 덮어쓰게된다.
💡문자열을 배열형식으로도 만들 수 있다. JSON.parse("["1","2","3","4"]") //["1","2","3","4"]const TODOS_KEY = "todos" const savedToDos = localStorage.getItem(TODOS_KEY); console.log(savedToDos) if(savedToDos !== null){ const parsedToDos = JSON.parse(savedToDos) console.log(parsedToDos) }savedToDos라는 변수를 만들고 localStorage에 todos를 넣는다.
조건문으로 localStorage에 todos값이 null이 아닐때
JSON.parse(savedToDos)를 이용해서 savedToDos값을 배열형식으로 변환해서 parsedToDos라는 변수에 넣어준다.
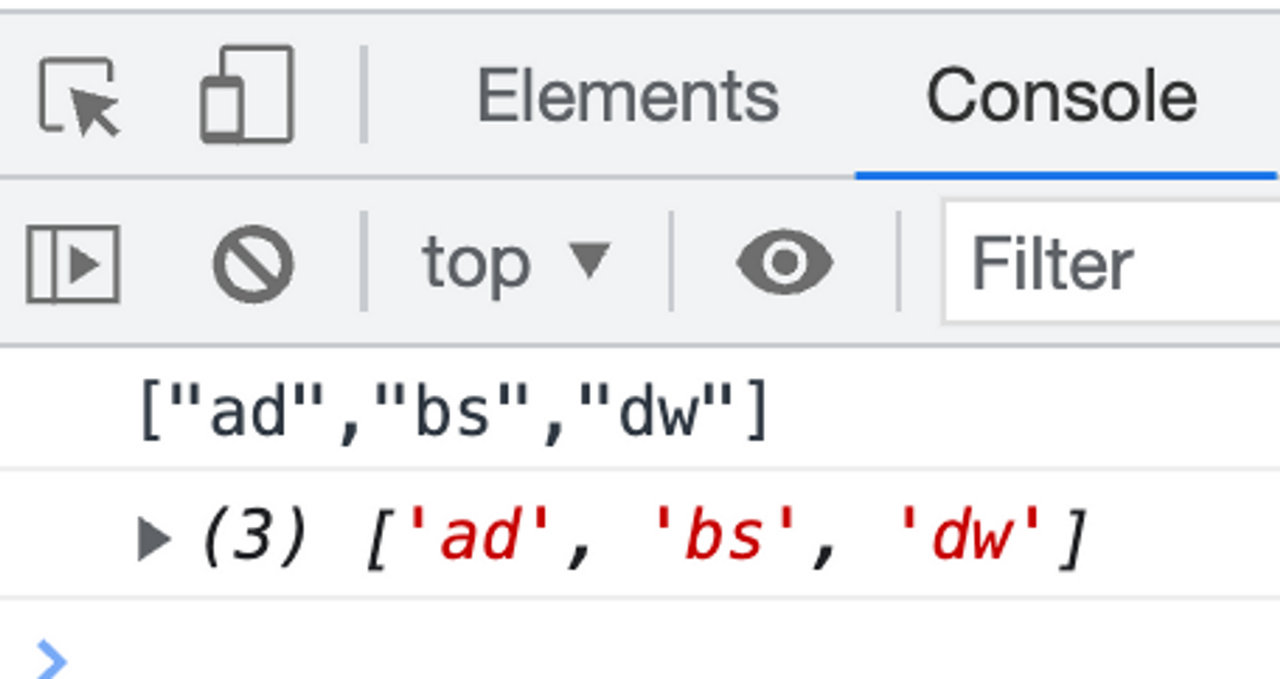
그리고 savedToDos, parsedToDos 값을 콘솔에 찍었을때

savedToDos는 텍스트형식으로 나오지만 parsedToDos는 배열형식으로 나오는걸 볼 수 있다.
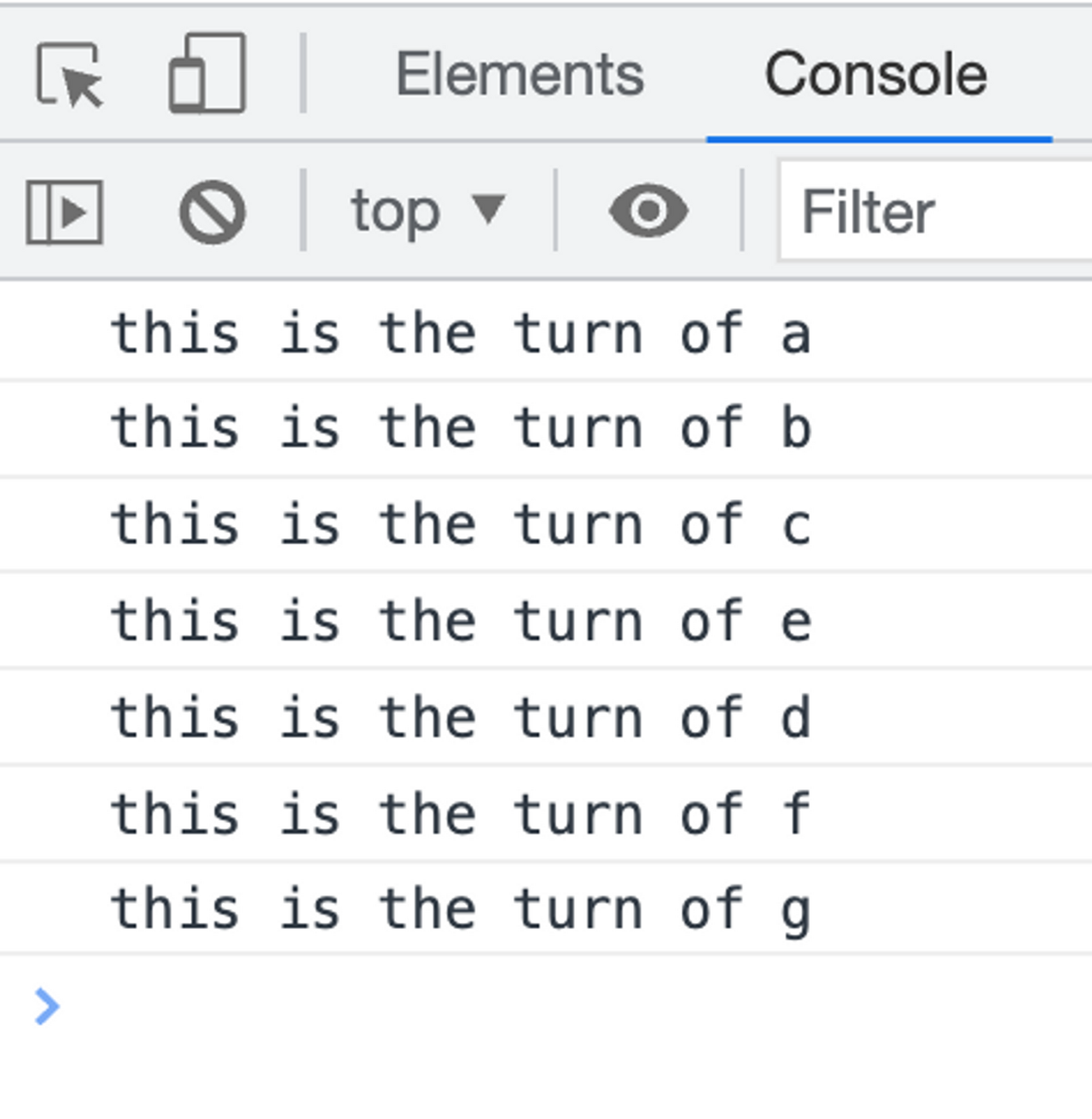
💡자바스크립트는 배열에 있는 각각의 아이템에 대해 함수를 실행할 수 있게 해준다.function sayHello(item){ console.log("this is the turn of", item) } parsedToDos.forEach(sayHello); ------------------------------------------------------------ parsedToDos.forEach((item) => { console.log("this is the turn of", item); }); //function을 이용한거랑 반복문에 넣는거랑 동일하게 작동한다!toDoForm.addEventListener("submit ", handleToDoSubmit) const savedToDos = localStorage.getItem(TODOS_KEY); if(savedToDos !== null){ const parsedToDos = JSON.parse(savedToDos) parsedToDos.forEach((item) => console.log("this is the turn of", item)); }반복문으로 돌면서 배열 하나하나당 앞에 "this is the turn of" 붙어서 찍힐 수 있도록 한다.

이번 강의도 역시 재밌긴했는데 어려웠던점이 많았다. 100퍼센트 이해가 안되는 부분도 있다.
다만 아규먼트에대해선 조금 더 이해를 했다는점에서 만족한다.
왜item을 아규먼트에적어야 콘솔에 찍힐때 하나하나 찍히는건지 안적으면 에러가 뜨는지 이해가 안됬는데 화살표 함수로 보고나서는 이해가 됬다.
이것도 전날 문제내면서 forEach에 a가 아닌 img로 적어야 이해가 빨리 될 수 있는지 이해하고 넘어갔기때문에
이것도 아~!!! 오!! 하면서 이해 할 수 있었던 것 같다.
아직은 오빠가 옆에서 다른걸 알려주면 하나도 이해가 안되긴 하지만 그래도 미세하게나마 조금은? 이해를 하는것 같아서 다행이다.

'개인공부' 카테고리의 다른 글
개발공부 25,26일차 [웹개방종합반 3주차 2회완강 및 스터디] (0) 2023.02.20 개발공부 24일차 [노마드코드 앱만들기 최종] (0) 2023.02.20 개발공부 22일차 [노마드코드 앱만들기] (0) 2023.02.16 개발공부 21일차 [웹개발종합반 2주차 2회 완강] (0) 2023.02.15 개발공부 21일차 [노마드코드 앱만들기] (0) 2023.02.15